Build an online file sharing application using Rails.
This application should have the following features:
-
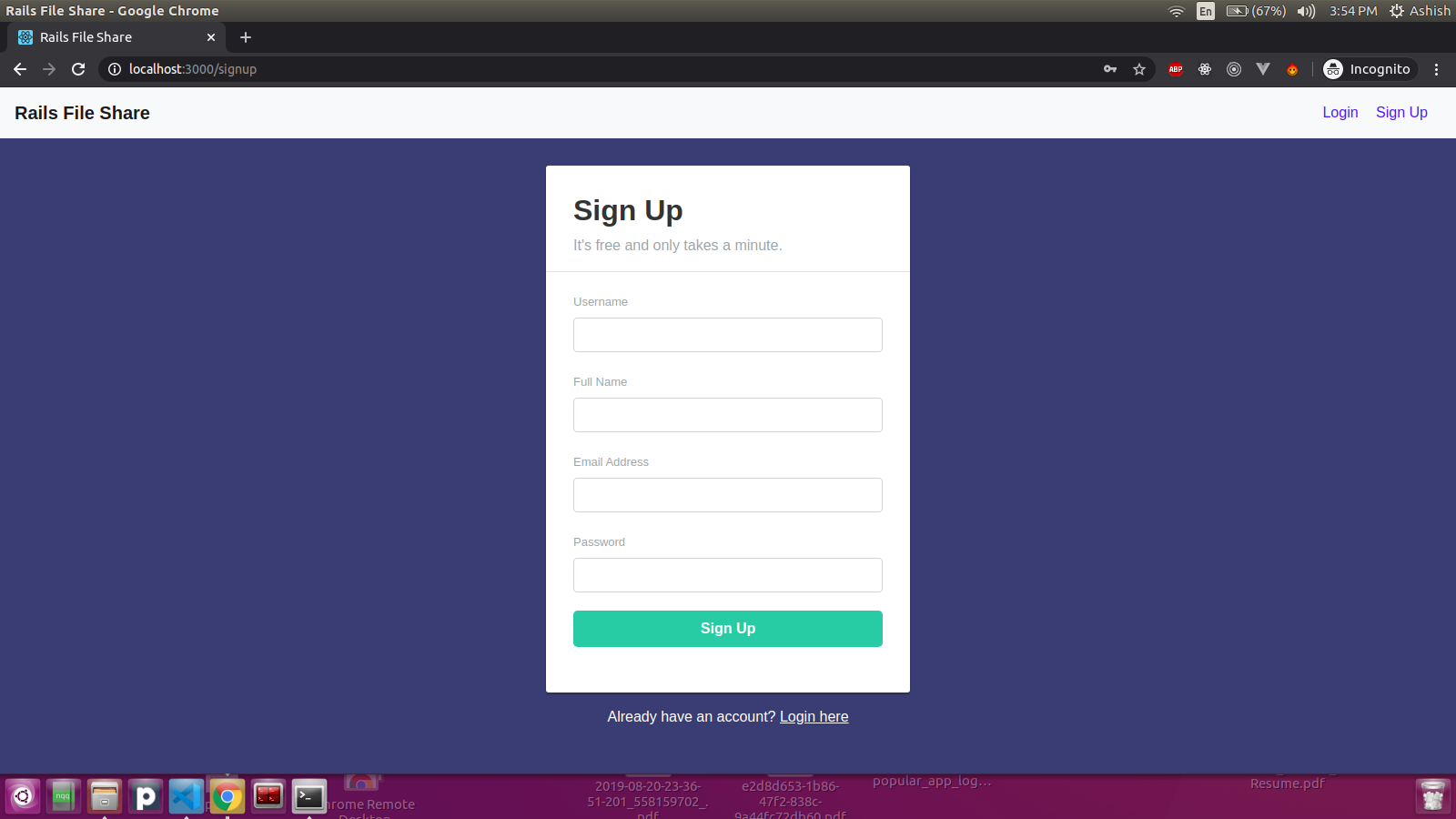
As a new user, I should be able to register for a new account. The application should ask for the following details about a new user:
- Unique username: The application should provide a warning incase the username is already taken.
- Email address
- Password: The password should contain -
- Greater than 8 characters
- Include at least one uppercase letter
- Include at least one lower
- Include at least one letter
-
Once an account is created, a user should be able to login to their account.
