- First you'll need to copy the Manifest URL:
https://raw.githubusercontent.com/Daxiongmao87/foundry-vtt-5e-phb-journal-styling/main/module.json - Navigate to your Foundry VTT instance, go to Addon Modules and click on the Install Module button.
- Paste the Manifest URL in the field at the bottom where it says "Manifest URL:" and click the install button.
- Load your world.
- Navigate to the Settings tab, then click the 'Manage Modules' button.
- Search for the D&D 5th Edition PHB Journal Styling module, and ensure the checkbox is checked, and click on the "Save Module Settings" button.
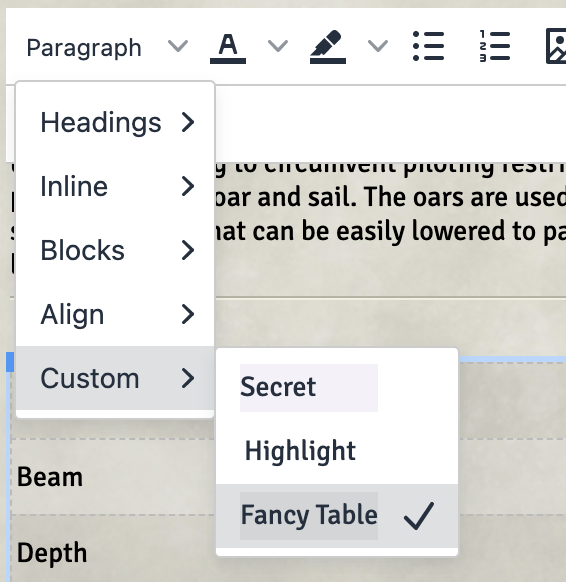
- Assuming you are not using Monk's Enhanced Journal, your editor will now have new tools on your toolbar, including a font selector with all the D&D Journal Styling fonts listed.
- Create a journal and see!
- First you'll need to install and enable this module in your world: https://foundryvtt.com/packages/custom-css
- Then copy the code from: https://github.com/Daxiongmao87/foundry-vtt-5e-phb-journal-styling/blob/main/5e-phb.css
- In your world, navigate to Configure Settings -> Module Settings -> Custom CSS -> Custom CSS Rules
- Paste the copied code from step 2, and save changes
- Now when you make a journal entry, using the built-in journal formatting tools, it should mimic the 5e PHB style.
- If not using the module, you will not have the enhanced editor toolbar.
Note: In order to use css options like the class-specific table in the screenshot above, you'll have to:
- Daxiongmao87
- scooper4711
- earlSt1
All font used in this CSS is from https://github.com/jonathonf/solbera-dnd-fonts