This is Online Electronics shop html page. In the process of making this website,I learn some techniques like float, position, grid, flex ,bootstrap, and various property which made our project more flexible.
Original Design link :(https://www.behance.net/gallery/24796463/ZATTIX)
- Clonning the project: git clone (https://github.com/Deepakdanger/Online_market_SHOPee.git)
- To open folder : cd .\Online_market_SHOPee\
- Live link:(https://deepakdanger.github.io/Online_market_SHOPee/)
- Video link :(https://www.loom.com/share/c06c033af58d4681aab447f2ab0a5136)
For the: Github-link
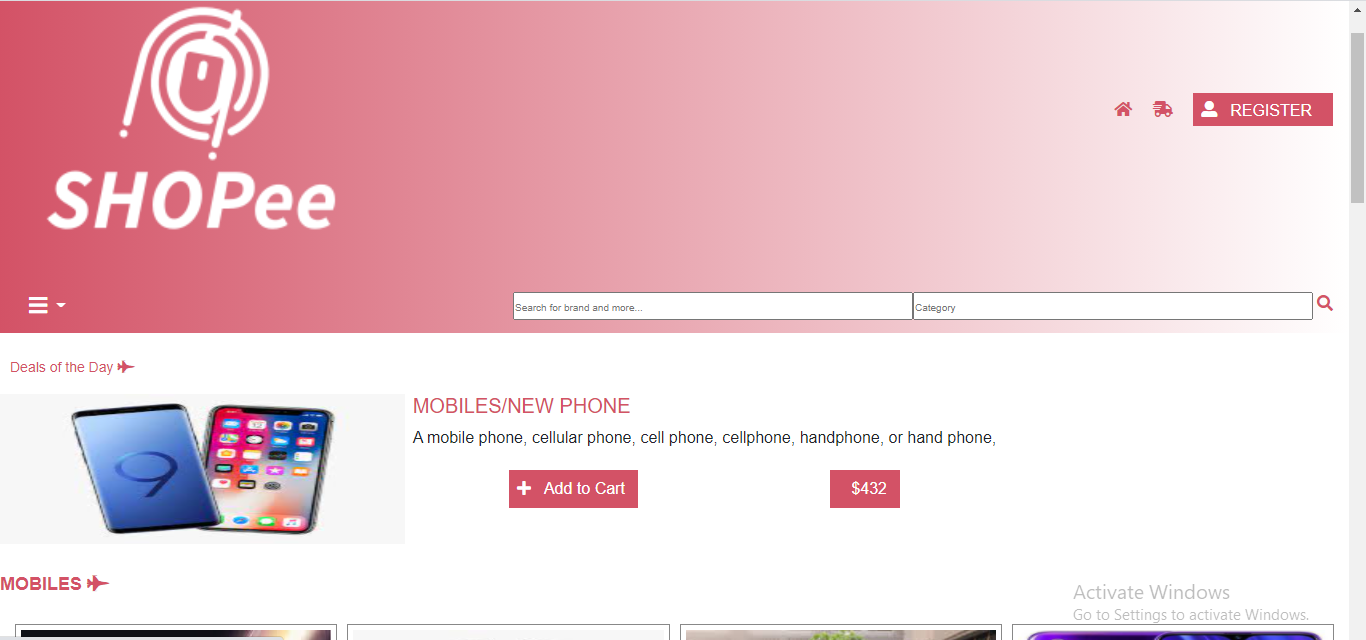
- Used flex to create two division one for LOGO & second for Icon and register button .
- Used icon with dropdown and search input.
- Used carousel and bootstrap and put an image and other discription in flex.
- Various Deals is here of different category
- Used image and description and using flex for other section.
- Add icons of social media and copyright
- Use icon for register.
- Used radio for select only one option in price and size
- Used checbox for selecting multiple option in brand and category
- Used flex for display flex
- Used bootstrap Paging to create paging
- HTML
- CSS
- Font Awesome icons
- Name :Deepak kumar
- Githhub :https://github.com/Deepakdanger
- Support by giving star
- Mohammed Awad
- Microverse
This project is MIT licensed.