To get a local copy up and running, please follow these simple steps.
Here is what you need to be able this project.
- Node.js (Version: >=18.x)
- Pnpm
-
Clone the GitHub repository.
git clone https://github.com/Delavalom/fulltimeforce.git -
Install packages with pnpm
pnpm i -
Set up your
.envfile in both the two apps: frontend and server.
- Duplicate
.env.exampleto.env. - Sign up for a free GitHub account, create a GitHub personal access token, and store it in the
.envfile underAPI_KEY. - Optionally, you can specify a port number under
PORTin the.envfile.
- Duplicate
.env.exampleto.env. - Create a GitHub repository and store the URL in the
.envfile underVITE_REPO_URL. - Start your server and copy the URL, which could be localhost if you are local, and store it in the
.envfile underVITE_PUBLIC_NESTJS_SERVER.
This application uses pnpm workspace, and the scripts are set up to run both applications simultaneously. Also, when you want to deploy them, they have their own individual scripts in the root package.json.
Explore the example application: Application Example
You can easily deploy your own to Railway following this guide:
- First, go to Railway and start a new project:
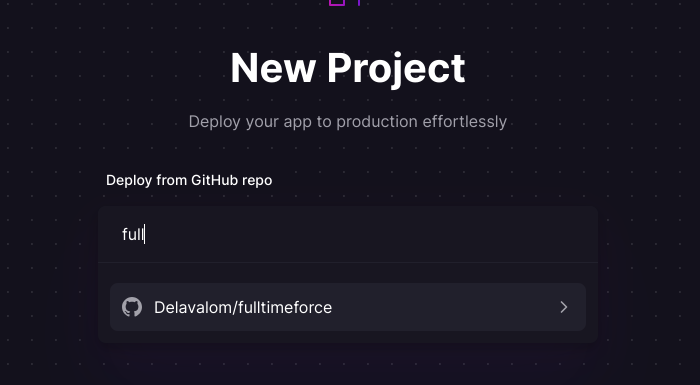
- Now select the repo where you store this code:
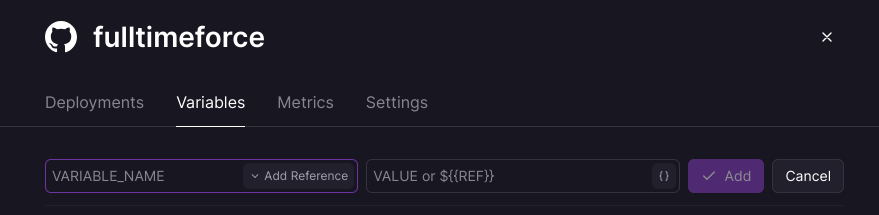
- Add the environment variables mentioned above:
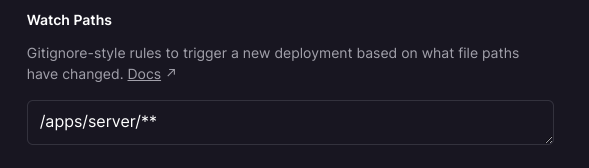
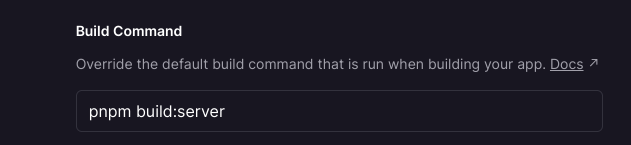
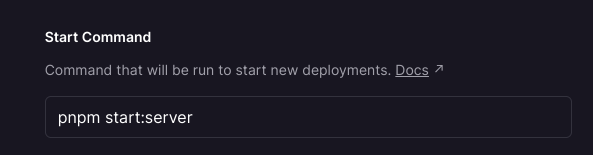
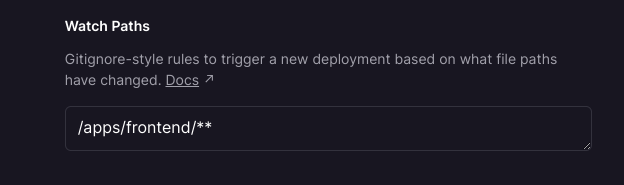
- Update the Service Name, watch path, build command, and start command to avoid confusion:
- Now, repeat the same process for the frontend by adding a new service.
Here's how you can contribute:
- Open an issue if you find a bug.
- Make a pull request for new features, improvements, or bug fixes.
This project is licensed under the MIT license.