this article is mirror from https://david-elkabas-docs.notion.site/Docker-6e49c57df7364fefbd0c74857a2fe977
great video about dockers:
https://www.youtube.com/watch?v=Tyy1BUEmhwg
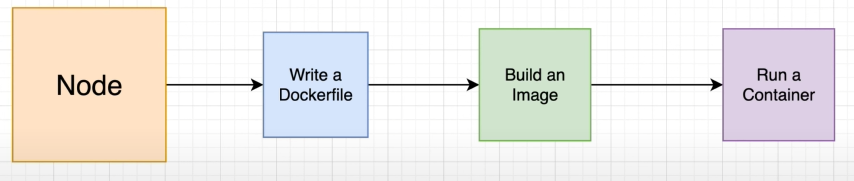
in general, the steps are:
- develop the project (for a simple example, you can download an example of a node-express server from GitHub here )
- write Dockerfile and .dockerignore
- The Dockerfile is essentially the build instructions to build the image.
- Dockerfile consists of specific commands that guide you on how to build a specific Docker image.
- dockerignore - Using this file, you can specify ignore rules and exceptions from these rules for files and folders, that won’t be included in the build context and thus won’t be packed into an archive and uploaded to the Docker server.
FROM node:alpine
WORKDIR = /usr/app
COPY package.json .
RUN npm install
COPY . .
CMD [ "npm", "run", "start"]
node_modules
Dockerfile
- run the script to build the image with the command:
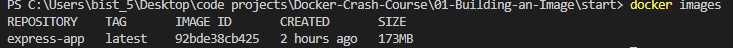
docker build -t express-app .- we can see that we built the image successfully with the command:
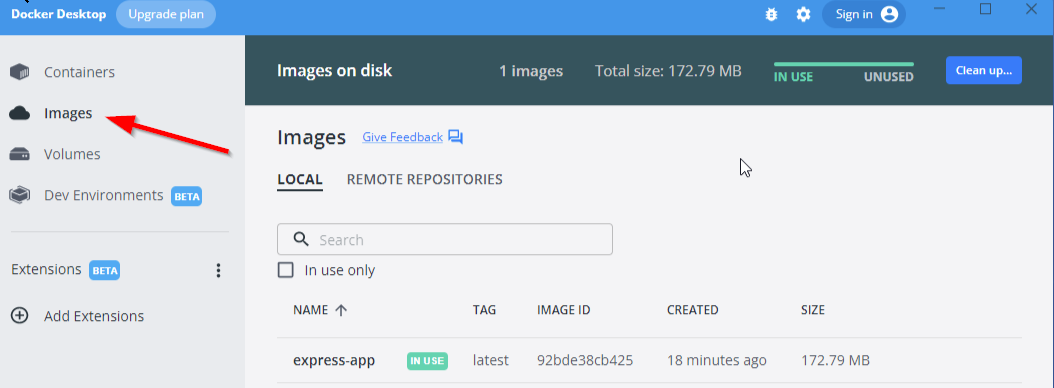
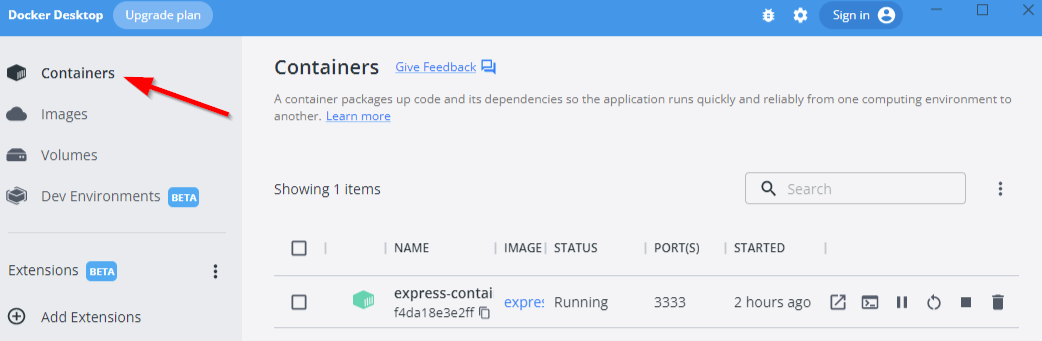
docker images- or we can view our images at the Docker Desktop application:
- after building the image, we can run it in order to build the container with the command:
docker run -d --name express-container -p 3333:3333 express-appwe can see that we ran the container successfully with the command:
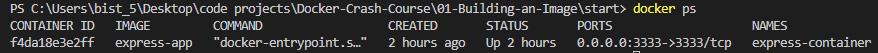
docker ps -a- or we can view our containers at the Docker Desktop application:
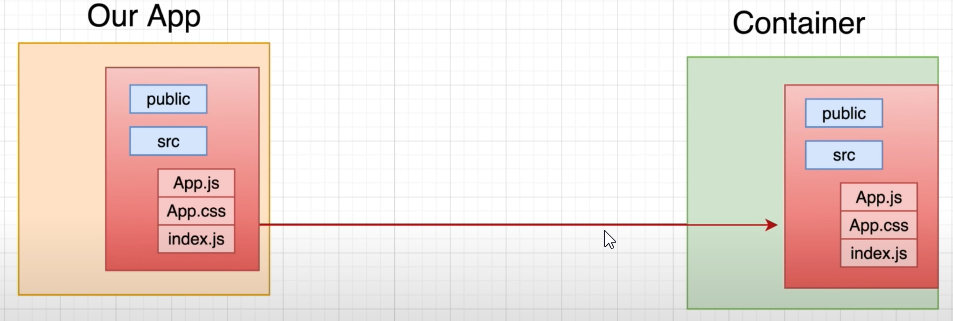
in order to connect the same resources between the container and the REAL application.
for example, sharing the same src folder between the two.
💡 come in handy especially if we want to run a container that includes any kind of DB because if the data in the DB container get deleted we wouldn’t have any option to restore the lost data.- to add Volumes to our container we just need to add the command:
-v [the absolute path of our app] : [the path to the container resources]
- for example:
docker run -v ${pwd}:/use/app --name simple-react-with-volumes -it -p 3000:3000 react-app- Since we want to use the container version of the “node_modules” folder, we configured another volume: -v /usr/app/node_modules
- the full script will be:
docker run -v ${pwd}:/use/app -v /usr/app/node_modules --name simple-react-with-volumes -it -p 3000:3000 react-appfor the full documentation for dockerizing a react app click here
⛔ in Window, there is a problem and we can’t use Volumes for HMR. HMR works only in macOS or Linux for the time of this writing (august 22)Compose is a tool for defining and running multi-container Docker applications. With Compose, you use a YAML file to configure your application’s services. Then, with a single command, you create and start all the services from your configuration.
Using Compose is basically a three-step process:
- Define your app’s environment with a
Dockerfileso it can be reproduced anywhere. - Define the services that make up your app in
docker-compose.ymlso they can be run together in an isolated environment. - Run
docker compose upand the Docker compose command starts and runs your entire app.
an example of a Docker-compose YAML file (for react app):
**version: "2.3"
services:
frontend_service:
build:
context: .
dockerfile: Dockerfile
container_name: react-app-c
ports:
- "3000:3000"
stdin_open: true
tty: true**