Fullerstack 
Description
This project is a mono-repo for FullerStack which is an open source dashboard powered by Angular for the frontend and NestJs for the backend.
Mission
To create an open source dashboard from the ground-up. Quality of Experience is the ultimate mission, and that includes simplicity, elegance, quality and performance. Designed for the future, but built for today!
Elegance in simplicity
Screenshots: (screenshots) // Demo: ( avidtrader.co )
Features
- Quality of Experience and Security First
- Built-in Auth & Auth (Authentication & Authorization)
- Powered by JWT (Auth & Access)
- Fully Stateless
- Permissions (Roles / Actions)
- Translations
- Internationalization (i18n)
- Localization (i10n)
- Left2Right, Right2Left Support
- GraphQL
- Frontend & Backend
- PubSub
- RxJS (Subscription, Push)
- Fully reactive
- Full SQL Support
- PostgresQL as the 1st class citizen
- Dark Mode Support
- Fullscreen
- Geo Location Support
- Geo Fencing
- IP address filtering (by: proxy count, proxy nodes, public only, best matched)
- ...Etc
The mono-repo was created via Nrwl/Nx.
npx create-nx-workspace fullerstack
Powered By
Publishable Libraries
- @fullerstack/agx-store (state management based on KISS principle)
- @fullerstack/nax-ipware (best attempt to grab client's real ip)
- @fullerstack/ngx-cachify (intuitive caching of http calls)
- @fullerstack/ngx-config (injectable angular environment)
- @fullerstack/ngx-gtag (google analytics api for angular)
- @fullerstack/ngx-i18n (i18n support for angular - single compilation)
- @fullerstack/ngx-jwt (jwt utility for angular)
- @fullerstack/ngx-logger (logger for angular)
- @fullerstack/ngx-menu (advanced menu for angular)
- @fullerstack/ngx-store (simple store management for angular - redux)
- @fullerstack/ngx-subify (rxjs subscription management utility for angular)
Supported Platforms
- Browsers (Angular)
- Desktop (Electron)
- Mobile (NativeScript, Ionic)
Legends
Libraries
AG= Agnostic (not target specific,node &| browser)AGX= Node/Browser Library
BA= Browser Framework/Library Agnostic (not framework/library specific,browser-only)BAX= Browser Library
NA= Node Application Agnostic (not application specific,node-only)NAX= Node Library
NG= AngularNGX= Angular Library
NS= NestNSX= NestJs Library
Applications
WB= Web (Chrome, Firefox, Safari, Edge, etc)EL= ElectronNS= NativeScript (Android // iOS)IO= Ionic (Android // iOS)
Applications
- appname = Web (Chrome, Firefox, Safari, Edge, etc)
- appname-el = Desktop (Electron Application - Linux, MacOS, Windows)
- appname-ns = NativeScript (Android, iOS)
- appname-ic = Ionic (Android, iOS)
Applications (End2End)
- appname-e2e = Web (Chrome, Firefox, Safari, Edge, etc)
- appname-el-e2e = Desktop (Electron Application - Linux, MacOS, Windows)
- appname-ns-e2e = NativeScript (Android, iOS)
- appname-ic-e2e = Ionic (Android, iOS)
Instruction (for developers)
Installation
# Clone the repo
git clone https://github.com/neekware/fullerstack.git
# Install the dependencies
cd fullerstack
yarn install
# Create a database (postgres) for the angular app
createdb avidtrader
# Copy environment variables and update
cp env.example .env
# Migrate the database
yarn prisma:migrate:dev
# Seed your database
yarn prisma:seed
# Start the backend (in terminal #1)
yarn start:api
# Start the frontend (in terminal #2)
yarn start:avidtrader
# Visit frontend (on mac use open, on windows, just type it in)
open http://localhost:4200
# Signup / Login and take the site for a spin
# Note superuser account is set in your .env (refer to AUTH_SUPERUSER_EMAIL, AUTH_SUPERUSER_PASSWORD)Development (lint, test, build, format)
# Webpack analyzer
yarn nx build avidtrader --stats-json --prod && yarn stats
# Format changed files
yarn format:all
# Lint CI
yarn lint:ci
# Test CI
yarn test:ci
# Test build
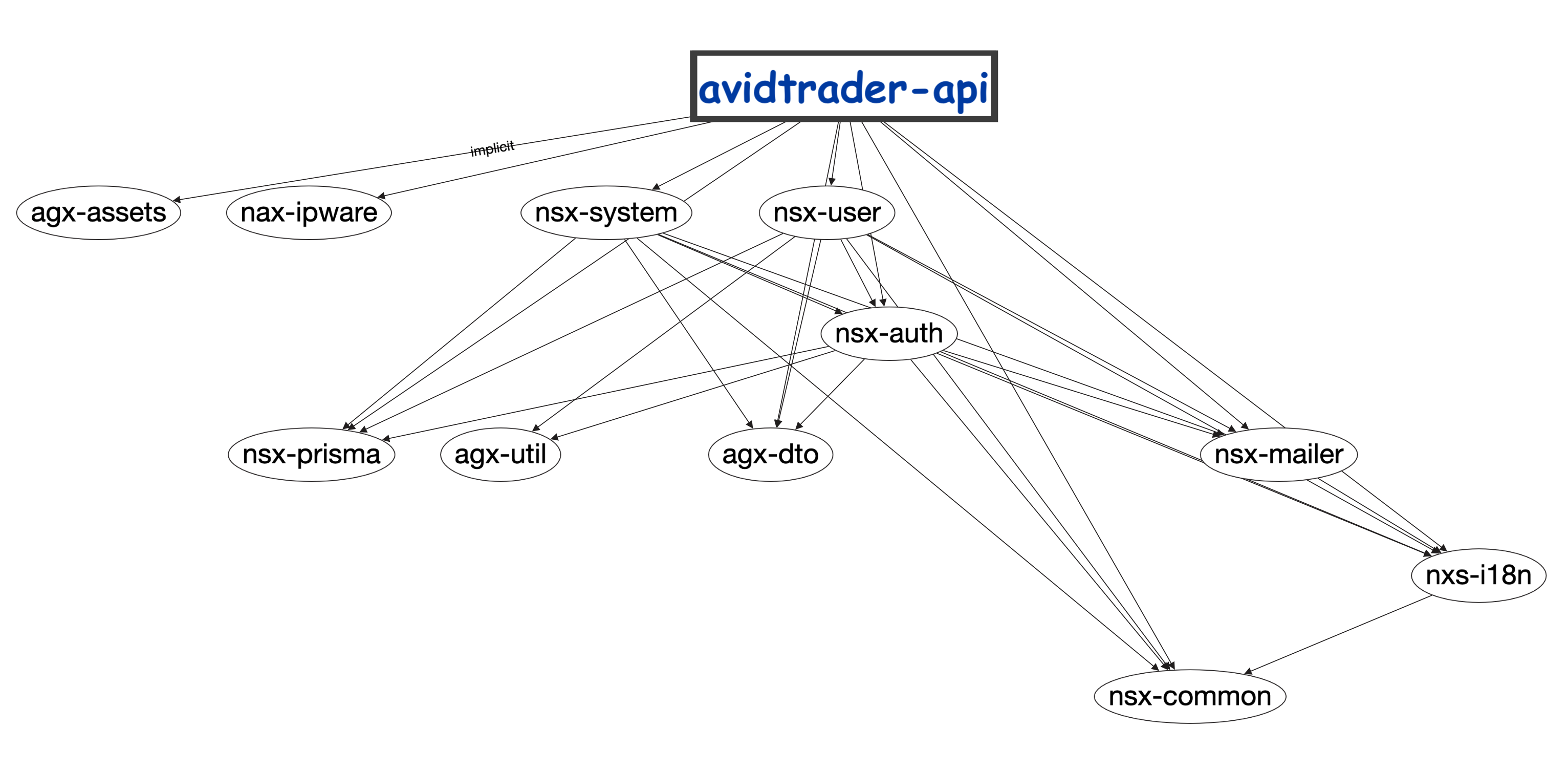
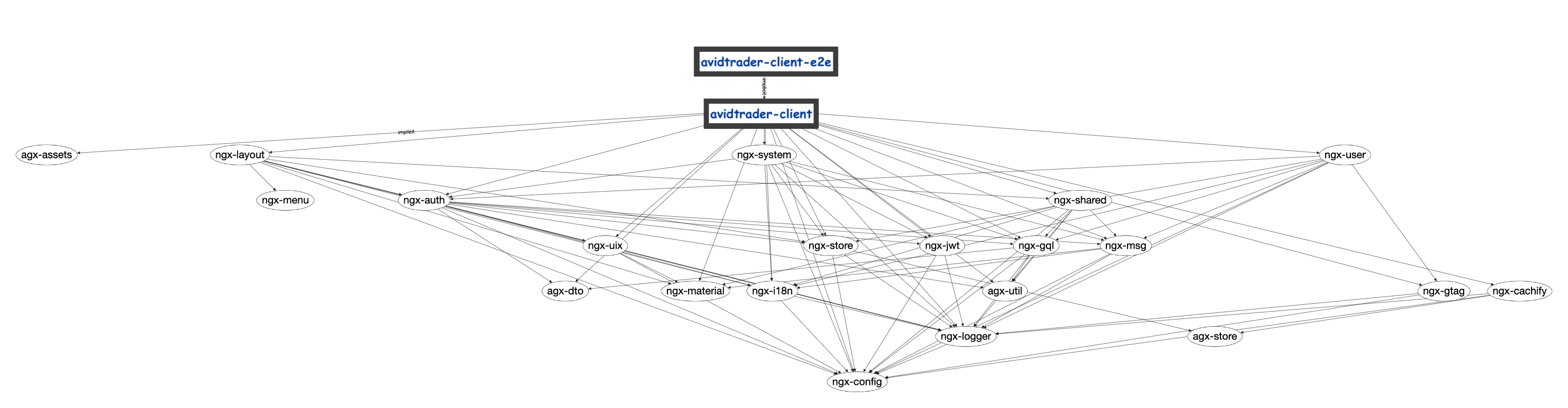
yarn build:ciDependency Graph
Visual confirmation of your system architecture, and prevent circular dependencies via eslint
# Graph dependencies on a branch
# More: https://nx.dev/latest/angular/cli/affected-dep-graph
yarn affected:dep-graph --base=<branch-name> --head=HEADLicense
- Released under a (MIT) license.
Version
X.Y.Z Version
`MAJOR` version -- making incompatible API changes
`MINOR` version -- adding functionality in a backwards-compatible manner
`PATCH` version -- making backwards-compatible bug fixes
Lines of Code (auto-generated stats)
Language Files Lines Blank Comment Code
--------------------------------------------------------------------------------
TypeScript 386 21489 2431 3964 15094
JSON 176 5014 0 0 5014
Markdown 104 2976 759 0 2217
HTML 33 1453 114 5 1334
Sass 55 1449 140 35 1274
JavaScript 35 700 23 48 629
CSS 1 96 7 0 89
Plain Text 5 94 10 0 84
SQL 2 88 17 16 55
Toml 1 3 0 2 1
--------------------------------------------------------------------------------
Total 798 33362 3501 4070 25791
--------------------------------------------------------------------------------
Sponsors
[ Neekware Inc. ] [ Nx ]