This project is based on the Odin Project Blog App. In this project, we create a blog application with Ruby on Rails following the Jumpstart Lab’s Blogger Tutorial.
In this project we learned the basics of Ruby on Rails including below:
- Models, Views, and Controllers (MVC)
- Data Structures & Relationships
- Routing
- Migrations
- Views with forms, partials, and helpers
- RESTful design
- Adding gems for extra features
A list of commonly used resources that I find helpful is listed in the acknowledgments.
- About the Project
- Built With
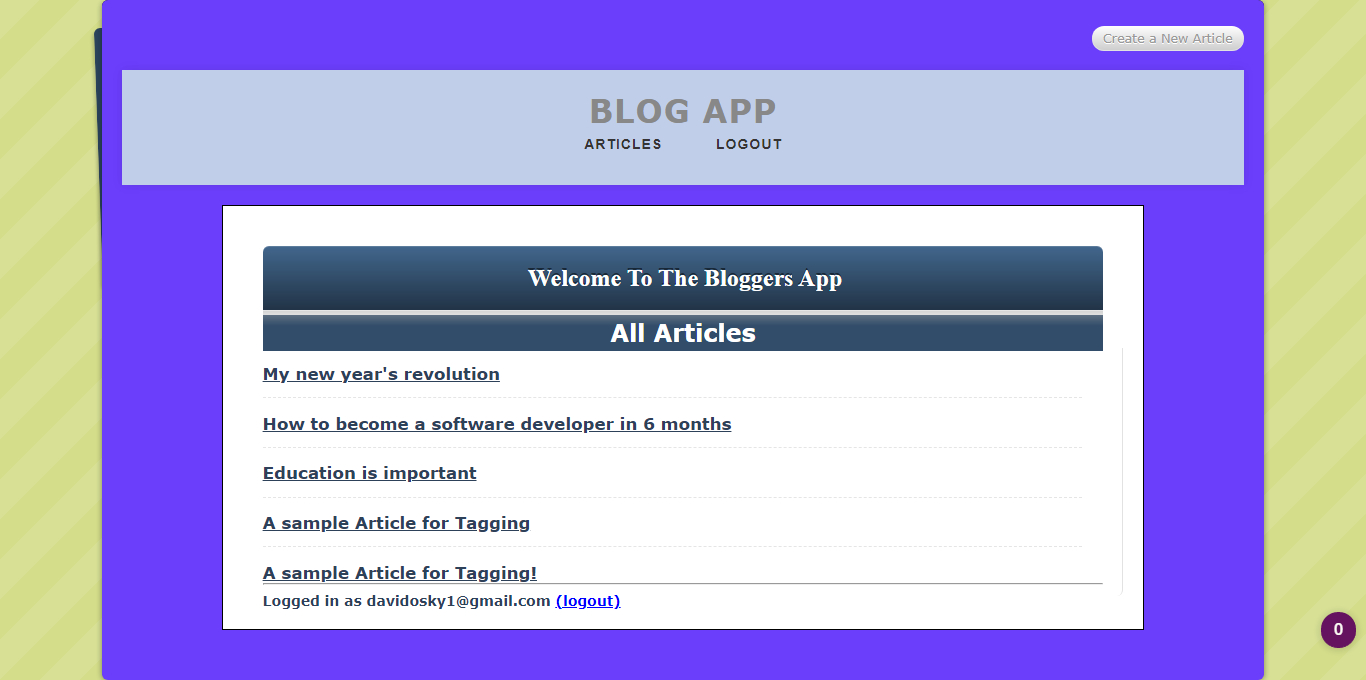
- Live Demo
- Getting Started
- Author
- Contributing
- Show your support
- License
- Acknowledgements
To get a local copy up and running follow these simple example steps.
- On the project GitHub page, navigate to the main page of the repository.
- Under the repository name, locate and click on a green button named
Code. - Copy the project URL as displayed.
- If you're running the Windows Operating System, open your command prompt. On Linux, Open your terminal.
- Change the current working directory to the location where you want the cloned directory to be made. Leave as it is if the current location is where you want the project to be.
- Type git clone, and then paste the URL you copied in Step 3.
e.g. $ git clone https://github.com/yourUsername/yourProjectName - Press Enter. Your local copy will be created.
👤 David Bassey
- GitHub: @davidosky007
- Twitter: @davidosky2
- LinkedIn: David Bassey
Contributions, issues, and feature requests are welcome! Feel free to check the issues page.
- Fork the Project
- Create your Feature Branch (
git checkout -b featured_blog_app) - Commit your Changes (
git commit -m 'Adds some nice features ') - Push to the Branch (
git push origin featured_blog_app) - Open a Pull Request
Give a ⭐️ if you like this project!
This project is MIT licensed.