Esse repositório foi desenvolvido com base no curso de ReactJS Ignite - Rocketseat
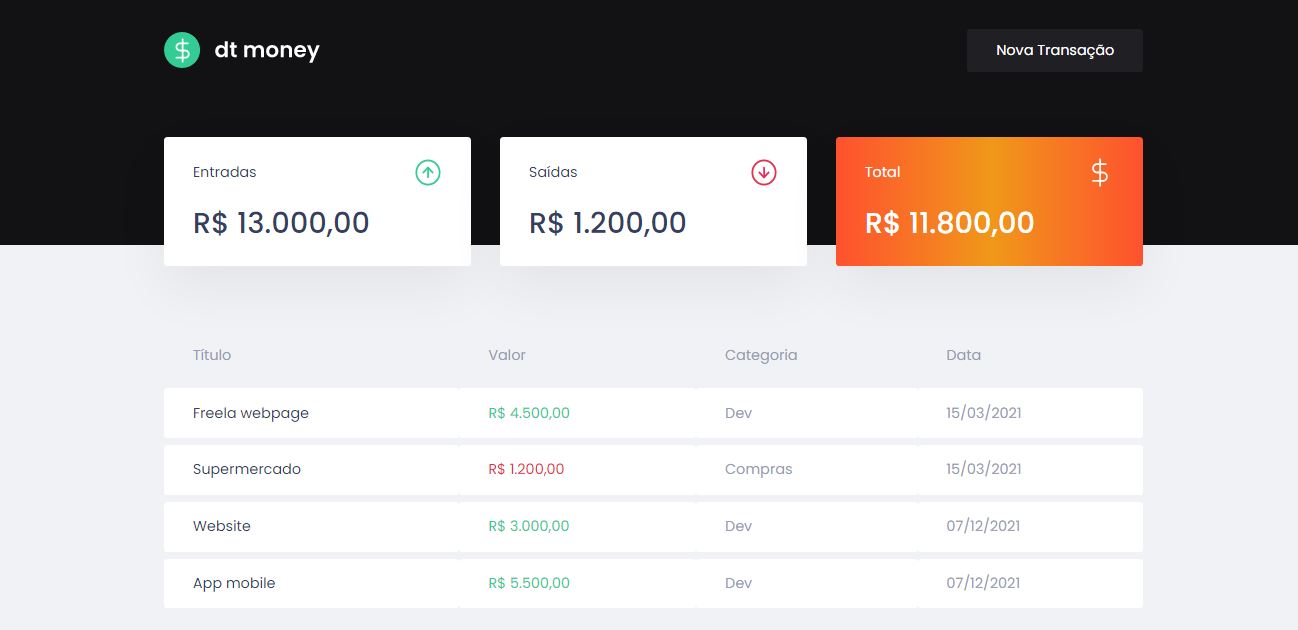
O dt money é uma aplicação onde seu principal objetivo é uma alternativa simples e eficaz para gerenciar suas finanças, permitindo o cadastro de entradas, saídas e a organização e categorização de suas finanças.
O template está disponível na seguinte URL:

- Axios - Uma das principais funcionalidades do Axios é a habilidade de interceptar requisições(requests) HTTP. Esses interceptadores são úteis quando é preciso examinar ou alterar requisições HTTP, sendo ela da sua aplicação para o servidor e vice-versa(ex: log, autenticação, etc)
- Miraje JS - É uma biblioteca de simulação de API que permite construir, testar e compartilhar um aplicativo JavaScript funcional completo sem ter que depender de qualquer API ou serviço de back-end. O Mirage JS resolve o problema de testar APIs de back-end sem depender dessas APIs. Ele permite uma experiência de desenvolvimento front-end perfeita ao simular APIs de produção.
- Polished JS - É uma biblioteca CSS-in-JS de utilitário para componentes estilizados em React.js. É uma biblioteca de utilitários, então você só importa o que precisa para economizar alguns bytes para o usuário. O bom dessa biblioteca é que não importa se você usa componentes estilizados , emoção , jss , aphrodite , rádio ou apenas estilo embutido em JavaScript. Funciona com todos eles!
- Styled Components - É uma biblioteca (lib) que utiliza o conceito de CSS-in-JS, ou seja, que nos permite escrever códigos CSS dentro do Javascript. ... Criando códigos dessa forma, podemos reaproveitar o CSS de um website de forma mais rápida e ainda escrevê-lo sem revezar entre estilos diferentes de escrita.
As seguintes ferramentas foram usadas no desafio do projeto:

