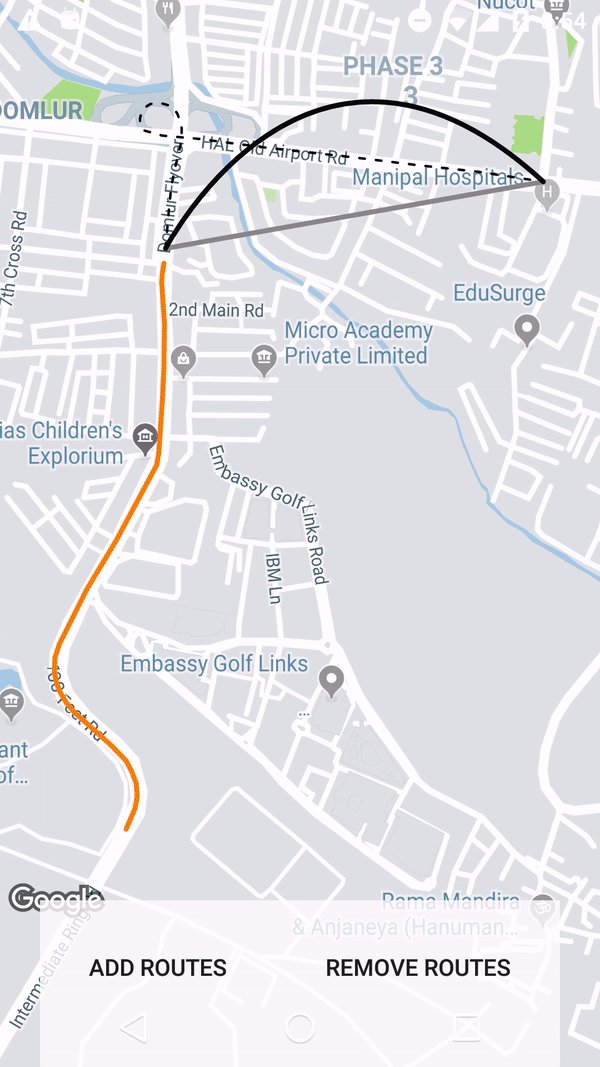
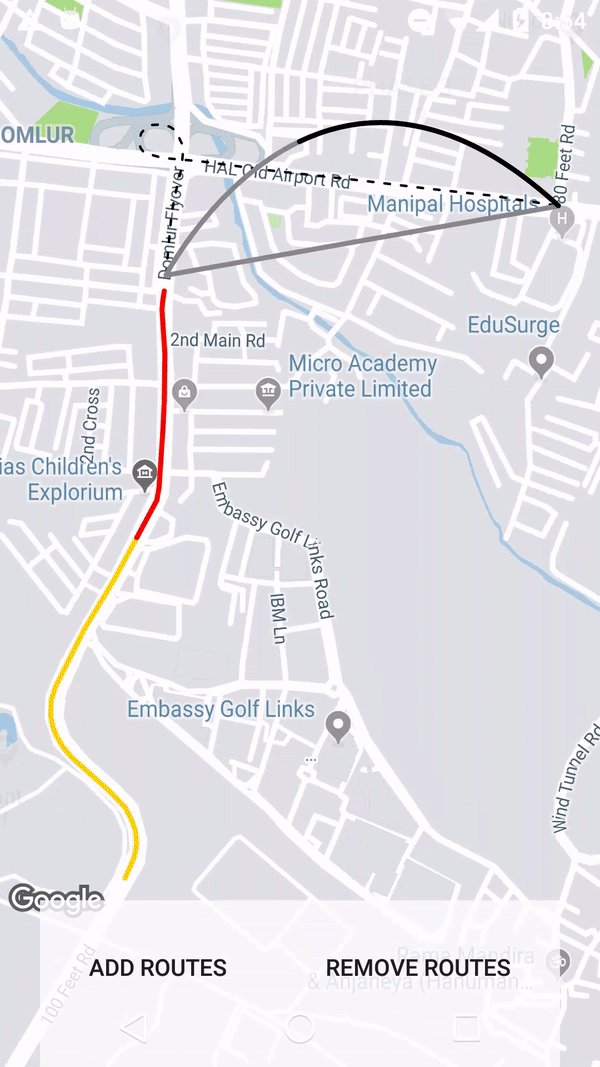
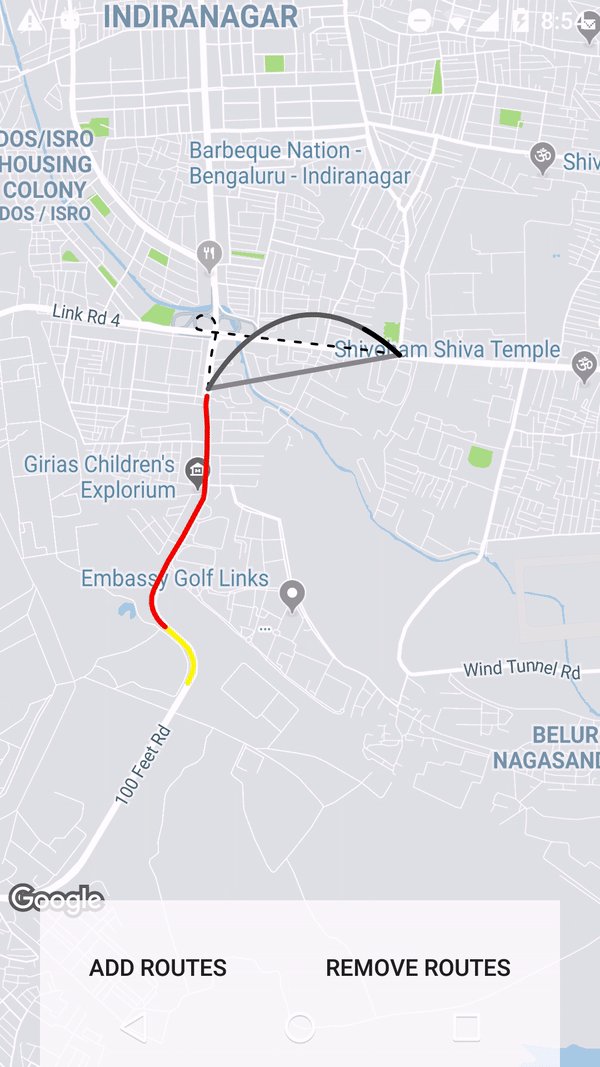
Smooth route animation over Google maps. Uses projection from Google maps to draw a route on an overlay layout. Can add multiple routes with different sytles while supporting pan and zoom of maps.
(Gif running @ 10fps. Check the video on youtube.)
- Add jitpack to the root build.gradle file of your project at the end of repositories.
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
- Add the dependency
implementation 'com.github.amalChandran:trail-android:v1.51'
Place RouteOverlayView over your google map layout in xml. Make sure that the routeoverlayview covers the map completely. This is the view in which the routes will be drawn.
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<fragment
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="com.google.android.gms.maps.SupportMapFragment"/>
<com.amalbit.trail.RouteOverlayView
android:id="@+id/mapOverlayView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</FrameLayout>
In your activity, create routes with three predefined styles as of now.
googleMap.setOnMapLoadedCallback(() -> {
Route normalRoute = new Route.Builder(mRouteOverlayView)
.setRouteType(RouteType.PATH)
.setCameraPosition(mMap.getCameraPosition())
.setProjection(mMap.getProjection())
.setLatLngs(mRoute)
.setBottomLayerColor(Color.YELLOW)
.setTopLayerColor(Color.RED)
.create();
To make sure that the overlay moves along with the Google maps movement we need to add a hook from its cameramovelistener.
googleMap.setOnCameraMoveListener(() -> {
mRouteOverlayView.onCameraMove(googleMap.getProjection(), googleMap.getCameraPosition());
}
);
Library uses java 8 bytecode, so dont forget to enable java 8 in your application's build.gradle file.
android {
compileOptions {
sourceCompatibility 1.8
targetCompatibility 1.8
}
}
MIT © Amal Chandran