Rate this on vscode marketplace | View on github
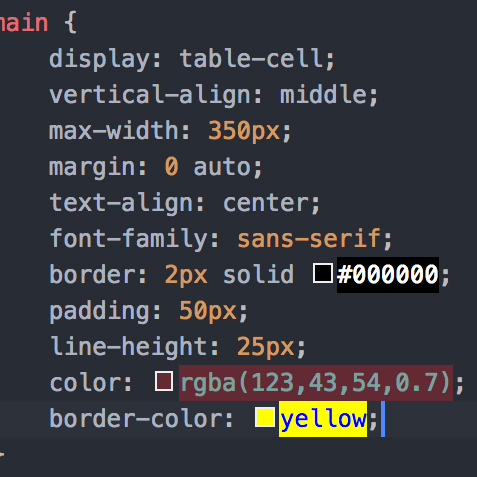
Adds Snazzy looking color previews to vscode instantly.
You can configure this plugin under the pigments key.
markerType defines how to display the colors in the extension.
Possible options are: background and outline.
enabledExtensions defines which file extensions this plugin should apply to. This should be a comma seperated list of extensions, see the example below.
Example: css, sass, jsx
disabledExtensions defines which file extensions this plugin should ignore, this overwrites any value provided in pigments.enabledExtensions including the defaults. This should be a comma seperated list of extensions, see the example below.
Example: css, sass, jsx