UX Remote LAB is a user-friendly platform for usability testing and heuristic evaluation. Designed and provided by UX Remote LAB, it is a web application developed to assist project creators in gathering valuable insights from their users.
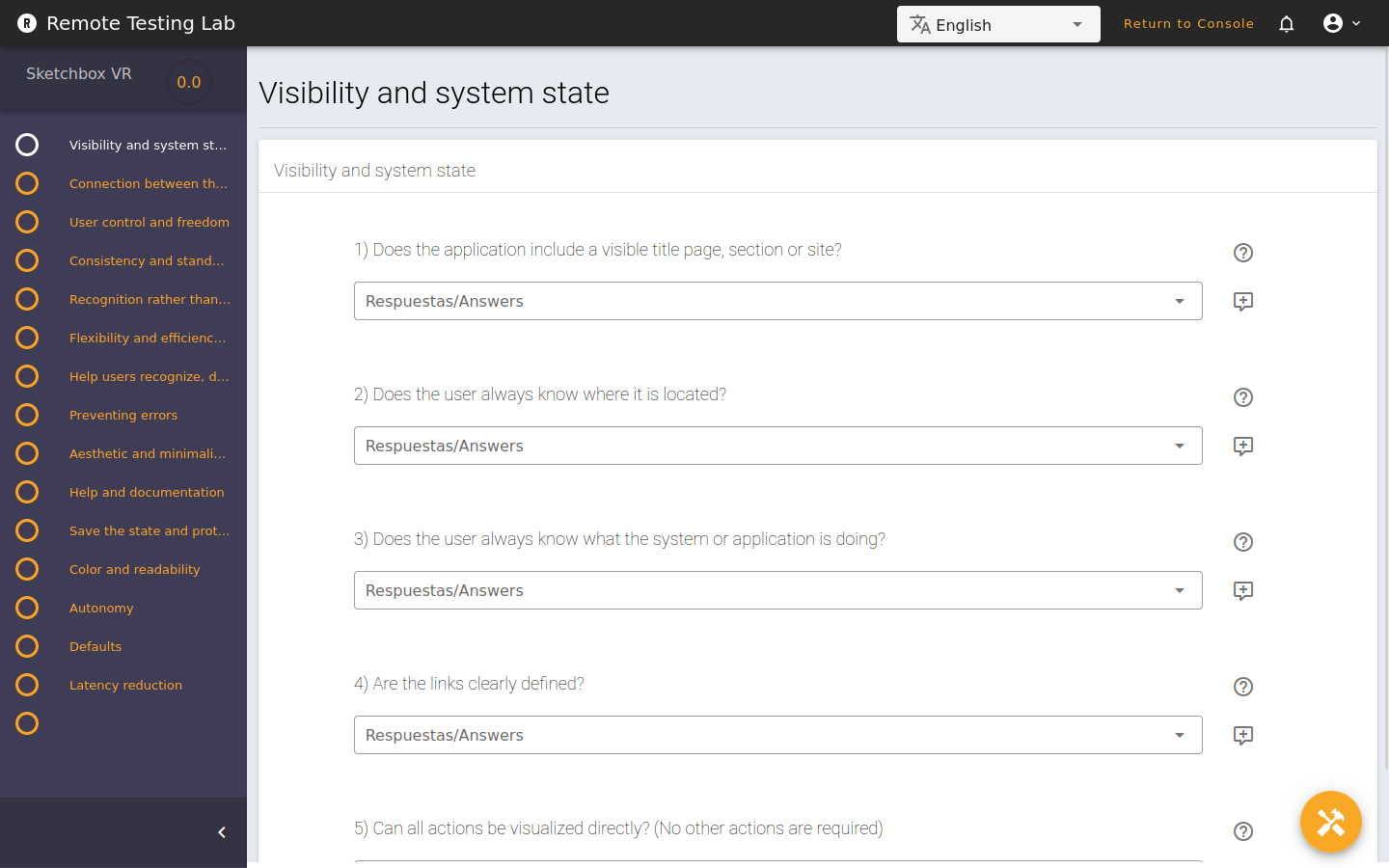
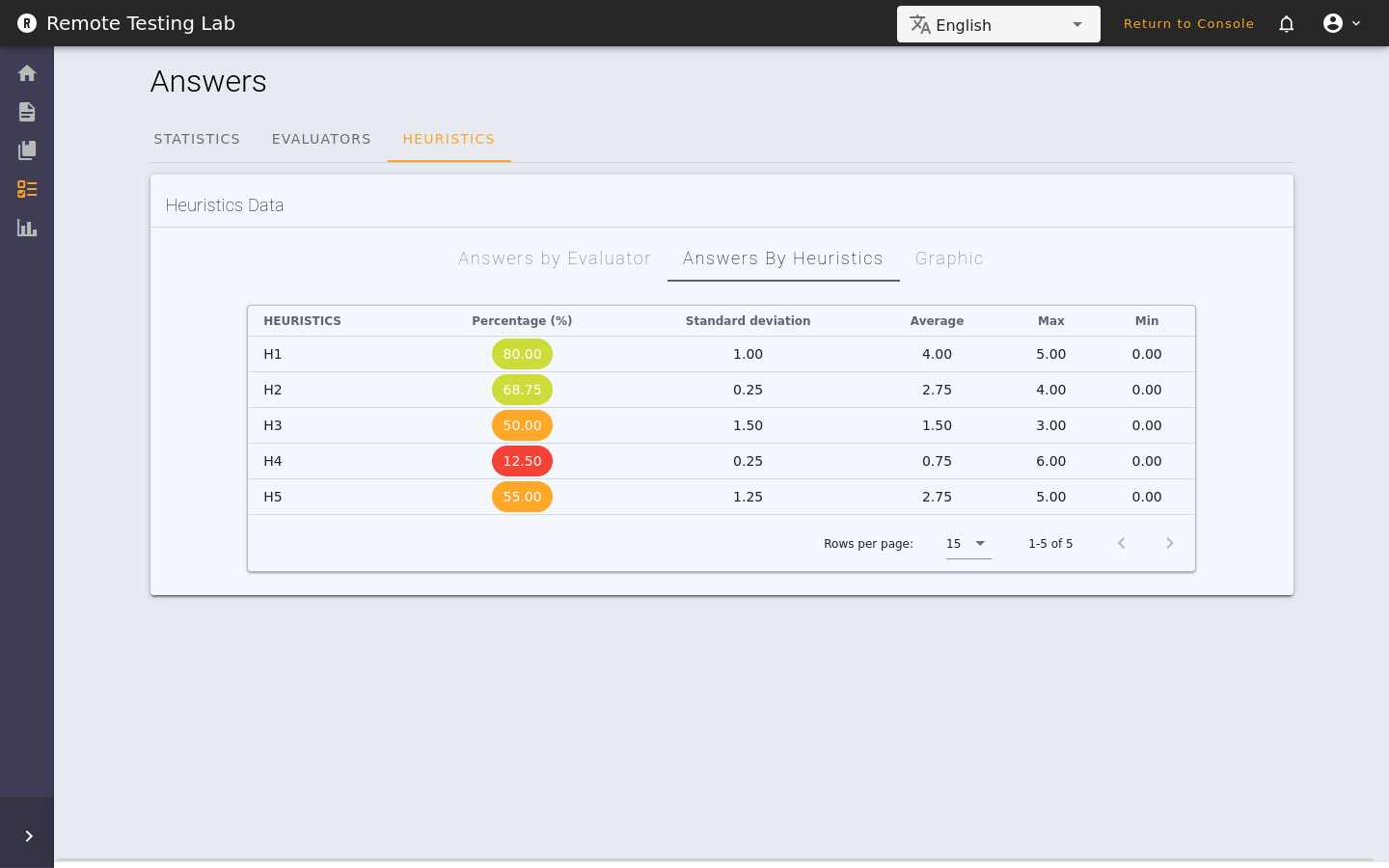
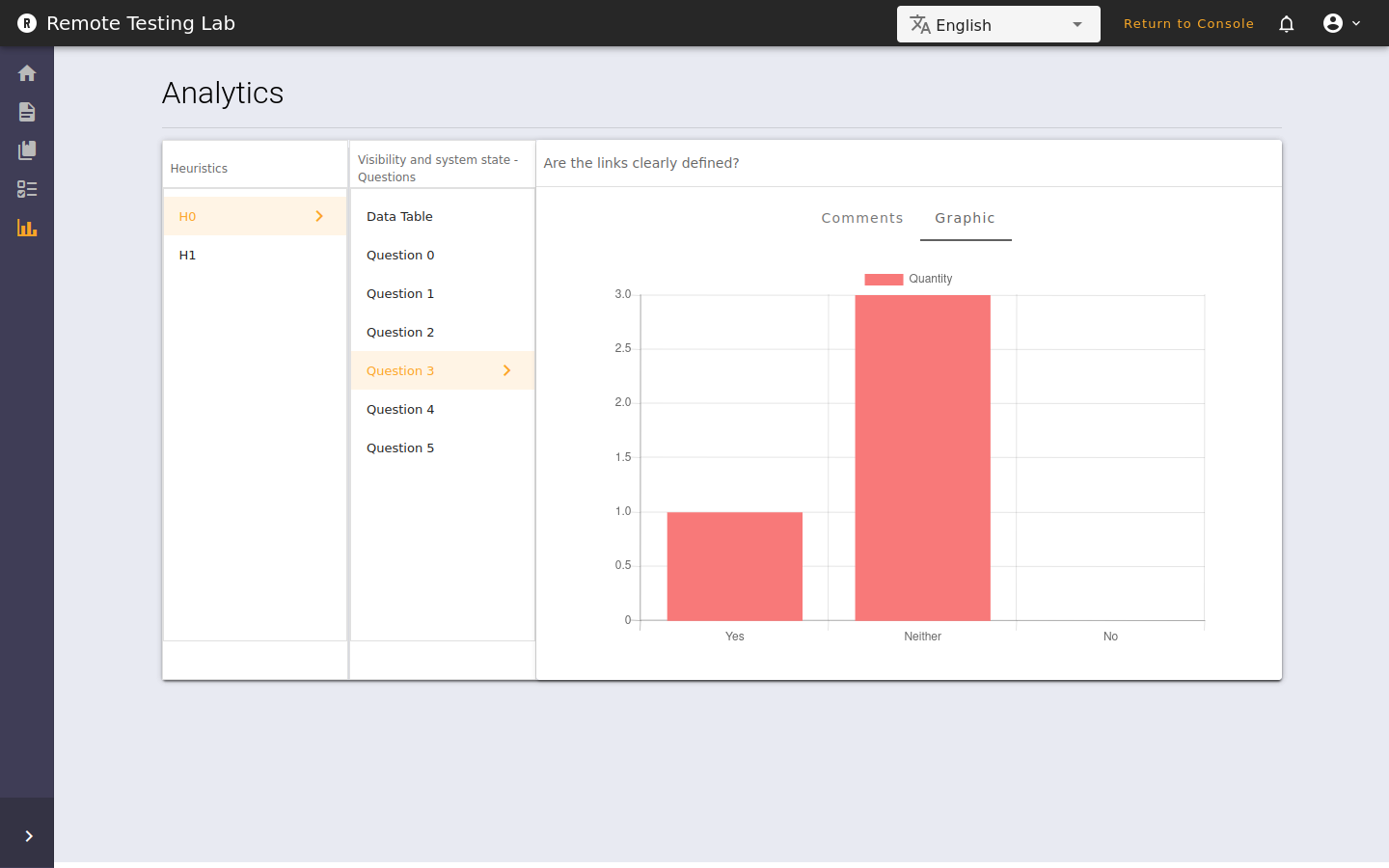
UX Remote LAB is an open-source platform designed to collect usability feedback from users. It allows you to gather user reviews, analyze them, and create comprehensive reports to better understand your application's usability. Additionally, it offers heuristic tests, enabling experts to evaluate your application's compliance with usability principles.
