This is a basic Webex embedded sample application. As most "kitchen sink" applications do, it exercises all the events and methods that the framework offers. Be creative! the real magic happens in your own imagination. 🦄
← README.md: That's this file, an intro to what each file is and the details about the project.
← style.css: CSS files add styling rules to your content. We intentionally left things a bit sparse; feel free to expand on the look and feel as you see fit.
← index.html: This is the root page of the site; it also happens to be the "host" configuration page where an app is set up and prepared to be "pushed" (deployed) to the participants!
← index.js: This page contains the JavaScript which makes the index page do its magic. Feel free to poke around and see how simple it is to call methods and receive events!
← participant.html: This is the page that is pushed out to a participant; it has similar methods and events as the main page!
← participant.js: This page contains the JavaScript which feeds the participant experience. Feel free to poke around and see how simple it is to call methods and receive events!
Build an app! You can fork this project or start from scratch. Simply replace the default app URL in the emulator with your own app URL... super easy!
One final (and important!!) note: This project includes a special Mock SDK which is used specifically for the EMULATOR. There is code included in index.html to conditionally include the production SDK in place of the emulator SDK when in production.
- Need more help? Check out our Help Center for answers to any common questions.
- Ready to launch? Deploy your app today to reach webex users in unique and clever ways, be the hero you always wanted to be.
You can use the deployed instance of the kitchen sink app (https://webexsamples.github.io/EmbeddedAppSample) for testing in your own Webex meeting or messaging space.
To on-board the kitchen sink app:
-
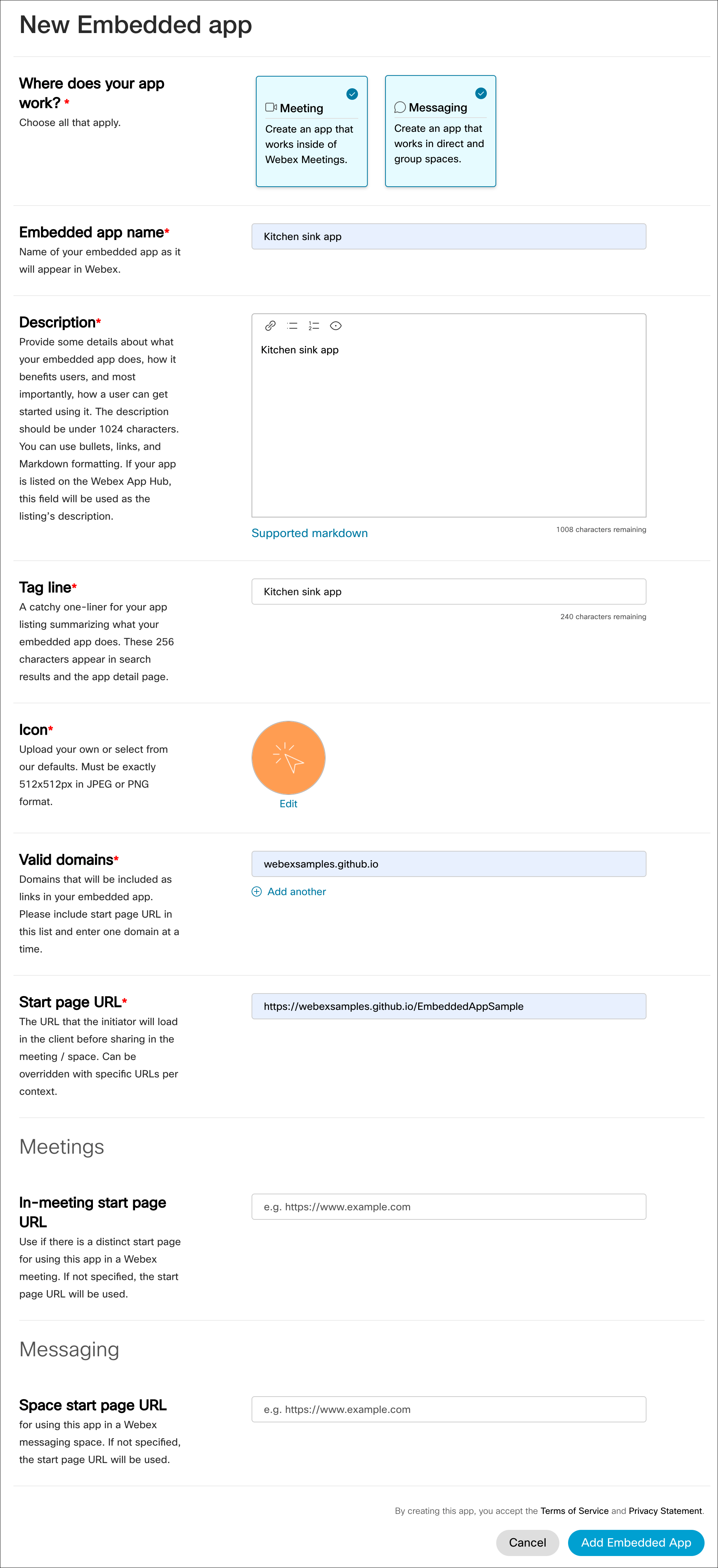
Open the New Embedded App page on the Developer Portal.
