This project is part of the Microverse curriculum in React module!
Explore the docs »
Report Bug
·
Request Feature
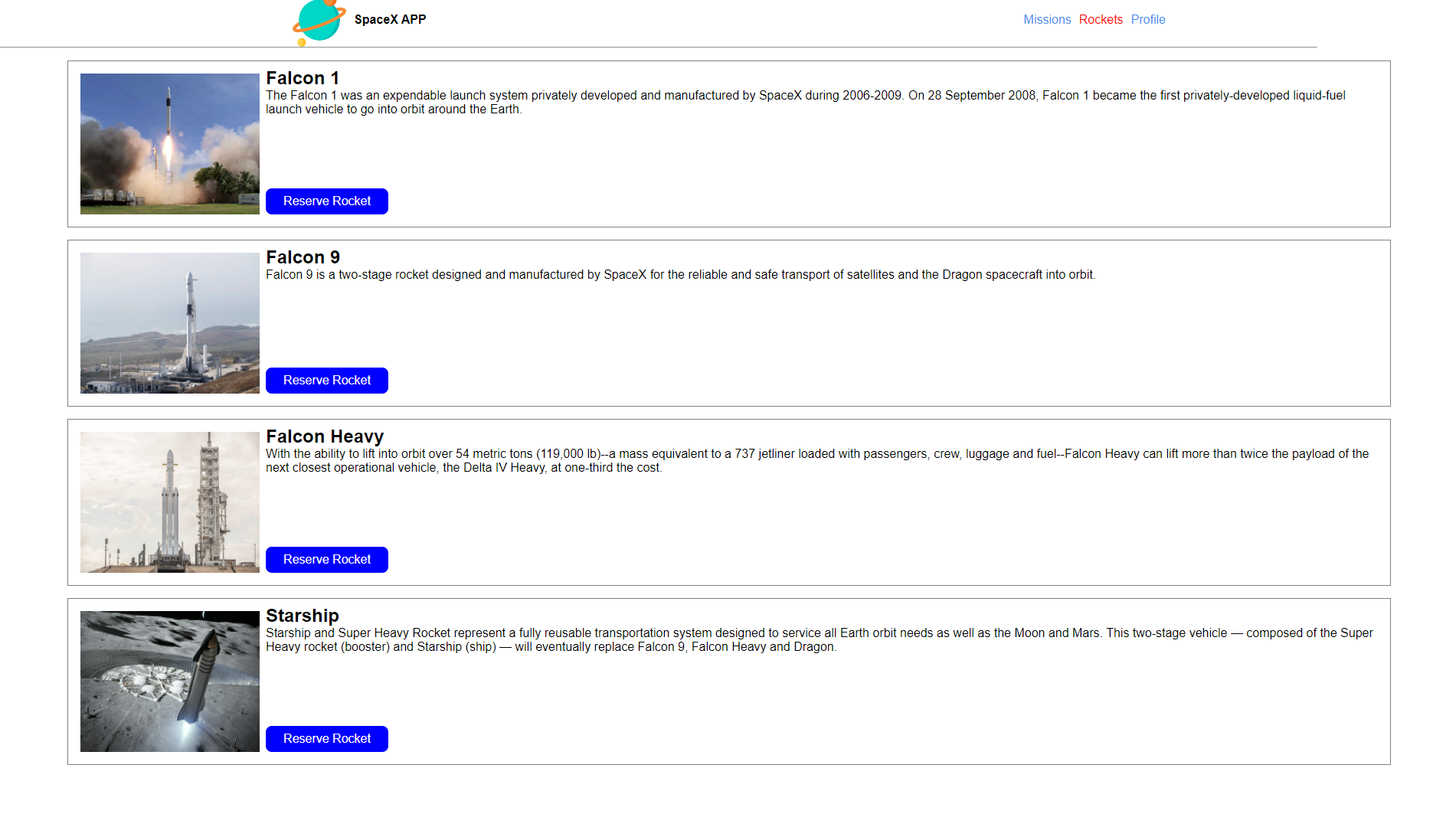
In this project we created a space x web page to reserve missions and rockets from the space x API
This project was built using these technologies.
- HTML/CSS
- ReactJs
- Redux
- npm
- ES6
- Node.js
- ESLint
- StyleLint
- jest
- Thunks
To have this app on your pc, you need to:
- Clone with SSH:
git@github.com:David-Verde/Bookstore.git
- Clone with HTTPS
https://github.com/David-Verde/Bookstore.git
-
In the project directory, you can run:
-
$ npm install- installs all the dependencies required by the project -
$ npm start- runs the app in the development mode:- Open http://localhost:3000 to view it in the browser.
- The page will reload if you make edits.
- You will also see any lint errors in the console.
-
$ npm run build- Builds the app for production to the
buildfolder. - It correctly bundles React in production mode and optimizes the build for the best performance.
- The build is minified and the filenames include the hashes.
- Your app is ready to be deployed!
- Builds the app for production to the
-
https://62d9bc18ce037a18b651fb18--wonderful-vacherin-bfde52.netlify.app/Profile
Give a ⭐ if you like this project!
Authors 👤 David Verde Alvarez
👤 Andrés Garzon
This project is MIT licensed.