An extension for oobabooga's text-generation-webui to highlight code snippets
Note
Versions of text-generation-webui released after the 26th of April 2024 support syntax highlighting of code snippets by default without needing this extension
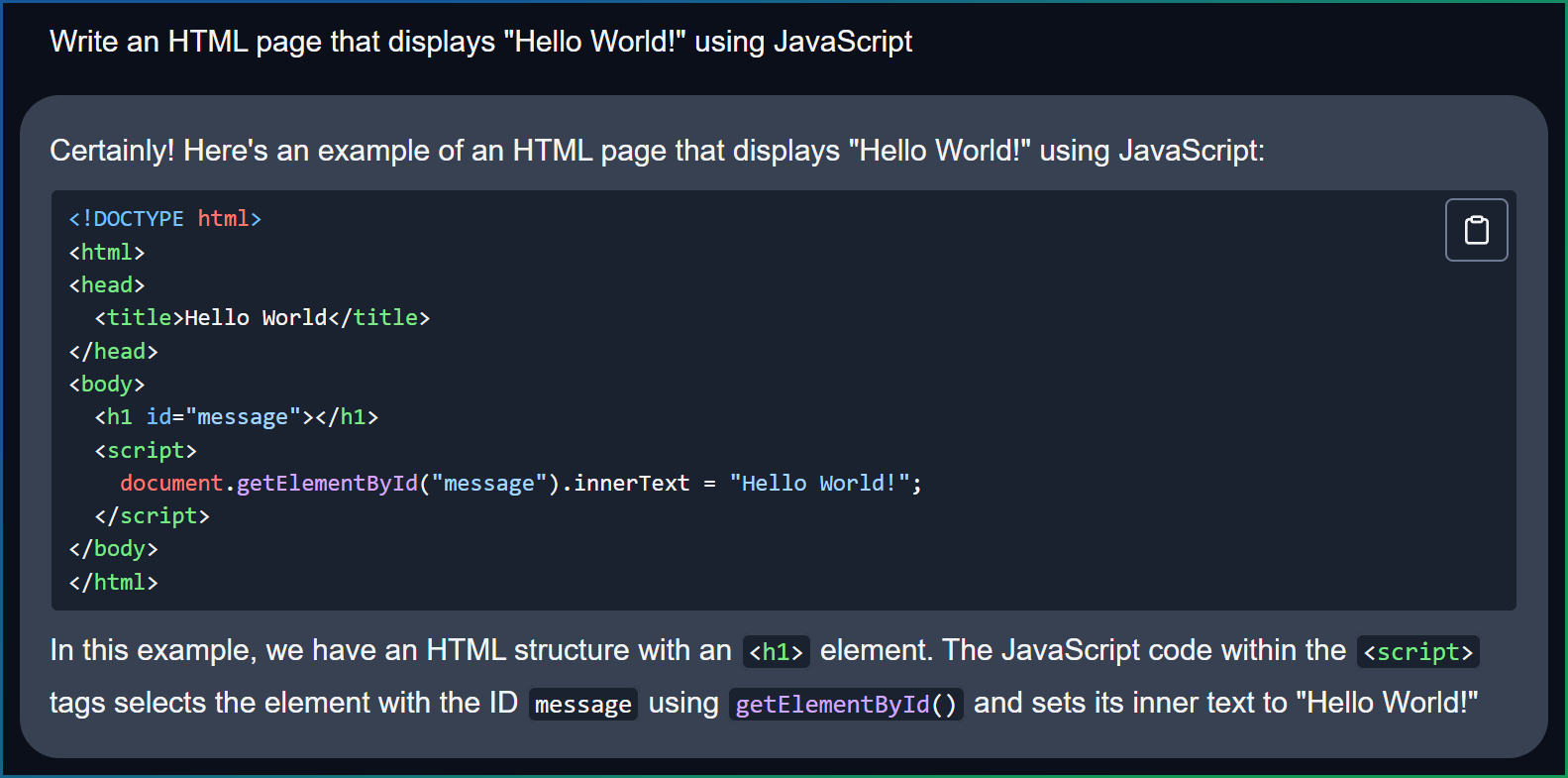
- Uses highlight.js with the GitHub theme
- Supports common programming languages
- Can also highlight inline code snippets
- Provides an optional button in each code snippet to copy the code to the clipboard
- Works in all interface modes: default, notebook, and chat
- Automatically switches between light and dark themes to match the web UI theme
- Has a performance mode for minimal CPU usage
The extension can be installed by cloning this repository inside the ../text-generation-webui/extensions folder:
cd text-generation-webui/extensions
git clone https://github.com/DavG25/text-generation-webui-code_syntax_highlight code_syntax_highlight
It's also possible to install the extension by directly downloading the latest version from the releases page and extracting the ZIP archive inside the ../text-generation-webui/extensions folder
To check for updates, simply compare the currently installed extension version in the web UI with the latest available version in the releases page
If the available version is higher than the installed one, run the following command:
cd text-generation-webui/extensions
git pull
If the extension was installed by downloading the ZIP archive, delete the currently installed version in the ../text-generation-webui/extensions folder and extract the new version ZIP archive in the same location
The extension can be enabled directly in the Interface mode tab inside the web UI once installed
To automatically load the extension when starting the web UI, either specify it in the --extensions command-line flag or add it in the settings.yaml file in the ../text-generation-webui folder:
default_extensions:
- code_syntax_highlightFor settings to persist over web UI restarts and reloads, add the following lines to the settings.yaml file:
code_syntax_highlight-activate: true
code_syntax_highlight-inline_highlight: false
code_syntax_highlight-copy_button: false
code_syntax_highlight-performance_mode: trueChange the values (true / false) according to the preferred settings