-
Enter or select the following app configuration options:
- Where does your app work? — Select both Meeting and Messaging options
- Embedded app name — Enter
Kitchen sink app - Description — Enter
Kitchen sink app description - Tag line — Enter
Kitchen sink app tag line - Icon — Select one of the default icons (or upload your own).
- Valid domains — Enter
webexsamples.github.io - Start page URL — Enter
https://webexsamples.github.io/EmbeddedAppSample
Leave In-Meeting start page URL and Space start page URL at their default (empty) values.
-
Click Add Embedded App.
Next, test the app in a Webex messaging space or meeting. To fully test the experience in a meeting you will need to invite another participant to your meeting.
To test the app in a Messaging space:
-
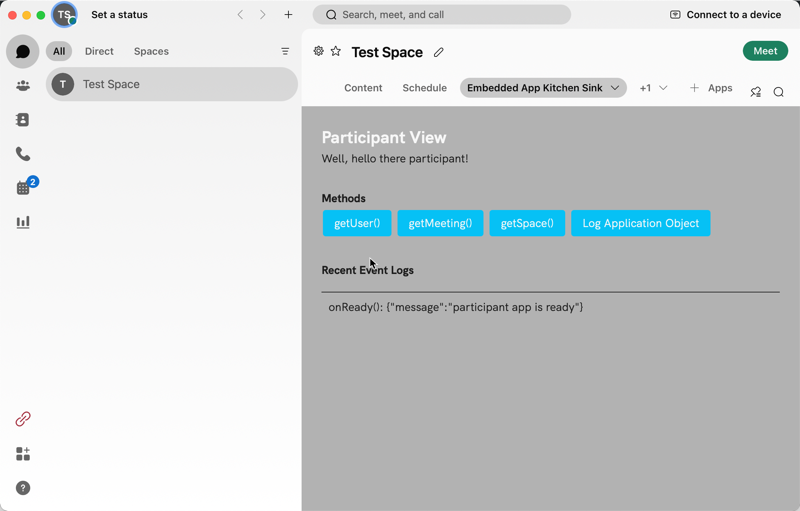
In the Webex App, open an existing messaging space or create a new one for testing purposes. (Note: All users in the space will be able to see and open the app).
-
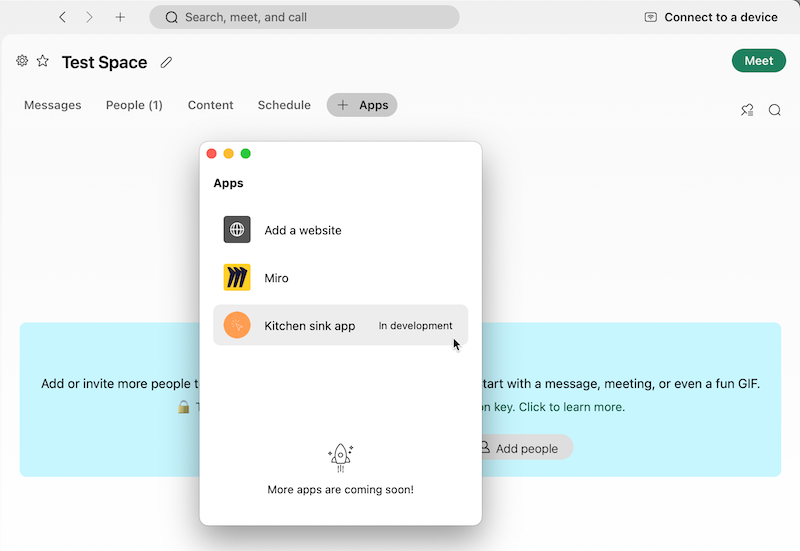
Click + Apps space tab to open the Apps tray.
