A ward bulletin website with a Django backend and custom admin application for easy management. Fully customize the page to meet your needs without touching any code.
Once the webpage has been configured and is up and running, use this guide to configure the page content. This guide assumes you have an active admin account and can access the Django admin interface at your configured admin URL.
- Create and configure the General Settings table
- Review the enabled quotes in the Quotes table
- Open the Bulletin Groups table
- Add a new Bulletin Group
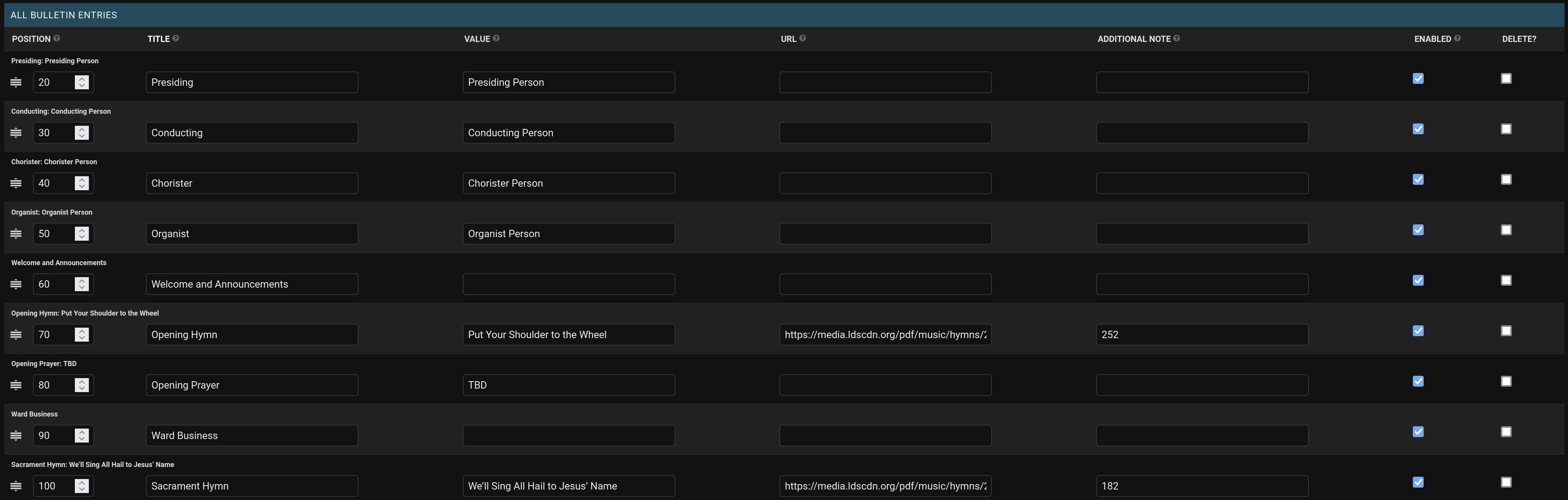
- Name the group, enable it, and add bulletin entries corresponding to what you want displayed on the homepage
- Create additional bulletin groups for different meeting schedules, but make sure only one group is enabled at a time
- You can duplicate a group by opening an existing group and clicking the Save as new button so you don't need to start from scratch each time
- Open the Class Schedules table
- Add one or two class schedules (or more)
- I like to create a schedule group for each of "this week's classes" and "next weeks classes"
- Add one or two class schedules (or more)
- Open the Announcements table
- Add a new announcement
- The announcement content box supports Markdown and HTML (See USERS.md for more details if you are unfamiliar with these formats)
- You can add all your announcements in a single announcement entry, or split them up into multiple sections and they will all be displayed in the order specified
- Add a new announcement
- Open the Contact Tables table
- Create a new Contact Table
- In the ALL Contacts section of the form, add your contacts
- Make sure everybody listed is okay with having their email and phone number exposed to the internet (custom email addresses and google voice numbers are good options for this)
- If you would rather create a custom table, you can use Markdown or HTML in the Raw content field
- In the ALL Contacts section of the form, add your contacts
- Create a new Contact Table
- The Active Bulletin Entries table will contain all the bulletin entries for whichever Bulletin Group is currently enabled. This is a convenient table for quickly editing an entry. For example, if a quick edit needs to be made to the bulletin Sunday Morning, the entries in this table are easy to edit from a phone
For more detailed instructions, please see USERS.md
- MySQL Server
- Python application support with a recent version of Python. I don't know the minimum required version but Python 3.9+ will work for sure. I expect most Python 3 versions will be fine.