- If the login is successful: They should be taken to their “File Dashboard” which will serve as their homepage and display the various files associated with their account.
- If the login is unsuccessful: Then the following message should be displayed - “Couldn’t find that user! Please try again”
A logged in user should be able to log out by clicking a button. Once a user is logged out, they should be redirected to the login page.
-
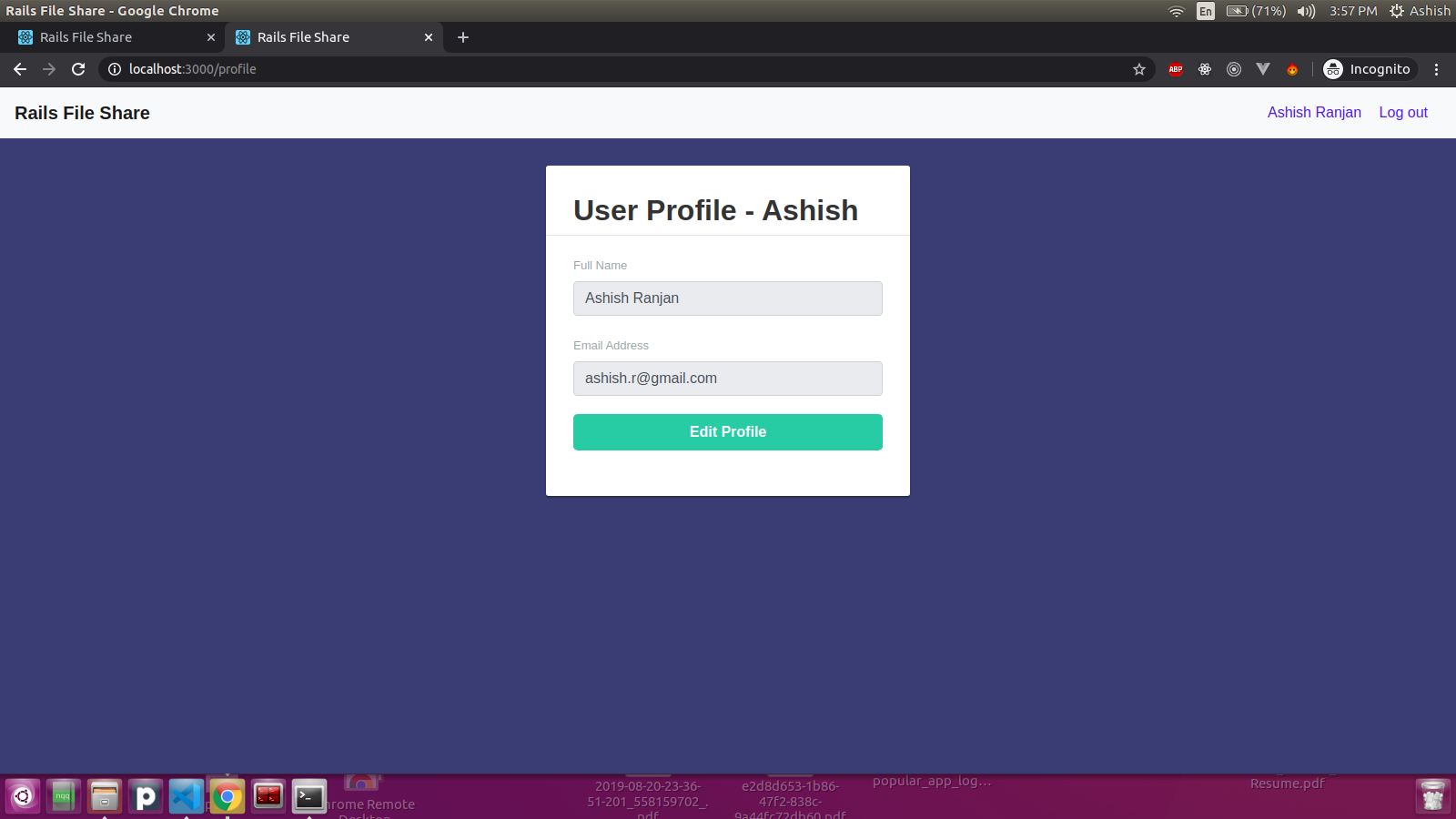
There should be a profile page for every user. They should be able to update various details about their account like:
- Name
- Email address
Here are the various features needed for file management:
