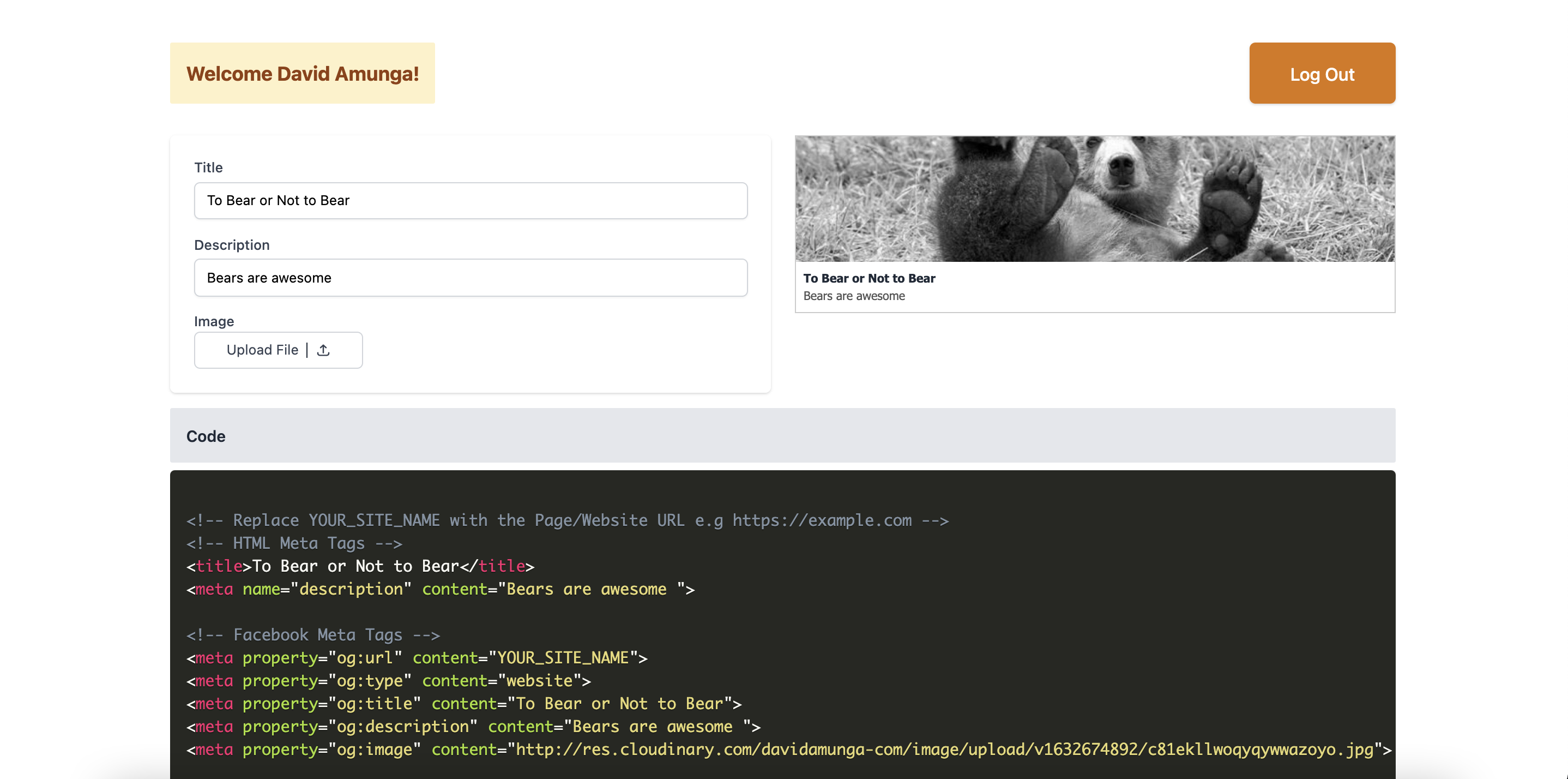
This is a web app that makes preparing for social media link previews for your site simpler by entering key metadata like title,description,image. It uses Auth0 for Authentication and Cloudinary for Image Uploads.
You can find the CodeSandbox for this project here.
Clone the project
git clone https://github.com/DavidAmunga/site-preview-app-tutorial.gitGo to the project directory
cd site-preview-app-tutorialFill in the values from Cloudinary and Auth0 in your .env file
REACT_APP_AUTH_CLIENT_ID=
REACT_APP_AUTH_DOMAIN=
REACT_APP_CLOUDINARY_UPLOAD_PRESET=
REACT_APP_CLOUDINARY_CLOUD_NAME=Install dependencies
npm installRun your project
npm run startIf you want to see the project live once deployed you can deploy to Netlify. Remember to add your Environment Variables
- React
- TailwindCSS
- Auth0
- Cloudinary
- PrismJS - Syntax Highliting for the CodeBlocks
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.