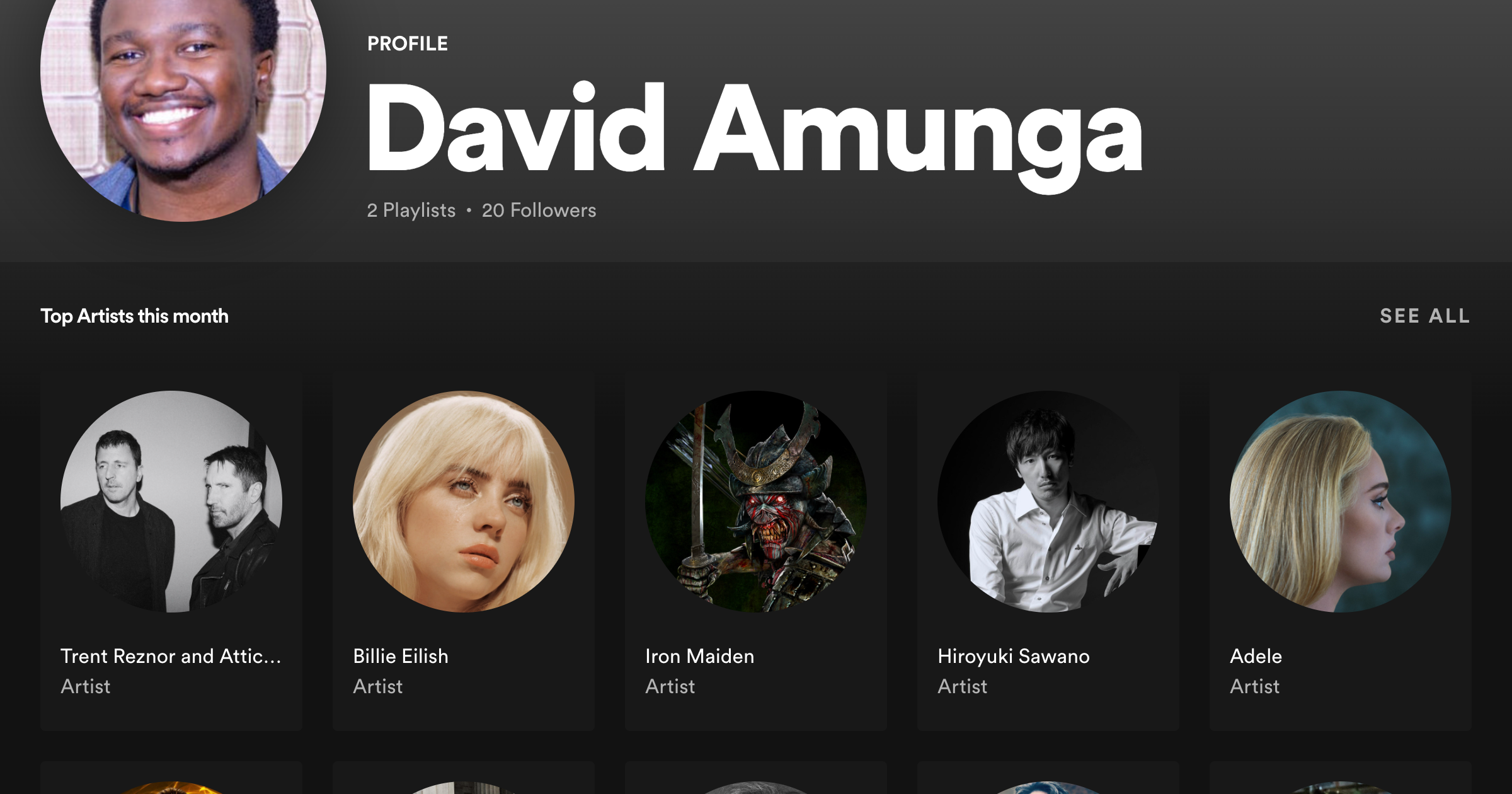
Web App using Express,React and Spotify API to visualize personal Spotify Data
- Register a Spotify App in your Spotify Developer Dashboard and add
http://localhost:8888/callbackas a Redirect URI in the App Settings - Create an
envfile at the root of the project based onenv.exampleand add your uniqueCLIENT_IDandCLIENT_SECRETfrom the Spotify Dashboard - Ensure nvm and npm are installed globally
- Install the Correct version of Node
nvm install- Install Dependencies
npm install- Run the React App on http://localhost:3000 and the Node Server on http://localhost:8888
npm start- Create a Heroku app
- Add your Heroku app as a Git Remote
heroku git:remote -a your-app-name
-
Add
https://your-app-name.herokuapp.com/callbackas a Redirect URI in your Spotify App's settings -
In your app's Settings tab in the Heroku Dashboard , add config-vars
Based on the values in your
envfile, TheCLIENT_ID,CLIENT_SECRET,REDIRECT_URI, andFRONTEND_URIkey value pairs . Make sure to replace thelocalhostURLs with your heroku app's URLREDIRECT-URL:http://your-app-name.herokuapp.com/callback FRONTEND_URL:http://your-app-name.herokuapp.com
-
Push to Heroku
git push heroku main