Esse repositório foi desenvolvido com base no curso de ReactJS Ignite - Rocketseat
Essa será uma aplicação onde o seu principal objetivo é refatorar uma página para listagem de filmes de acordo com gênero.
A aplicação já está totalmente funcional mas grande parte do seu código está diretamente no arquivo App.tsx. Para resolver isso da melhor forma, é necessário dividir a aplicação em pelo menos duas partes principais: sidebar e o conteúdo principal que possui o header e a listagem de filmes.
- A aplicação possui apenas uma funcionalidade principal que é a listagem de filmes;
- Na sidebar é possível selecionar qual categoria de filmes deve ser listada;
- A primeira categoria da lista (que é "Ação") já deve começar como marcada;
- O header da aplicação possui apenas o nome da categoria selecionada que deve mudar dinamicamente.
A seguir veremos com mais detalhes o que e como precisa ser feito 🚀 Todos os detalhes em: Rocketseat Education
Para realizar esse desafio, criamos para você esse modelo que você deve utilizar como um template do GitHub.
O template está disponível na seguinte URL: Rocketseat Education
Com o template já clonado, as dependências instaladas e a fake API rodando, você deve criar pelo menos os componentes SideBar e Content que já estão com os arquivos criados. Os arquivos a serem editados são:
-
src/App.tsx Esse componente contém toda a aplicação com exceção do componente
Buttonque não precisa ser alterado eIconque também não precisa de alteração. -
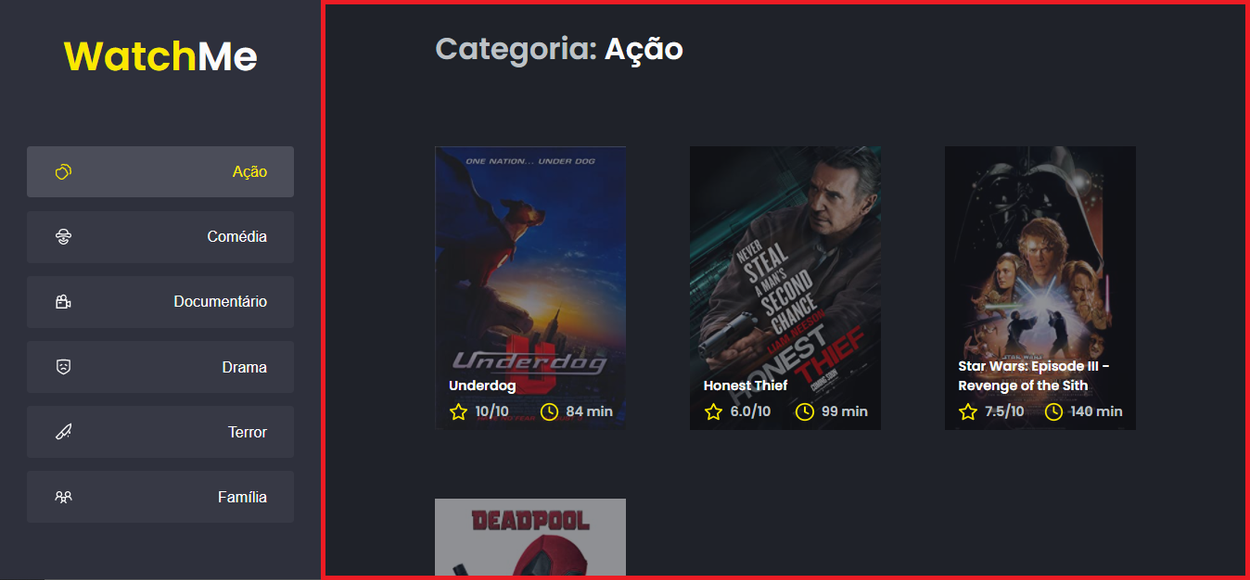
src/components/Content.tsx Esse componente, ainda vazio, deve possuir toda a lógica e corpo responsável pelo header e conteúdo da aplicação (seção contornada em vermelho):
-
src/components/SideBar.tsx Esse componente, também vazio, deve possuir toda a lógica e corpo responsável pela seção que contém o título do site e a parte de navegação à esquerda da página (seção contornada em vermelho):
As seguintes ferramentas foram usadas no desafio do projeto: