👋 hi there! My name is Kent C. Dodds! This is a workshop repo to teach you about testing JavaScript applications.
Big thanks to the RealWorld project from GoThinkster. This project is a copy of the Node implementation and the React implementation of the RealWorld project.
Also thank you to all the contributors
We'll mention other forms of testing, but these are the types we'll focus on and learn in this workshop. We'll learn about the benefits (and tradeoffs) of TDD. We'll learn how to configure the tools and why, when, where, and what to test.
This project has been used to teach about testing in various settings. You may want to switch to the appropriate branch for this workshop. Otherwise the code you're looking at may not be exactly the same as the code used in the setting you're working with.
- Frontend Masters
fem
- git v2.10.2 or greater
- NodeJS v6.9.5 or greater
- yarn v0.20.3 or greater (or npm v4.2.0 or greater)
- MongoDB v3.4.2 or greater
All of these must be available in your PATH. To verify things are set up properly, you can run this:
git --version
node --version
yarn --version
mongod --version
If you have trouble with any of these, learn more about the PATH environment variable and how to fix it here for windows or mac/linux.
After you've made sure to have the correct things (and versions) installed, you should be able to just run a few commands to get set up:
git clone https://github.com/kentcdodds/testing-workshop.git
cd testing-workshop
npm run setup --silent
node ./scripts/autofill-feedback-email.js YOUR@EMAIL.com
git commit -am "ready to go"
Change
YOUR@EMAIL.comto your actual email address
This may take a few minutes. If you get any errors, run git reset origin/master --hard to make sure
you have a clean project again,
then please read the error output and see whether there's any
instructions to fix things and try again. If you're still getting errors or need any help at all, then please
file an issue.
Note: You might see this:
I'm not sure how to prevent this from happening (suggestions appreciated!) but it happens every time you run the e2e
tests. Just do nothing or hit Allow to make it go away (super annoying). Sorry about that 😞
If you're a windows user, please see the next section...
For everyone else, you'll want to come with Cypress.io downloaded, installed and have an account ready to go. Please follow these instructions to do this!
Unfortunately, the cypress application does not yet support the Windows platform. (Bug them about it here). You should still be able to run cypress in "headless" mode, but you will be unable to open the application for development.
To get around this issue, you'll have to run the E2E portion of the workshop on Linux or Mac. I recommend either installing and booting your machine in Linux, or running a Linux Virtual Machine on your Windows computer.
Alternatively, you could just forego the application bit and mostly observe that portion of the workshop. If you're doing this with a group, perhaps you could pair with someone who has a Mac or Linux machine.
To get the app up and running (and really see if it worked), run:
npm start dev
