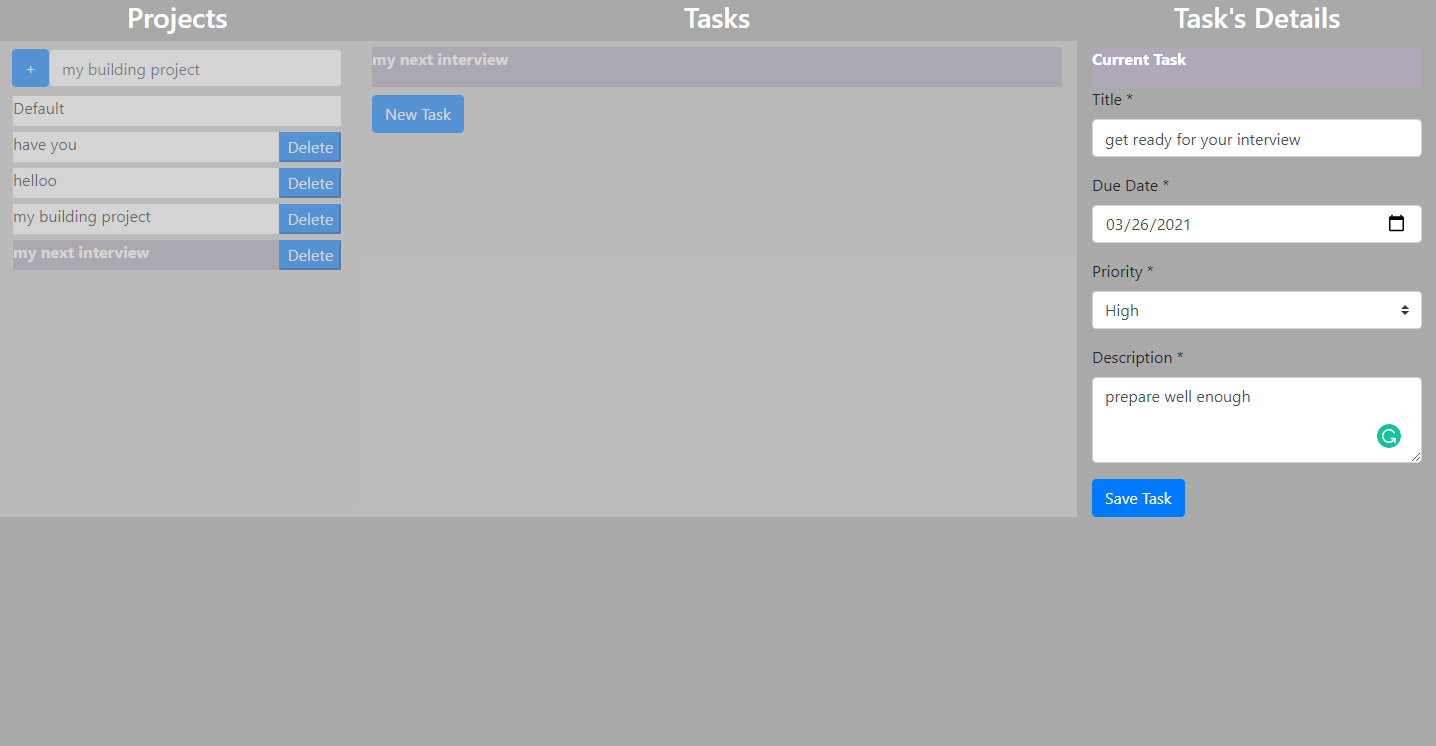
A JavaScript todo app built with webpack while using DOM manipulations
In this project we continue practicing DOM manipulation by dynamically rendering a simple Todo list app. By the end, we are going to be using JavaScript to generate most of the app's content! The project has two directories namely 'src' and 'dist' other than the root directory.
'src' is the directory where all the .js module files, .css files, resources and index.js files are stored.
'dist' is the directory where the webpack bundling output files (main.js and other loads) and index.html file are stored.
Webpack is used as module bundler and is installed using npm installer. A config file 'webpack.config.js' is used to define rules and plugins.
- Loaders installed and included in the mebpack.config.js file are: 'style-loader', 'css-loader', and 'file-loader';
npm is used as the installer and package manager. terminal command 'npm init' is used to initialize npm locally and generate package.json file.
The 'index.js' file in the src directory is the main file which imports all the necessary module files and adds logic (functions) to display them in required manner. All html content inside the body except the first outer div element "content", are generated by this DOM file.
- HTML
- CSS
- Javascript
- Bootstrap
- webpack
- Npm
- file loader
- style loader
- css loader
NodeJs
-
Clone this repository with: git clone
https://github.com/Davidosky007/Js_todo_app.gitusing your terminal or command line. -
Change to the project directory by entering cd "Js_todo_app" in the terminal
-
Next run npm install to install the necessary dependencies
-
Finally run the 'npm run build' and 'npm start' to start the application
-
'npm run dev' is for building the project in development mode
-
'npm run build' is for building the project in production mode
-
'npm start' is for starting the server in development mode
Start server with:
npm start
👤 David Bassey
- GitHub: @davidosky007
- Twitter: @davidosky2
- LinkedIn: David Bassey
Contributions, issues and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- Microverse