-
Click the Kitchen sink app to open its specified start page URL.
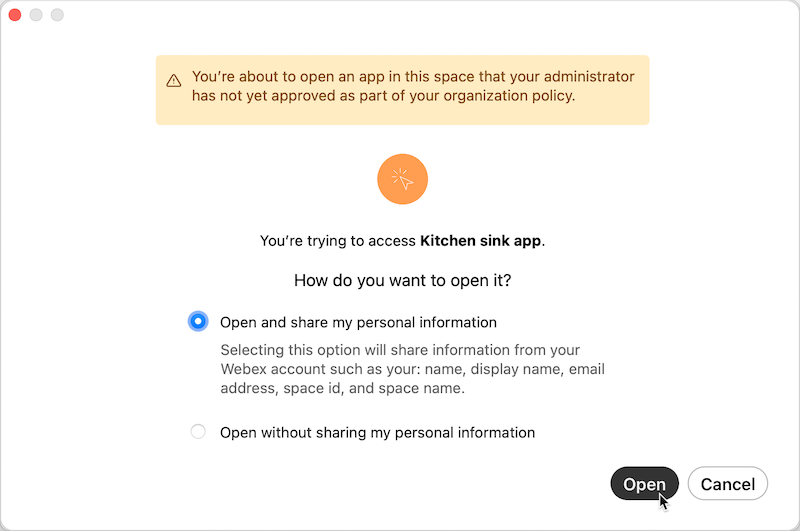
Because your app hasn't been approved for use by your Webex site administrator a dialog appears asking if you'd like to share your personal information with the app or not. See Personally Identifiable Information (PII) and Embedded Apps for more information.
-
Select Open and share my personal information then click Open.
-
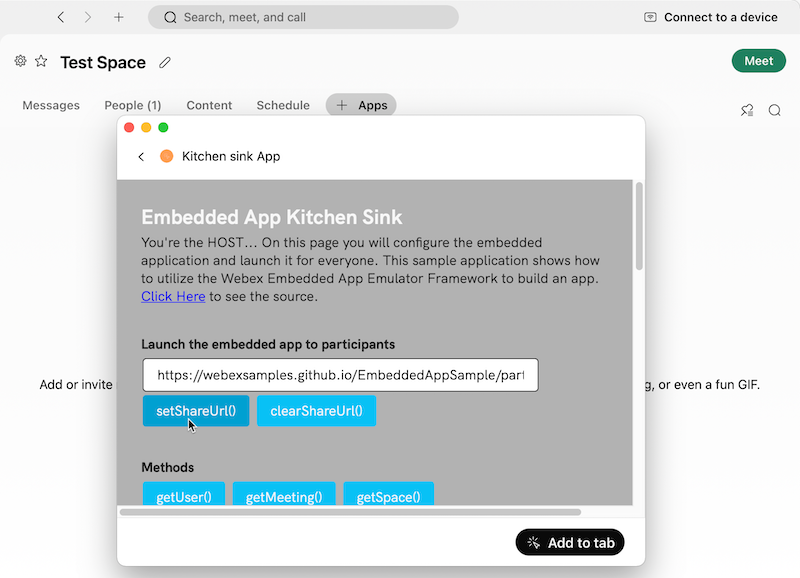
Click the setShareURL button, which makes the Add to tab button appear.
-
Click Add to tab. The app at the shared URL opens as a new tab.
To test the app in a meeting:
-
Start a meeting and invite a participant to join.
