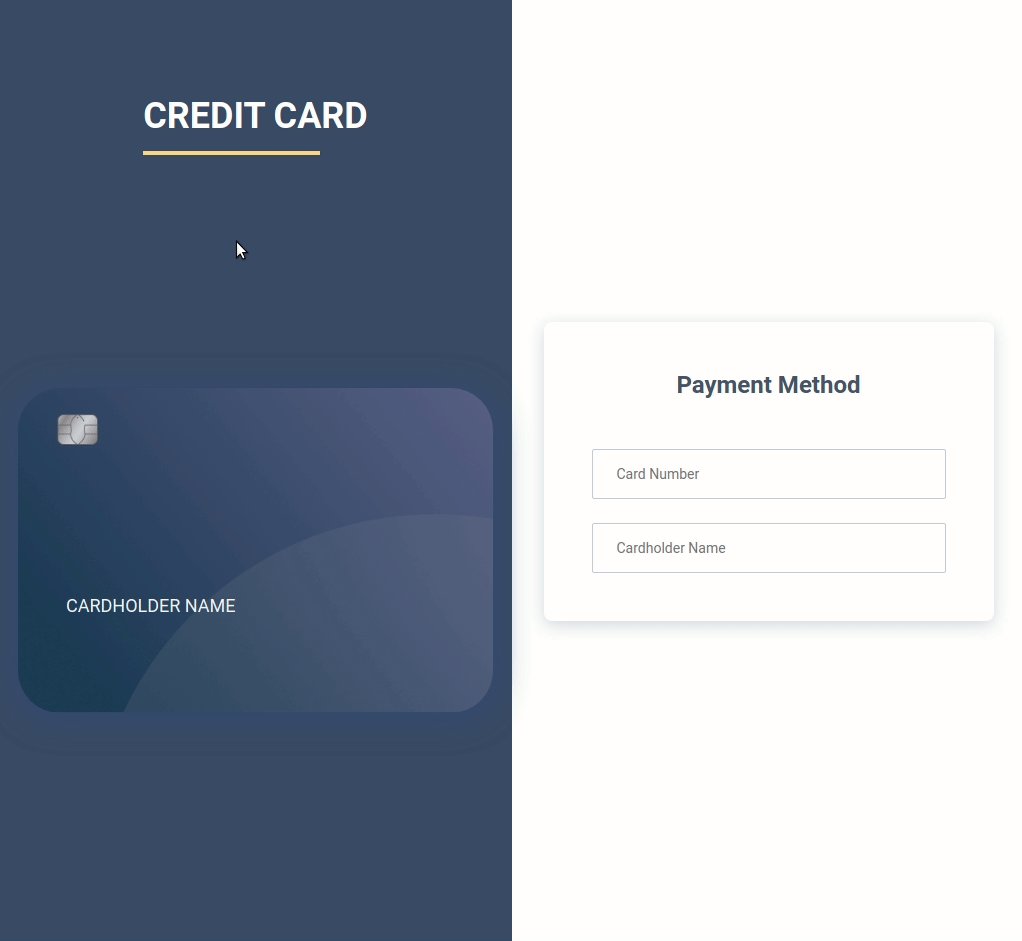
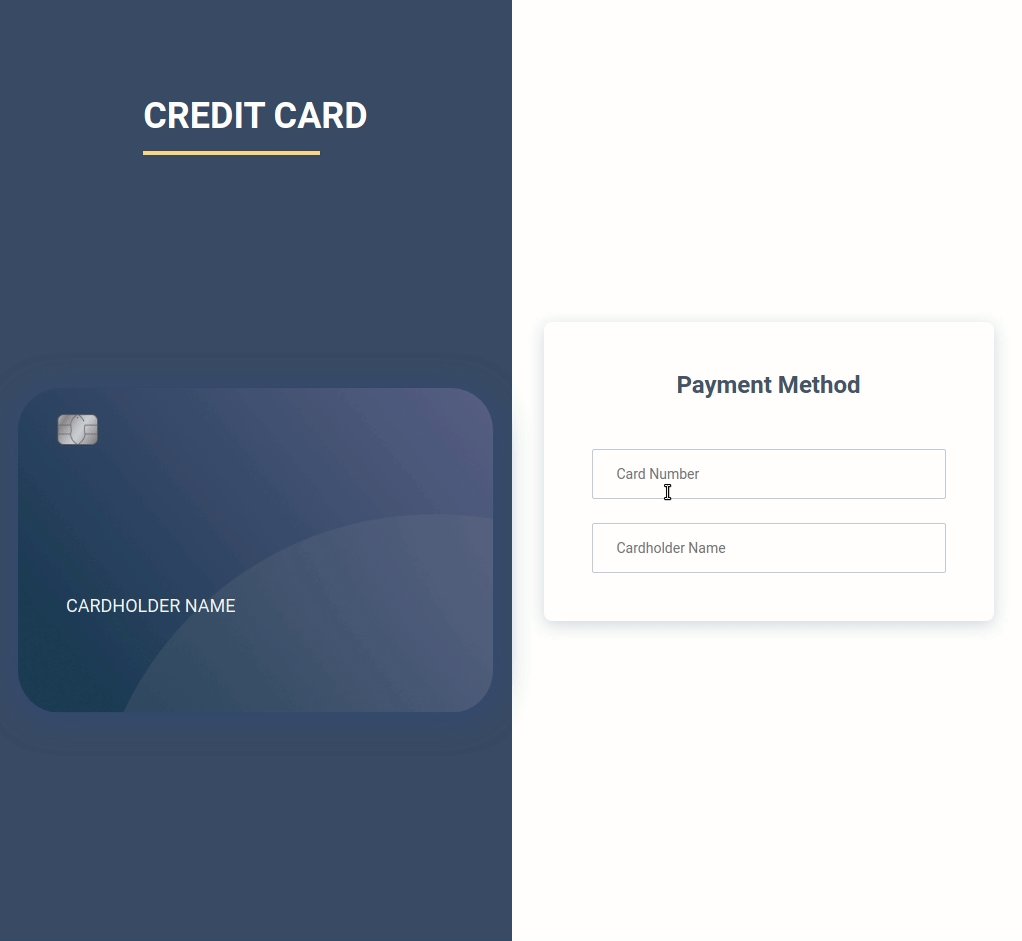
In this project, let's build a Credit Card by applying the concepts we have learned till now.
Click to view
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
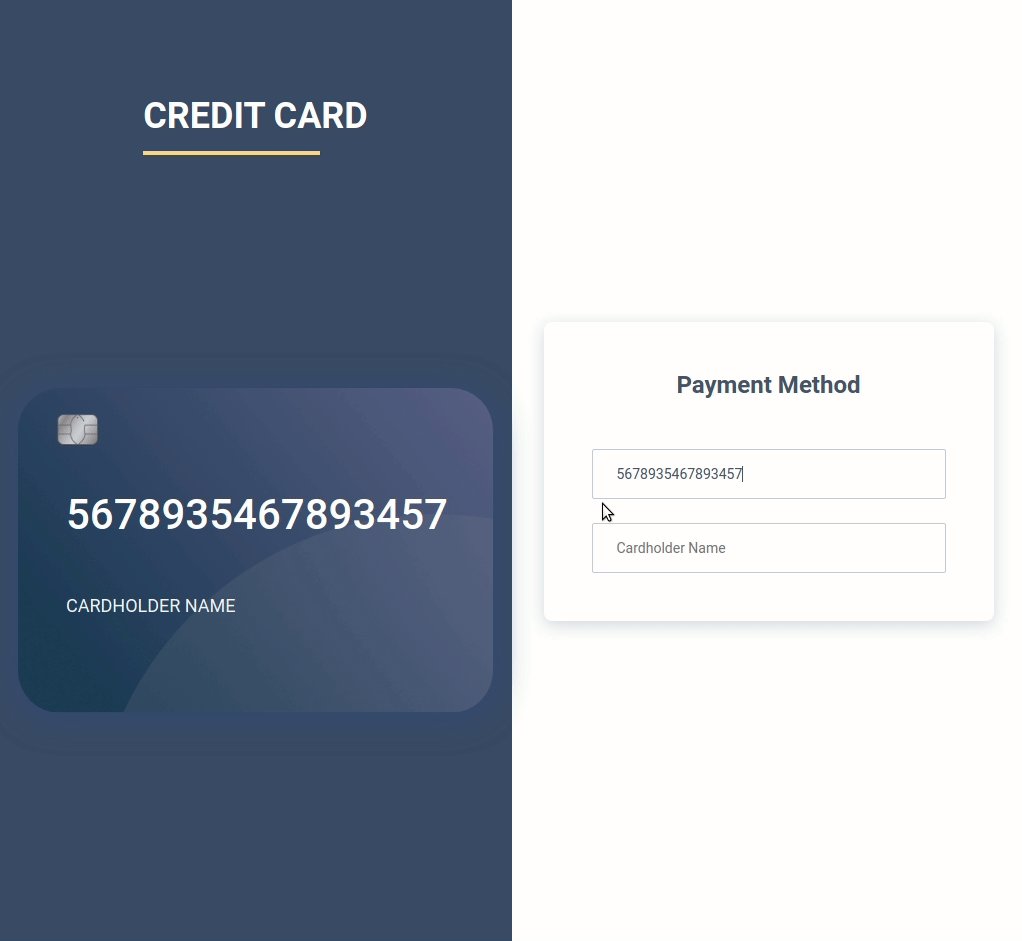
- When a credit card number is provided in the card number input, then the provided value should be displayed on the credit card
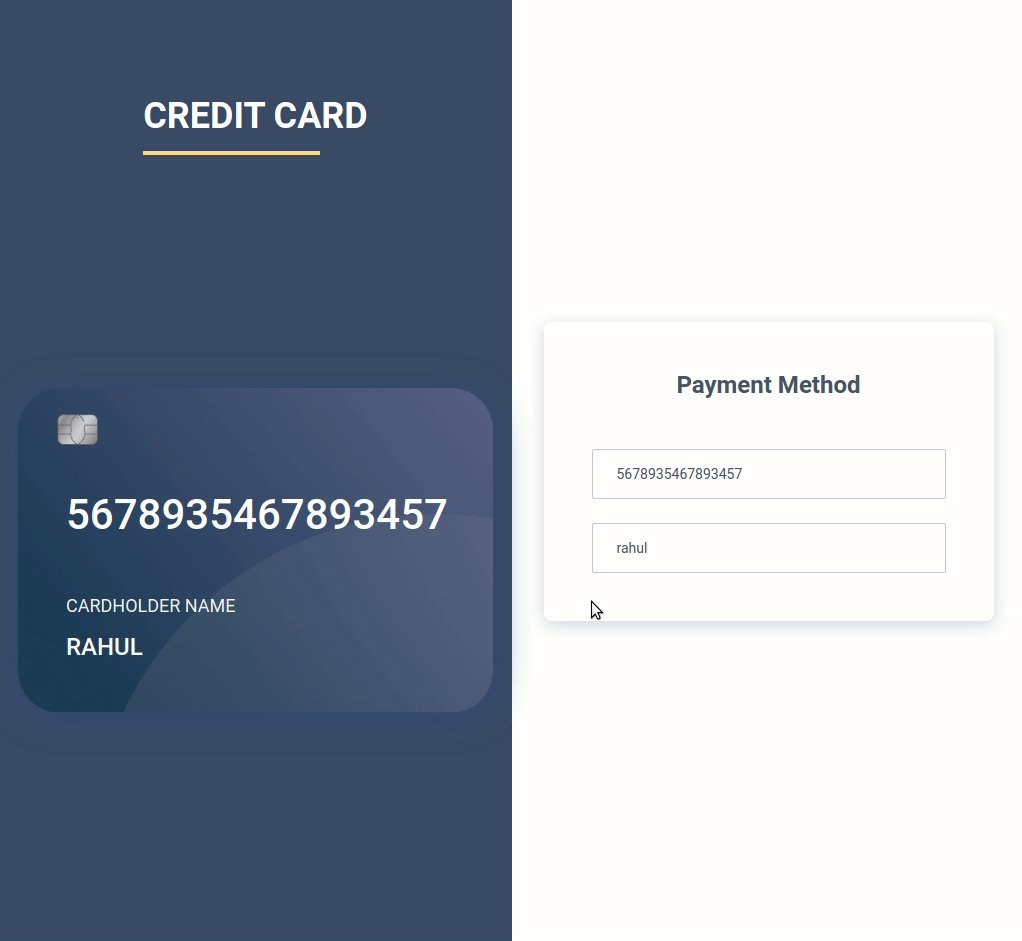
- When a credit cardholder name is provided in the cardholder name input, then the provided value should be displayed on the credit card
Implementation Files
Use these files to complete the implementation:
src/components/CreditCard/index.jssrc/components/CreditCard/styledComponents.js
Click to view
- To convert a string value to uppercase we can use
toUpperCase()
Click to view
The following instructions are required for the tests to pass
- Styled Components should be used for styling purposes
- HTML input element for card number should have the placeholder as Card Number
- HTML input element for cardholder name should have the placeholder as Cardholder Name
- HTML container element with
data-testidas creditCard should have the background image URL as the given credit card image URL
Colors
Hex: #3b4b69
Hex: #ffffff
Hex: #ffd773
Hex: #344e7a
Hex: #d3d9e0
Hex: #475569
Hex: #c3cad9
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.