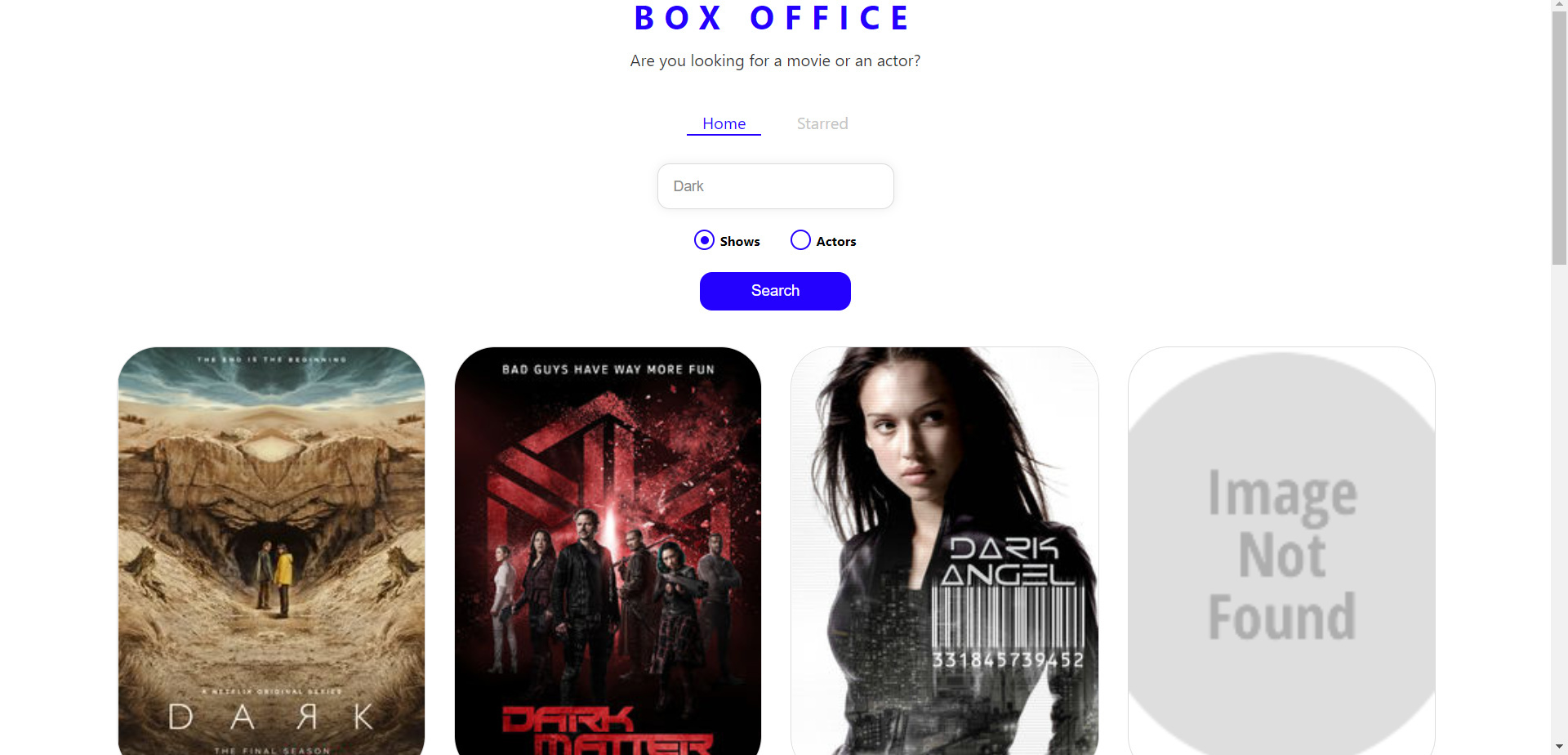
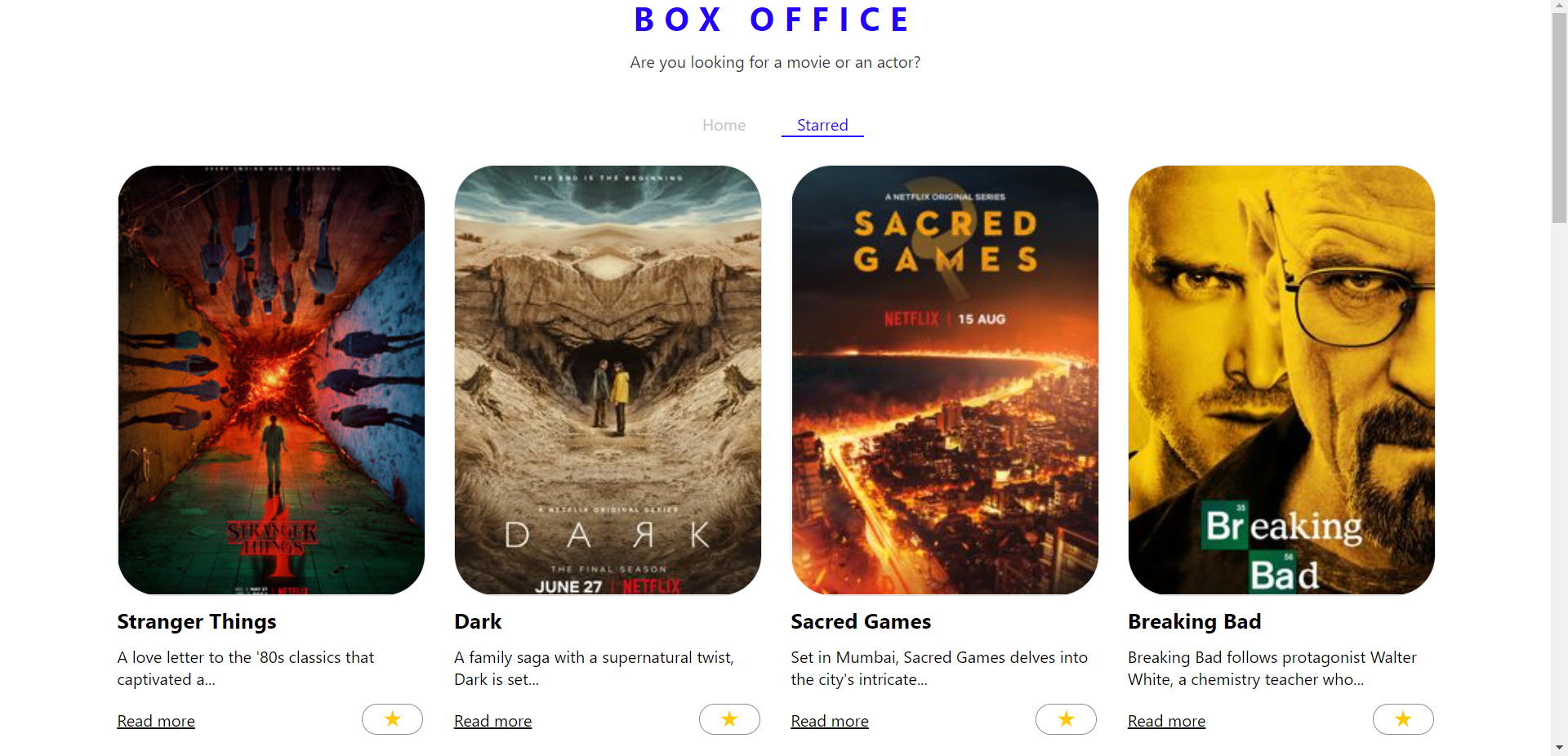
To build a responsive Box-Office app using React. Here user can check the details of different web shows and actors by searching their name. User can mark their favourite shows and those shows will be displayed under starred column.
- Live Site URL: Click Here
- Semantic HTML5 markup
- React
- styled-component
I learned how to use React to make responsive applications. And learned how to use React router dom for dynamic routing, I have used styled-component library to style my application.
- Clone this repo by running git clone
https://github.com/DecodewithHappy/box-office.git - Install dependencies by running npm install
- Run npm run start
- Adobe Color - This is a very good resource to get a varieties of color . I really liked the color wheel and will use it going forward.
- Font Awesome - Here we can get several icons, logos which can be used in various places.
- Google Fonts - A good resource through which we can get different types of fonts.
- React Docs - Official documentation of ReactJs
- Website - Sayan Poddar
- Frontend Mentor - @DecodewithHappy
- Linkedin - @SayanPoddar