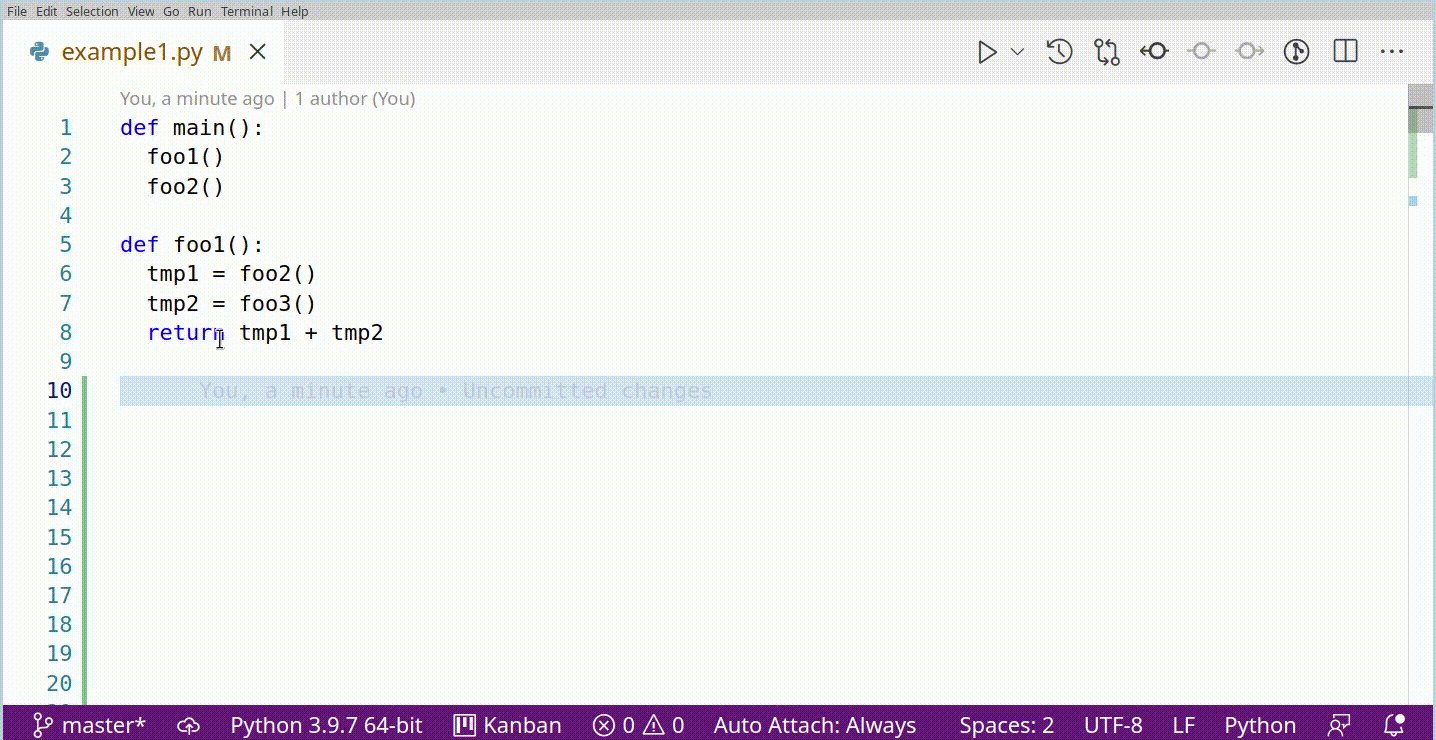
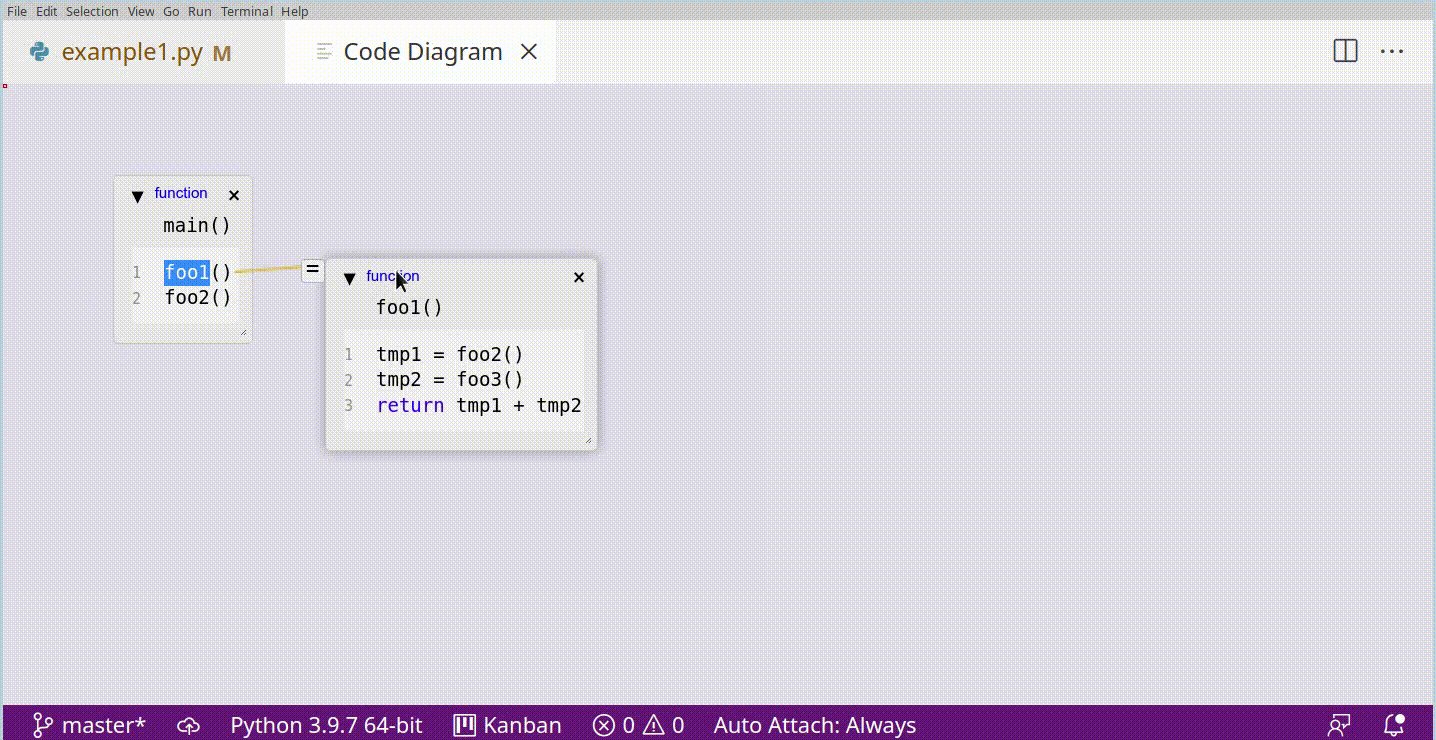
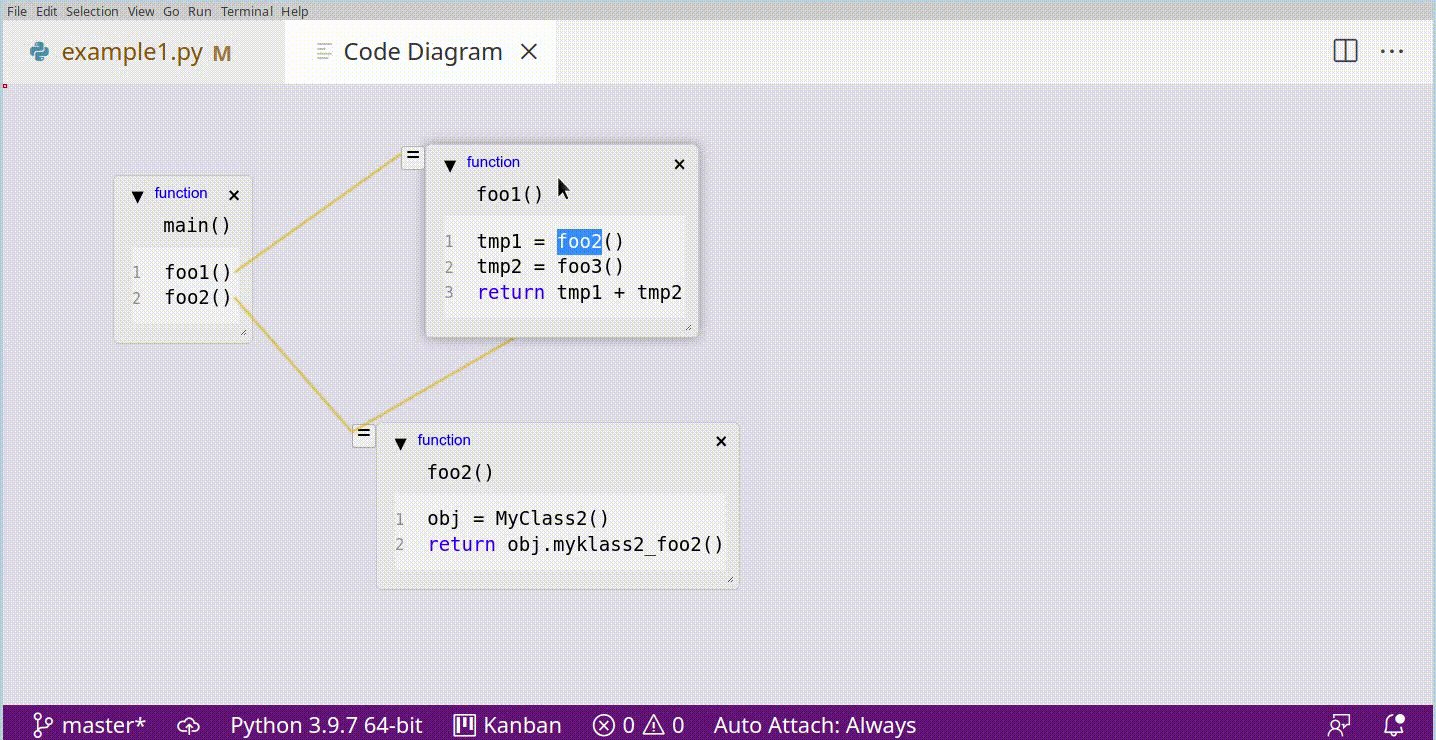
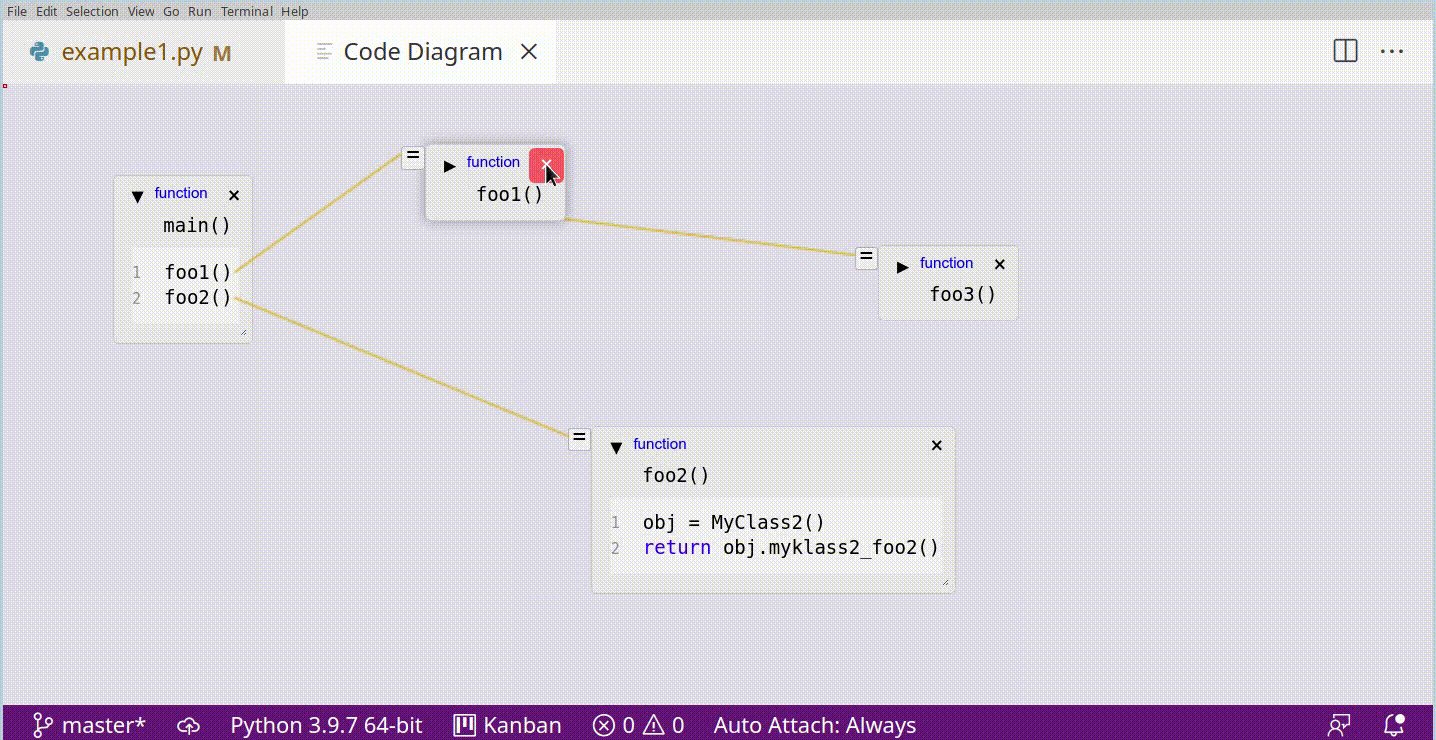
This is a VSCode extension to create dynamically growing diagrams. See the video below or watch the Youtube video (2:20m) to get a grasp of what it does.
Install the extension Code Visualizer
Menu → File → Preferences → Extensions → Three dots in the top corner → Install from VSIX...
-
Method 1:
- Put the caret (cursor) on a function/class/namespace/whatever name
- Right-click
- Select
Visualize This
-
Method 2:
- Put the caret (cursor) on a function/class/namespace/whatever name
- Open VSCode commands (press
Ctrl+Shift+P) - Search and select
Visualize This
- View: zoom-in / zoom-out:
Alt+Scrolling - View: move around:
- Drag&Drop the background
Scrollover background (vertical scroll)Shift+Scrollover background (horizontal scroll)
- Open a definition:
doubleclickan identifier
Don't change code while working within the diagram (this problem will be fixed in future versions)
Currently the following languages are supported:
- Python
- C/C++ (beware, due to VSCode's bad support for C/C++ you might experience difficulties)
- Php (experimental)
- Javascript (experimental)
- Typescript (experimental)
- Java (experimental)
- Dart (experimental)
- Typescript+react (experimental)
- Allow editing while viewing the diagram
- Enable multiple diagrams
- Save diagrams
- Ivan Sagalaev for
highlightjs - Creators and maintainers of VSCode
- Creators and maintainers of nodejs
See README.md in src directory