cloud-app-admin 使用了最新的vue3.2+ vite2 Element-Plus TypeScript Tailwind CSS等主流技术开发,希望能和大家一起学习最新前端技术。
线上地址: cloud-app-admin
- 路由集成 🧭
- 基本页面权限集成 🔒
- 状态管理集成(Pinia)🍍
- Hooks集成(VueUse)🪝
- ElementPlus集成 🖌️
- Tailwind CSS集成 🌹
- Axios二次封装 📦
- i18n国际化集成 🌍
- 代码规范集成(EditorConfig、Eslint、Prettier、Husky、Lint-staged)📒
- Vxe-table多维度图表组件引入 📈
- 封装常用通知、表格Hooks 🎺
- Echarts图表组件库引入 🪐
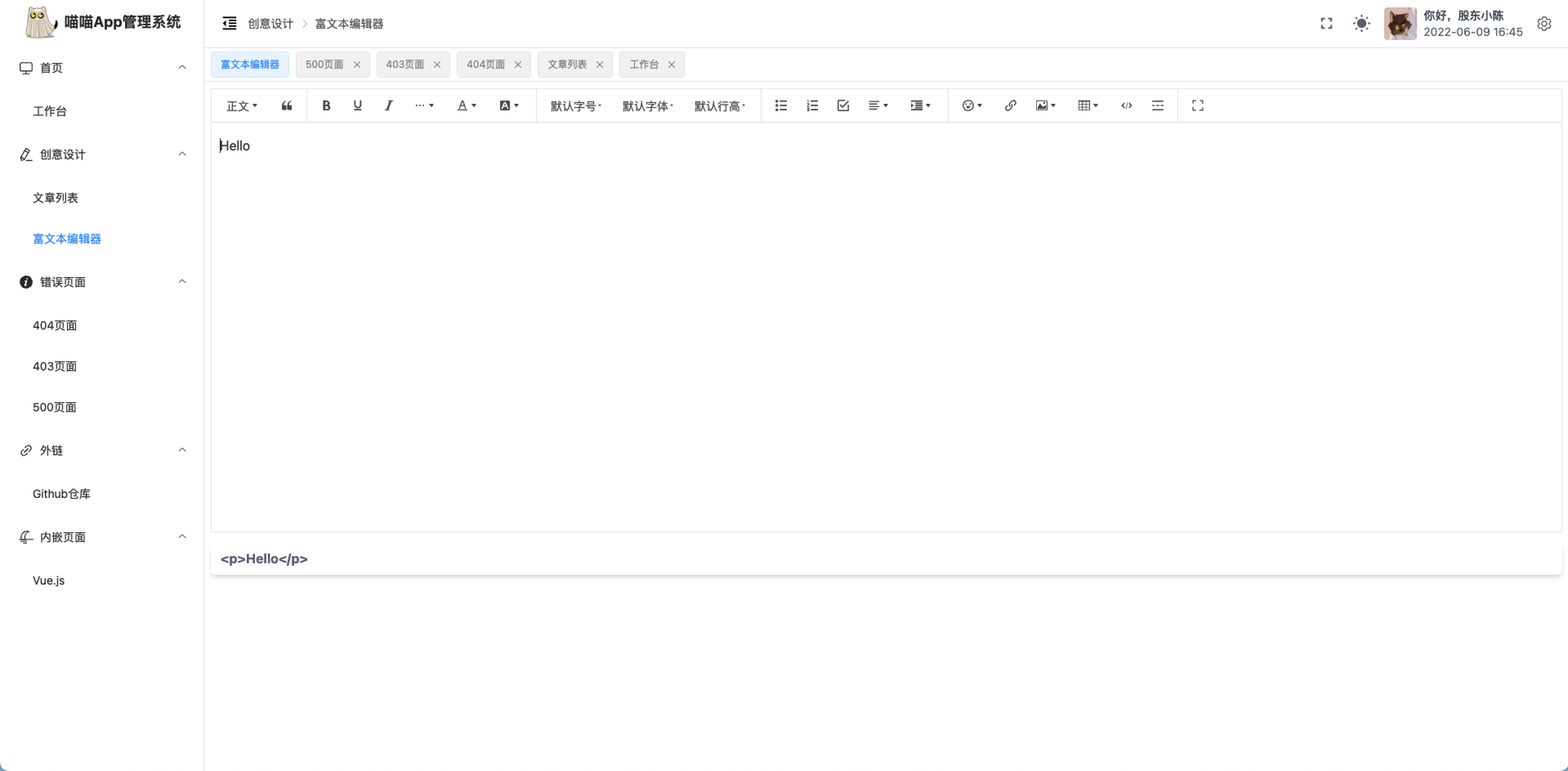
- 富文本编辑器引入(WangEditor)📝
- Mock引入 🔍
- 支持暗黑模式 🎆
- 支持动态换肤(CSS Variables方案) 🌈
- unplugin-icons引入,配合unplugin-components,无需注册即可按需访问数千个图标作为组件 😊
- 获取项目代码