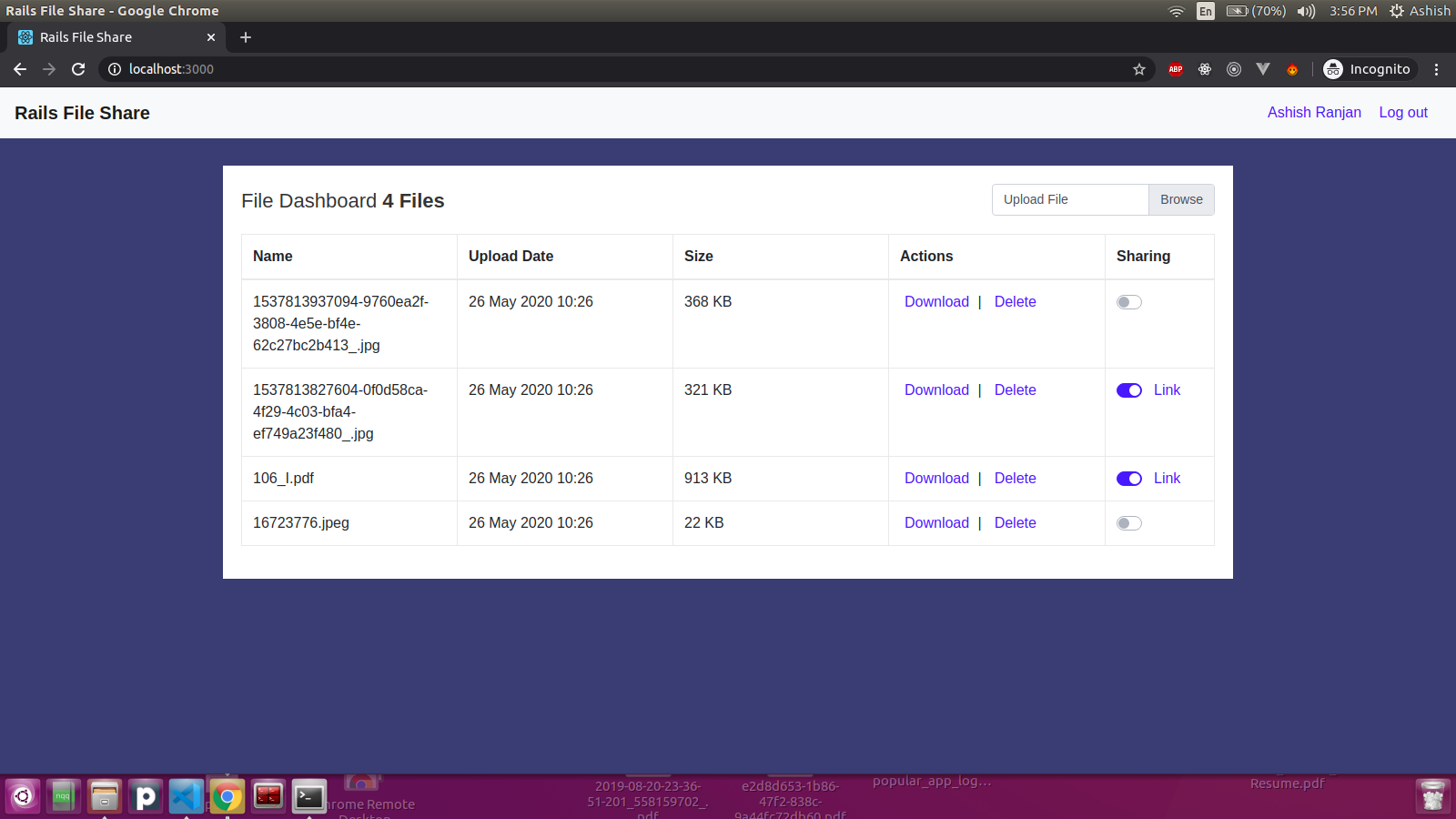
- File Dashboard: This will contain the various files associated with a user account. The files should be displayed as tiles within a grid. The files should be organized in descending order of upload date, i.e. latest file first. For every file the following details should be displayed:
- Name (include extension), e.g. “big_win.pdf”
- Upload date: This is the date on which the file has been uploaded. The date should be presented in the format of “ ” (e.g. 23 May 2018).
- File Upload: A user should be able to click a button which will display a file uploader in the browser and select a file they would like to upload. A user should be able to upload one file at a time.
