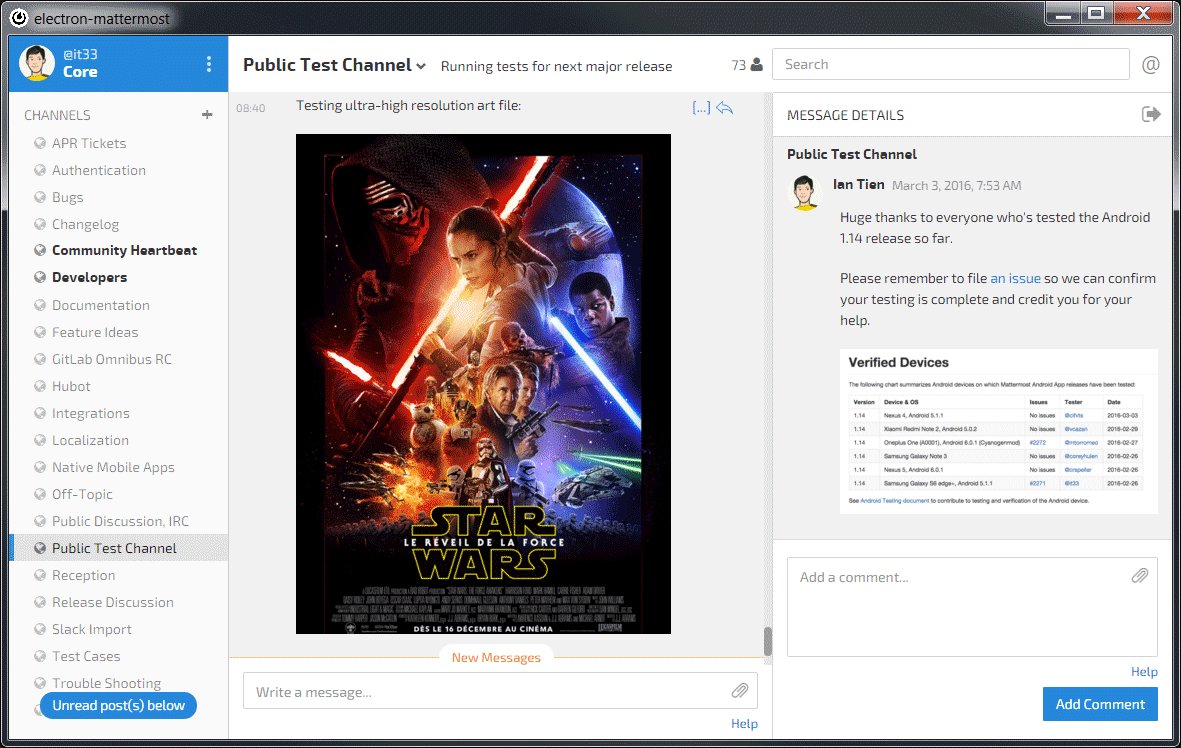
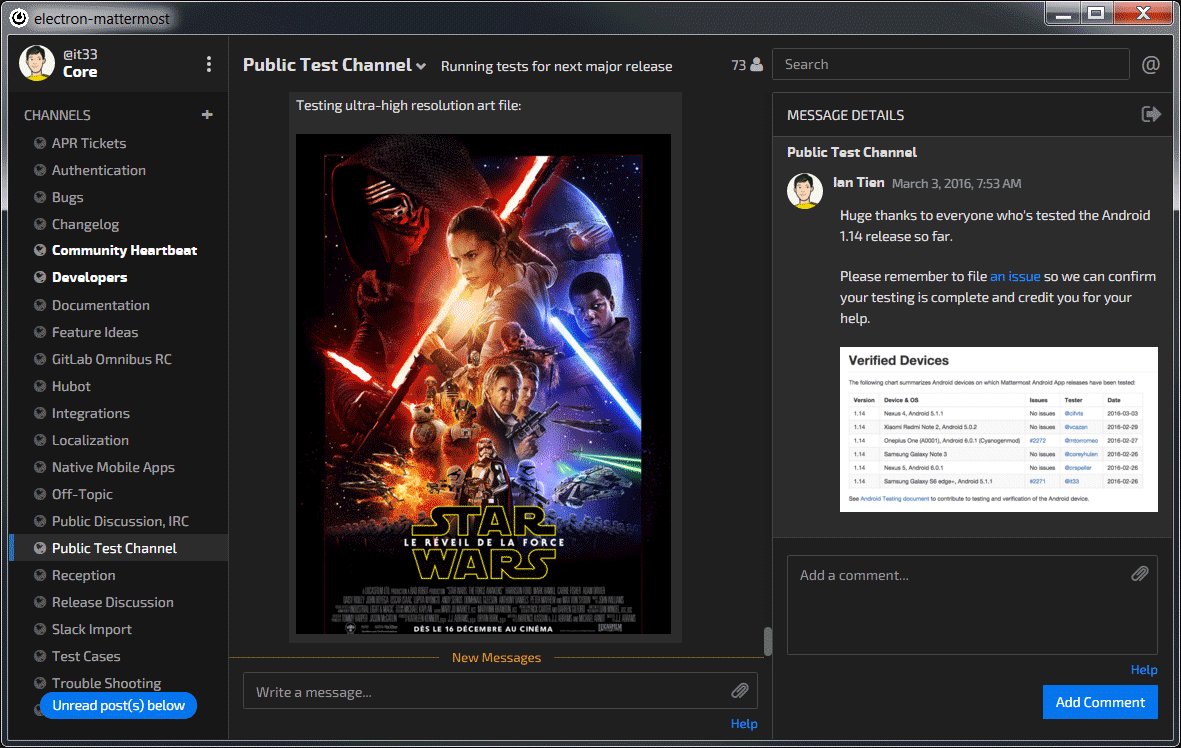
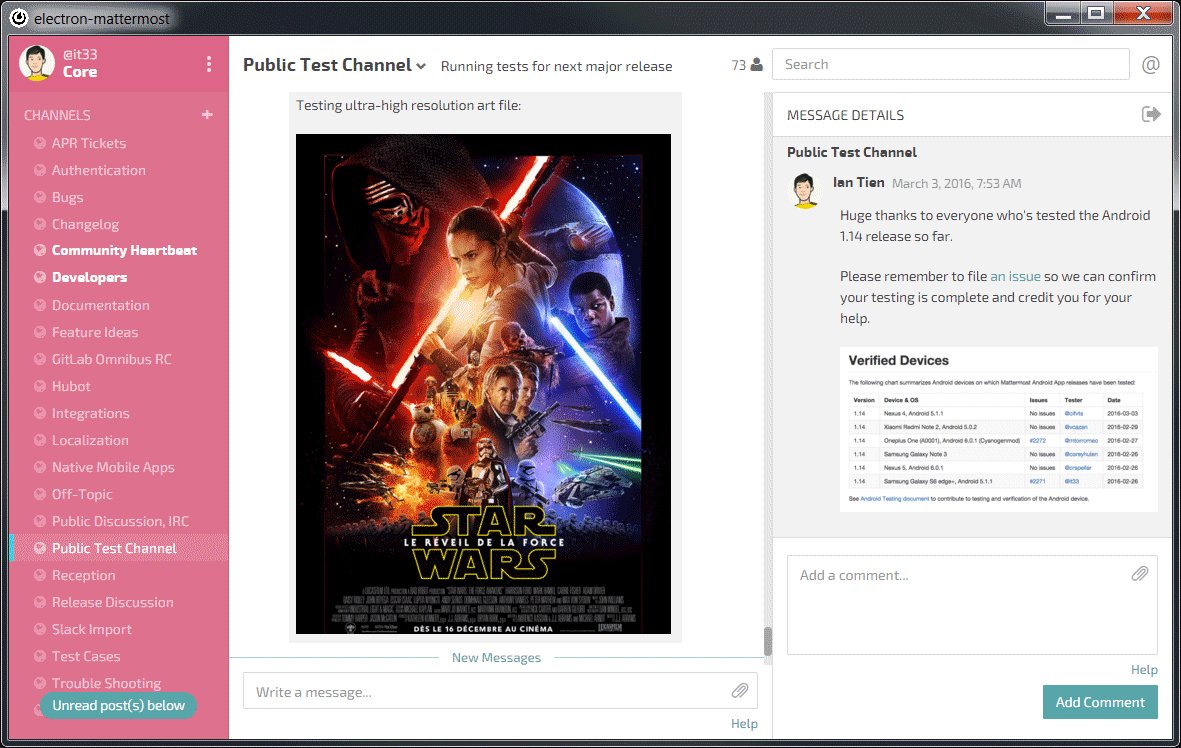
Native desktop application for Mattermost running on Windows, Mac and Linux.
Originally created as "electron-mattermost" by Yuya Ochiai. Developed using Electron.
- Tabs for multiple teams across multiple servers
- Desktop Notifications
- Windows 10: Toast
- Windows 7-8.1: Balloon (fallback behavior, so lesser support)
- OS X: Notification Center
- Linux: libnotify
- Badges for unread channels and mentions
- Installs as native application
You don't have to install any other software. Packages are available on the releases page.
Detailed guides are available at docs/setup.md.
- Download and unarchive a file from release page.
- Launch
Mattermostin the unarchived folder. - After first launching, please input name and URL for your Mattermost team. For example,
myteam : https://mattermost.example.com/team.
Ctrl or Command + Q to quit.
You can show the dialog from menu bar. (Please press Alt key to show the menu bar if it disappers.)
Configuration will be saved into Electron's userData directory:
%APPDATA%\Mattermoston Windows~/Library/Application Support/Mattermoston OS X~/.config/Mattermoston Linux
When you upgrade from electron-mattermost, please copy config.json from electron-mattermost.
Otherwise, you have to configure again.
Normally, the application will follow your system settings to use proxy. Or you can set proxy by following command line options.
--proxy-server=<SERVER>:<PORT>--proxy-pac-url=<URL>
Node.js is required to test this app.
- Clone or download the source code.
- Run
npm install. - Run
npm start.
When you edit src/** files, please execute npm run build before npm start.
Reload the app automatically when you have saved source codes.
Run tests with Mocha.
You can package this app with following commands. Packages will be created in release directory.
$ npm run package (for your platform)
$ npm run package:windows (Requires Windows or Wine)
$ npm run package:osx (Requires OS X or Linux)
$ npm run package:linux
$ npm run package:all (Packages for all platform)
Please see CONTRIBUTING.md.