# if using yarn
yarn start devThis should start mongod, the api server, and the client server all at
the same time. Your browser should open up automatically to
http://localhost:8080 (if it doesn't, just open that yourself) and you should
be able to start messing around with the app.
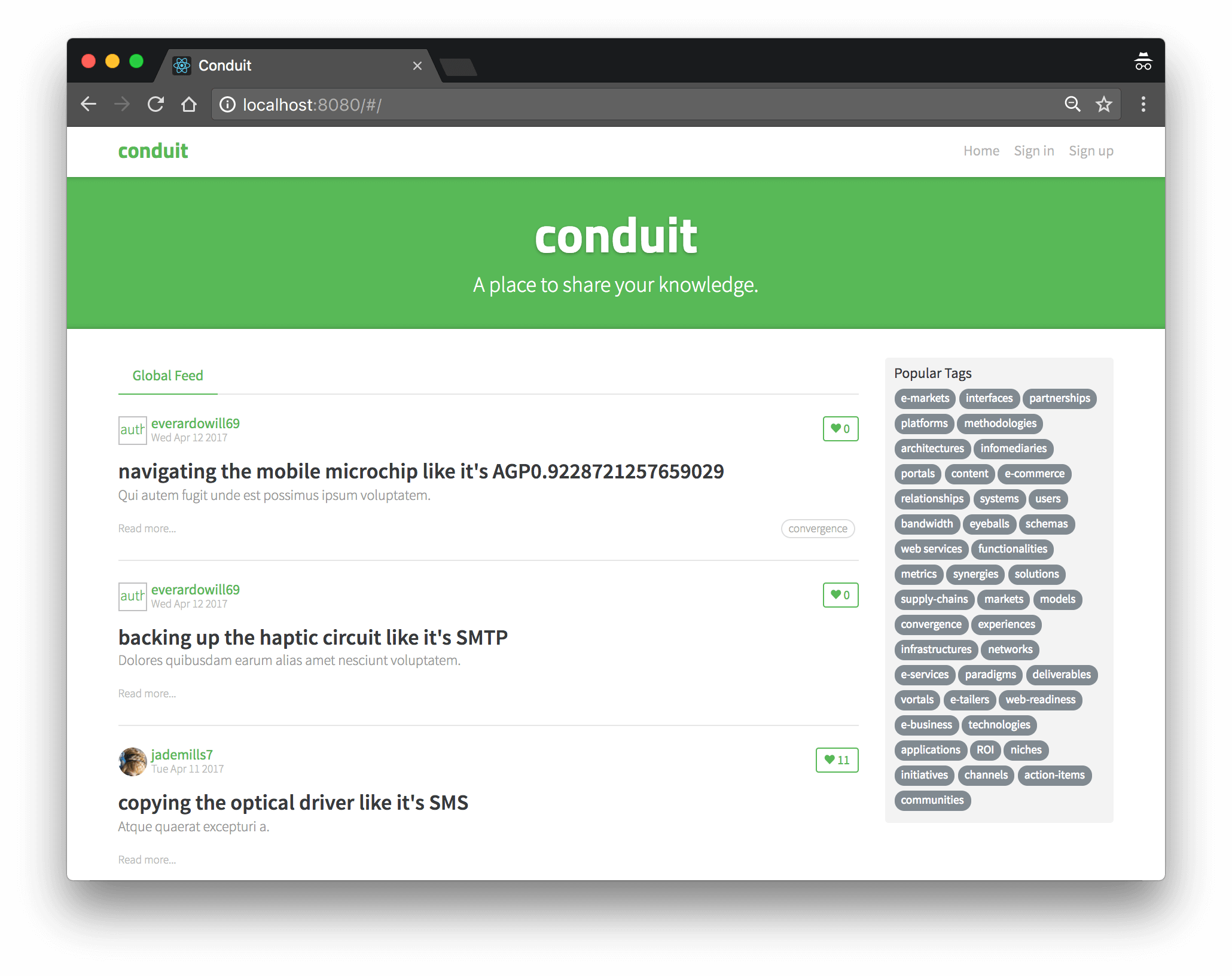
Here's what you should be looking at:
If this fails at any point for you, please first see Troubleshooting and if you still can't get it working, make an issue.
If you want to login, there's a user you can use:
- Email:
joe@example.com - Password:
joe
To stop all the servers, hit Ctrl + C.
Protip: we're using
npsin this project. If you want to type less, then you can installnpsglobally:yarn global add nps(ornpm i -g nps) and then you can runnpsinstead ofnpm start
"npm run setup" command not working
Here's what the setup script does. If it fails, try doing each of these things individually yourself:
# verify your environment will work with the project
node ./scripts/verify
# install dependencies in the root of the repo
yarn
# install dependencies in the api directory
cd api
yarn
# install dependencies in the client directory
cd ../client
yarn
# get back to the root of the repo
cd ..
# load the database with fake data
node ./scripts/load-database
# verify the project is ready to run
npm start lint
npm start split.api.verify
npm start split.client.verify
npm start split.e2e.verify
If any of those scripts fail, feel free to file an issue with the output from that script. I will try to help if I can.
In addition, during some of these steps, some files get temporarily changed and if they fail, then you may have changed but not cleaned up. So when everything's finished. Run:
git reset --hard HEAD
Just to make sure nothing's left over.
"npm start dev" command not working
If it doesn't work for you, you can start each of these individually yourself:
npm start dev.mongo
npm start dev.api
npm start dev.client
"verify.js" is saying something's wrong with mongo
The mongod binary needs to be available in your path for you to run mongod from the command line (which is what this
project's scripts does for you). Learn how to do this on windows or on mac.
Note: you'll need to open a new terminal/command prompt window after you've done this.
This project has a bit of a unique setup. Normally you'll have just a single package.json at the root of your
repository, but to simplify setup I've included both the api and client projects in a single repository. The root
of the project has a package.json as does api, and client. Most of our time working on tooling and running tests
will be in one of these sub-directories (with the exception of the E2E tests).
The original projects are licensed as noted in their respective package.json files. The rest of this project is MIT
licensed.
Thanks goes to these wonderful people (emoji key):
Thinkster 💻 |
Kent C. Dodds 💻 📖 🚇 |
Callum Mellor-Reed 🐛 💻 |
Eric McCormick 🐛 💻 |
Paul Falgout 💻 📖 |
Brett Caudill 💻 📖 |
Jennifer Mann 🐛 |
|---|---|---|---|---|---|---|
Brian Mann 🐛 |
Francisco Ramini 📖 |
Romario 📖 |
This project follows the all-contributors specification. Contributions of any kind welcome!