- File Download: A user should be able to click on the download action next to every file to download the associated file.
- File Share: A user should be able to turn on public sharing of a file using a “ON/OFF” toggle control. Once public sharing is turned on, then a unique URL should be made available next to the toggle button which is publically accessible. The user shouldn’t be able to delete or share this file.
- File Deletion: A user should be able to click on the delete action next to every file to delete the associated file.
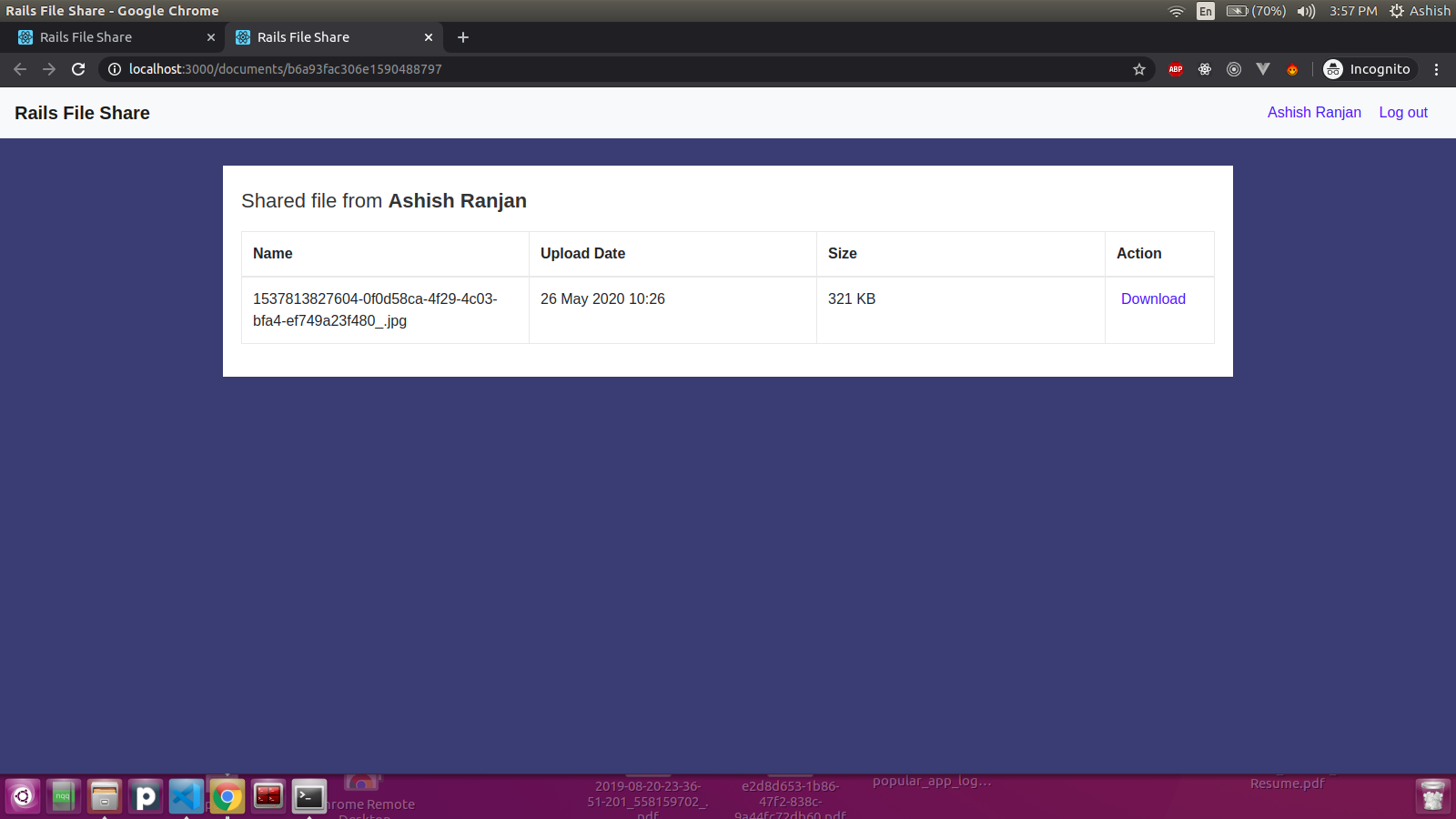
There should be a stand-alone page for a shared file.