Here is an outline of the steps needed to get the website deployed. You will likely need to adjust the steps based on your exact environment.
- Make sure you have your domain and hosting purchased and configured. This is outside the scope of this project, but if you have any questions about how I set my site up, feel free to ask on the discussions page
- Download the latest release of the repository
- Copy the code to your webserver
- These two steps can be combined if you are able to clone the repository directly to the server. That will also make it easy to pull updates from the repository when needed
- Make sure you have configured a Python application on your server if it is running CPanel (other server setups might vary)
- Install pipenv with
pip install -r requirements-deploy.txt - Install the dependencies with
pipenv install - Create a
.envfile based on the.env.examplefile provided, making sure to fill in the correct details for your database - If you are running the wsgi appliation yourself, it might look something like this:
gunicorn --bind :8000 wardbulletin.wsgi.prod:application- If you are using a webhost, they likely will handle this for you, just follow their guide on running a Python application
- In the wardBulletin directory, run:
python manage.py makemigrations- Prepares any missing migrationspython manage.py migrate- Creates the database configurationpython manage.py createsuperuser- Creates an admin user account
- Upload a logo to
wardbulletin/main/static/main/images/logosif you want a logo in the top-left corner of the page - Modify or replace the folder of temple photos at
wardbulletin/main/static/main/images/templesas you see fit - Import the quote_data.json file into the quote table (unless you plan on using your own quotes)
python manage.py loaddata ../quote_data.json
- In the wardBulletin directory, run:
python manage.py collectstatic- Collects the static files for Djangopython manage.py check --deploy, and take care of any issues reported
- Log into the admin interface at your chosen admin URL in the
.envfile - You don't need to expose all the tables to your bulletin editors - I recommend creating a permissions group and settings permissions for just the tables they need to access
- Create user accounts for anybody who needs access to the admin interface, and assign permissions as needed
- See here for instructions on managing users and groups in Django
- Go through the tables and set up your initial data as desired, or leave this to the bulletin editors
Congratulations! You should now have a fully configured ward bulletin website for your ward.
If you are interested in contributing or want to modify the project for your own purposes, here are some notes to get you started.
A docker-compose environment is included, so you can test the website easily. Clone the code, install the developer dependencies with pip install -r requirements-developer.txt, then run docker-compose build and docker-compose up to start the local instance.
Once the images are running, open the wardbulletin-djangoapp image shell and run:
python manage.py makemigrations
python manage.py migrate
python manage.py createsuperuserTo add new dependencies, add them to Pipfile, then either rebuild the image, or open the image shell and run pipenv lock and pipenv install --system to install them.
If you are able to host a docker instance for production use, remove the docker-compose.override.yml file so docker uses the production Dockerfile instead of the developer version.
Use the following commands to manage the tailwind css files
./tailwindcss -i source.css -o wardbulletin/main/static/main/css/dist-all.css --watch # Have this running while editing the code
./generate_css.py # Run this after the CSS changes - it generates separate CSS files for each theme colorIf you add any new css classes that follow the color theme, like bg-{{ theme_color }}-500 or whatever, make sure they are covered in a safelist pattern in tailwind.config.js. This will allow the tailwindcss script to pick up the needed styles and include them in the dist-all.css file. generate_css is unaffected by this, it will always catch the variables as long they include {{ theme_color }}.