
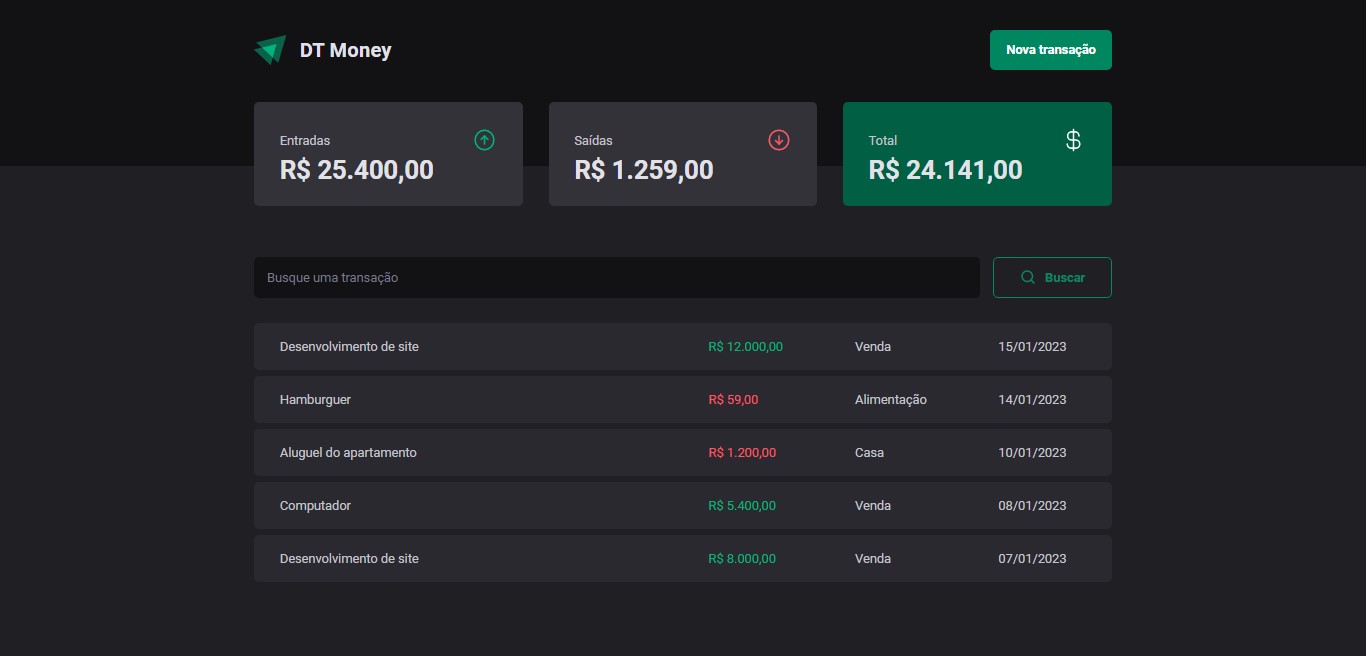
A aplicação se trata de um controle financeiro, sendo possível registrar entradas e saídas monetárias, fornecendo uma descrição e um valor. As transações são ordenadas por ordem de registro, e é possível filtrar a listagem ao pesquisar por um determinado termo. Para o back-end foi utilizado o JSON-Server, que permite a simulação de uma API Restful, e para a hospedagem estática no netlify, foi desenvolvida uma api fake manual que se encontra disponível na branch 'deploy'. A estilização ocorre por meio da ferramenta 'Styled-Components'.
É possível acessar a plataforma acessando o link: https://darkmetak-dtmoney.netlify.app/
1 - Clone o repositório
git clone https://github.com/DarkMetaK/DT-Money.git2 - Instale as dependências
npm install3 - Execute o JSON-Server
npm run api4 - Execute a aplicação
npm run devMatheus Porto - LinkedIn - matporto03@gmail.com
Link Repositório: https://github.com/DarkMetaK/DT-Money