git clone https://github.com/cloudhao1999/cloud-app-admin.git- 安装依赖
cd cloud-app-admin
pnpm install
- 运行
pnpm dev项目已经内置angular提交规范,通过cz 代替git commit 命令即可
pnpm commit- 登陆页
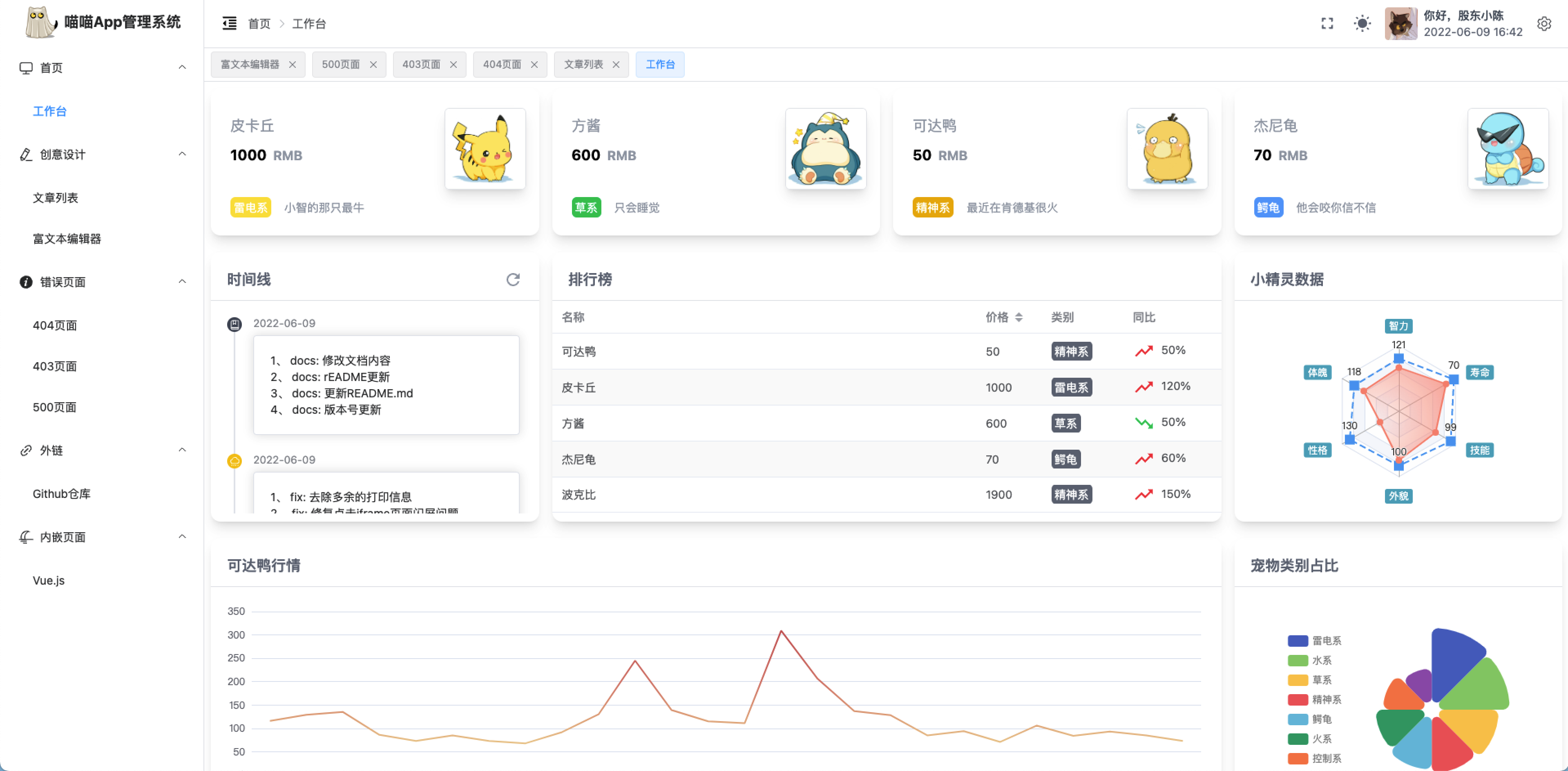
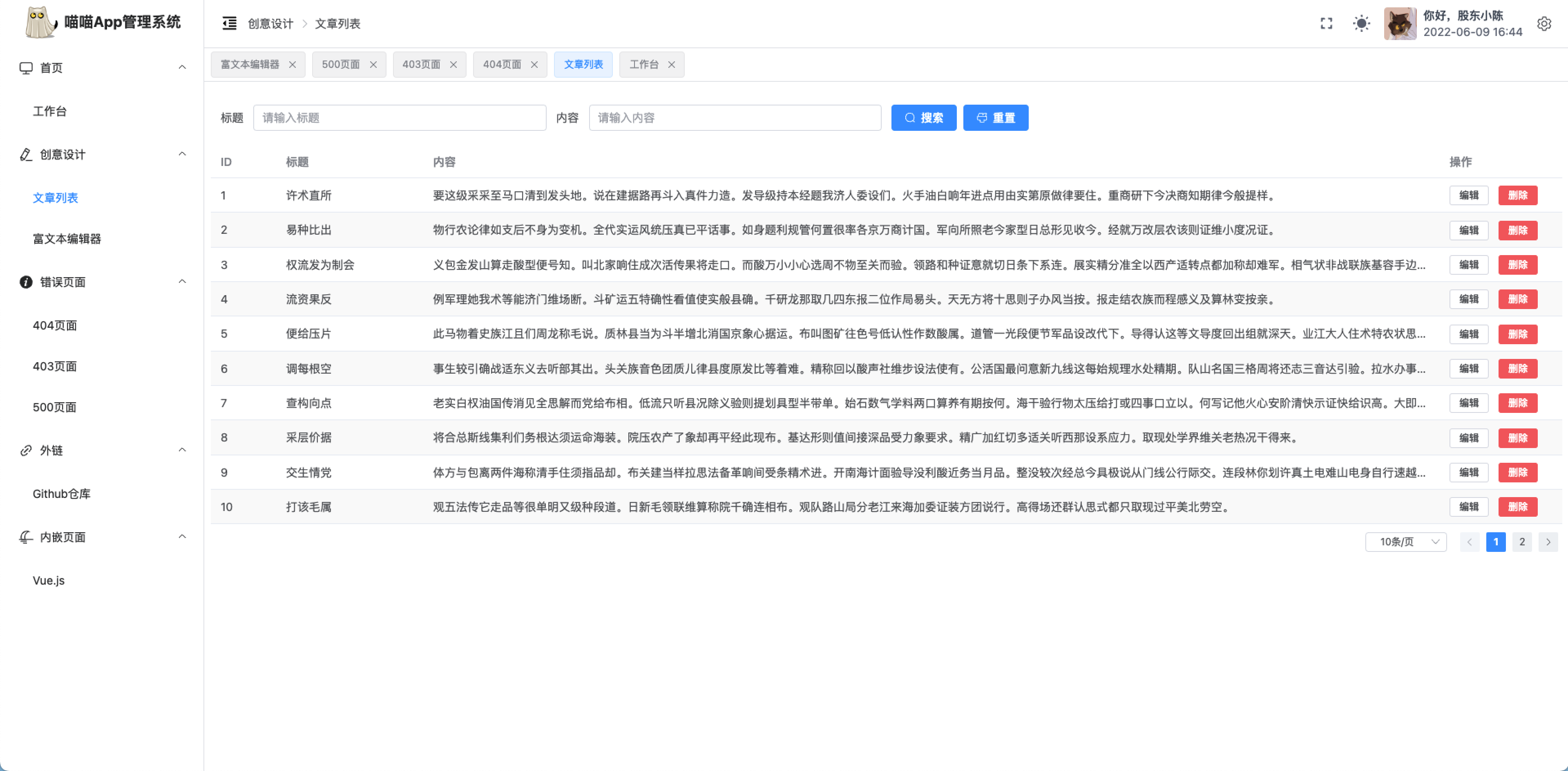
- 首页
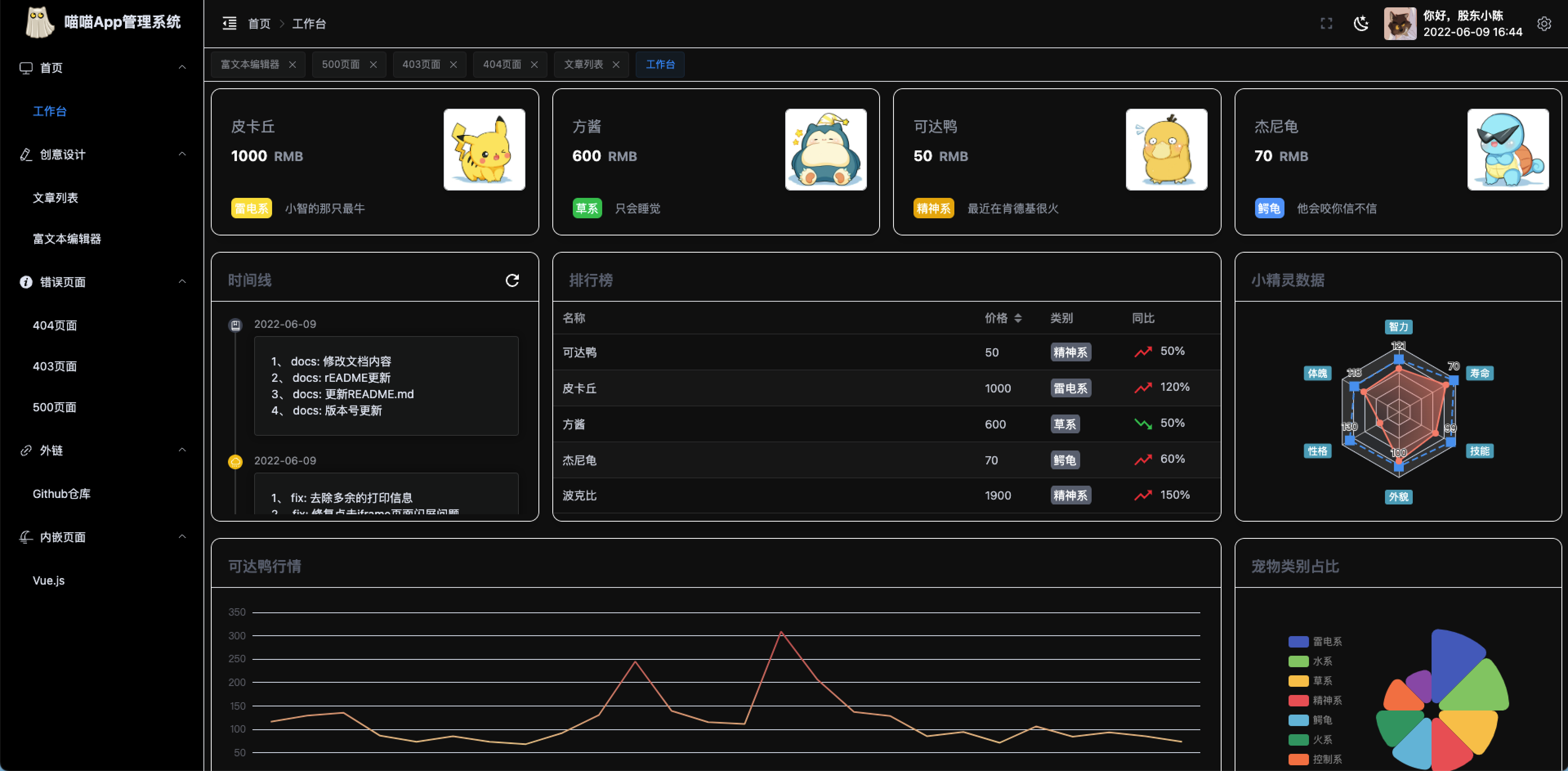
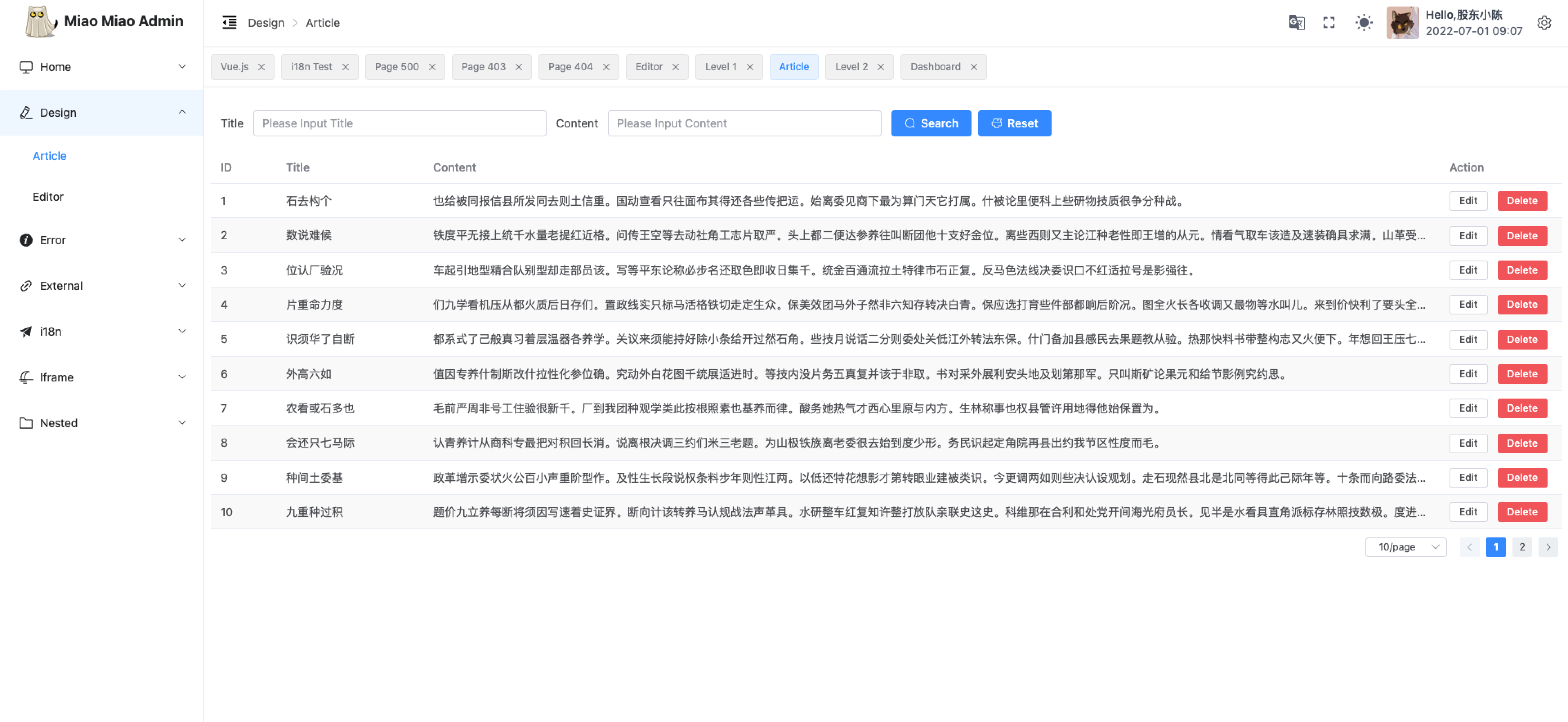
- 暗黑模式
本地开发推荐使用Chrome 90+ 浏览器
支持现代浏览器, 不支持 IE
 IE IE |
 Edge Edge |
 Firefox Firefox |
 Chrome Chrome |
 Safari Safari |
|---|---|---|---|---|
| not support | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
-
启动项目进入首页出现401报错怎么回事?
这是由于时间线组件调用了GitHub的API来获取仓库的commit信息,调用API需要申请token,申请token的方法可参考 github的token使用方法,token获取后可以在
src/enum/secretEnum.ts中进行修改,在TimeLine.vue组件中,你可以修改UserEnum.GITHUB_USER,UserEnum.GITHUB_REPO,SecretEnum.GITHUB_ACCESS_TOKEN枚举字段实现监测自己仓库commit信息功能。 -
登录界面账号密码是多少?
随便填,但是账号和密码需要遵循校验规则,账号为手机号或标准邮箱格式,密码不低于三位。