UX Remote LAB provides a collaborative environment for creators to share their projects and receive voluntary assistance with usability reviews. You can communicate with evaluators and send them invitations for testing your applications.
For commercial support, academic collaborations, and answers to common questions, please use Get Support to contact us.
- Node.js version: ≤ 16.20.1
- Vue.js version: 2.6.12
- Vue CLI version: 4.3.1
- Vuetify version: 2.3.10
Tutorial - Running RUXAILAB with Firebase Emulators 🖥️
Follow these steps to set up the development environment and run the application locally:
# Install dependencies
npm install
pip installOpen Firebase / Firestore and start a project.
- In the project dashboard, click on the settings button on the left side of the screen (gear icon).
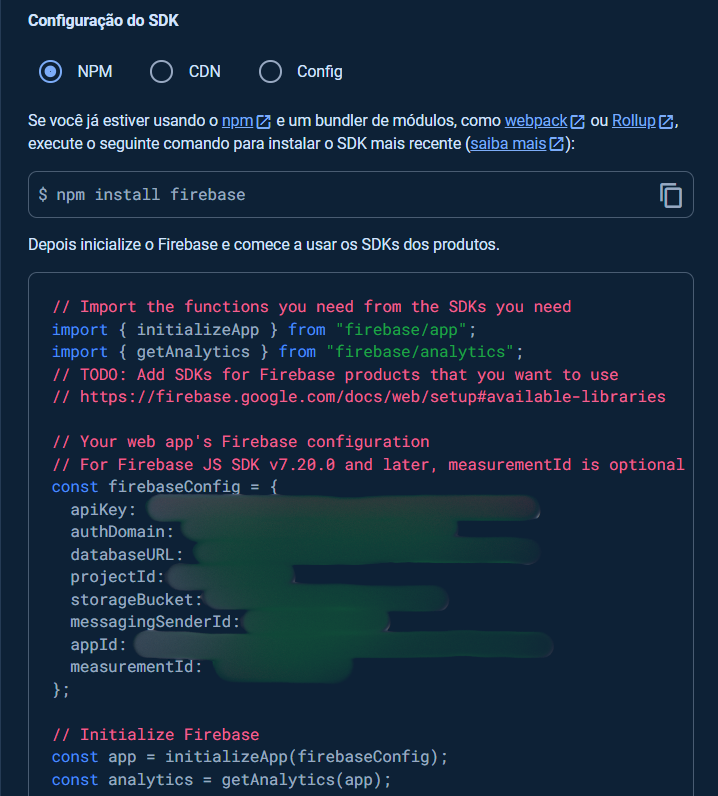
- In the project settings, under the general tab, scroll down to the end of the screen, you should find the following screen.
In the folder of your project, create a file with the name .env and put the following data:
VUE_APP_FIREBASE_API_KEY_DEV=""
VUE_APP_FIREBASE_AUTH_DOMAIN_DEV=""
VUE_APP_FIREBASE_DB_URL_DEV=""
VUE_APP_FIREBASE_PROJECT_ID_DEV=""
VUE_APP_FIREBASE_STORAGE_BUCKET_DEV=""
VUE_APP_FIREBASE_MESSAGING_SENDER_ID_DEV=""
VUE_APP_FIREBASE_APP_ID_DEV=""
// Doesn't need changes
VUE_APP_I18N_LOCALE_DEV="en"
VUE_APP_I18N_FALLBACK_LOCALE_DEV="en"Then, complete the information in your .env file with the firebase information, respectively in their fields, and run:
# Run the application locally
npm run serveTo calculate heuristic weights, run:
# Run locally
firebase init functions
firebase use (choose your option)
firebase emulators:start --only functionsThen get the url, go to the .env file and add the following sentence:
// Your previous code
VUE_APP_FIREBASE_PYTHON_FUNCTION="url"If you want to deply the fuction, change your account from spark to blaze, run:
firebase deploy --only functionsGo to firebase panel -> functions -> on the right side of the function press "detailed usage statistics". There you can get the url and replace on .env file.
MIT © UX Remote LAB