-
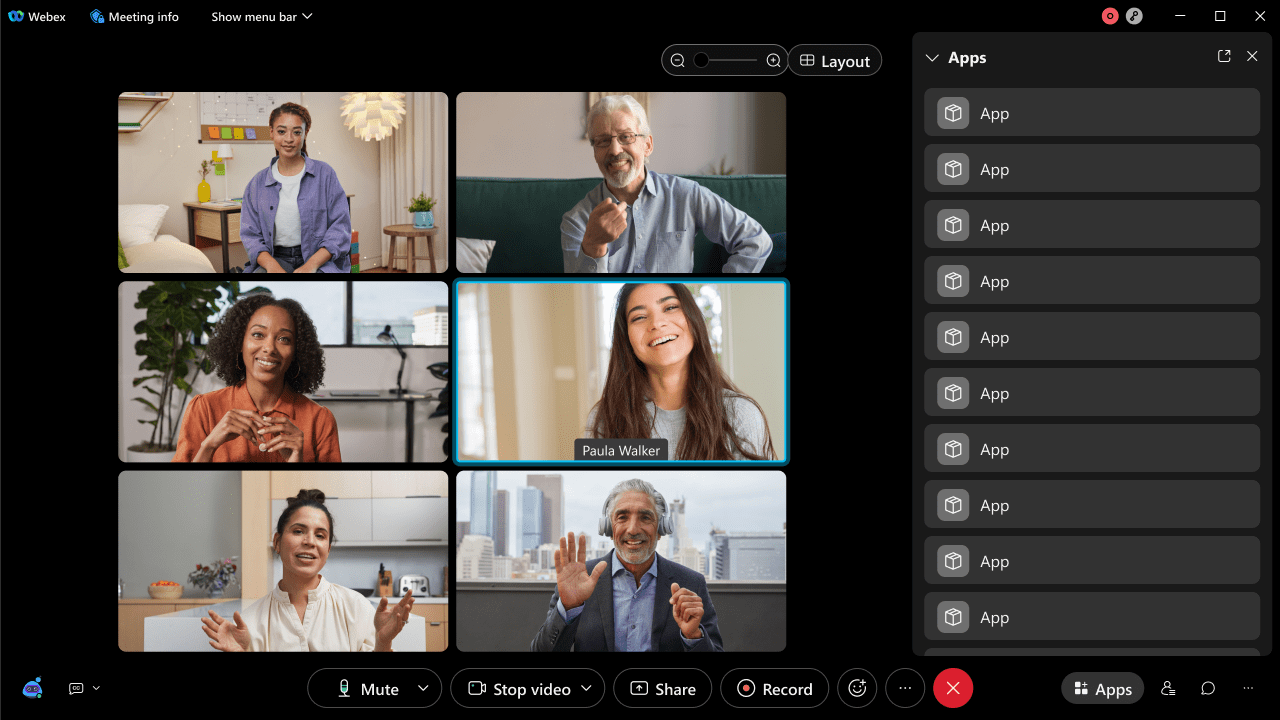
Click the Apps button to open the Apps tray.
-
Click Kitchen sink app and in the confirmation dialog select Open and share my personal information then click Open, as in the messaging space.
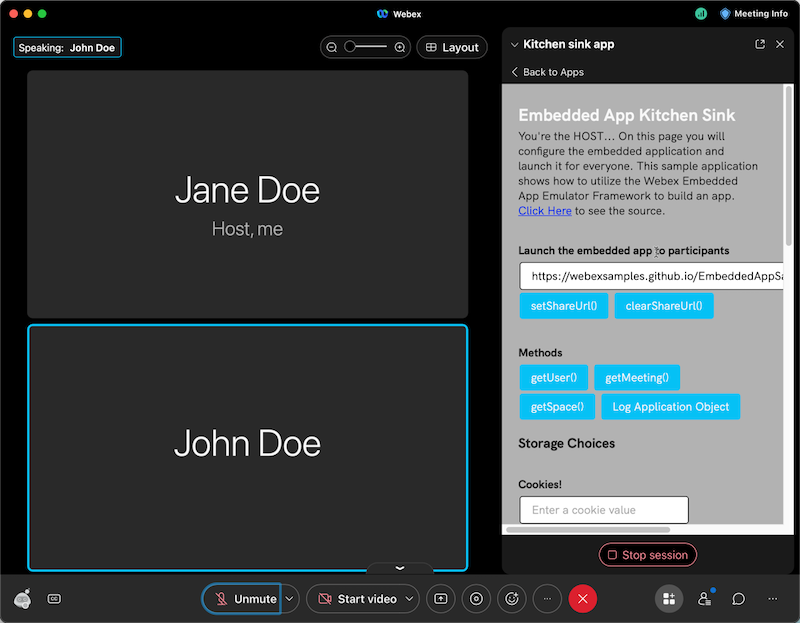
The start page URL opens in a sidebar window.
-
Click setShareUrl. The Open together button appears.
-
Click Open together to open the shared URL for the meeting participant in a window.
-
To stop the session for the participant, click Stop session.