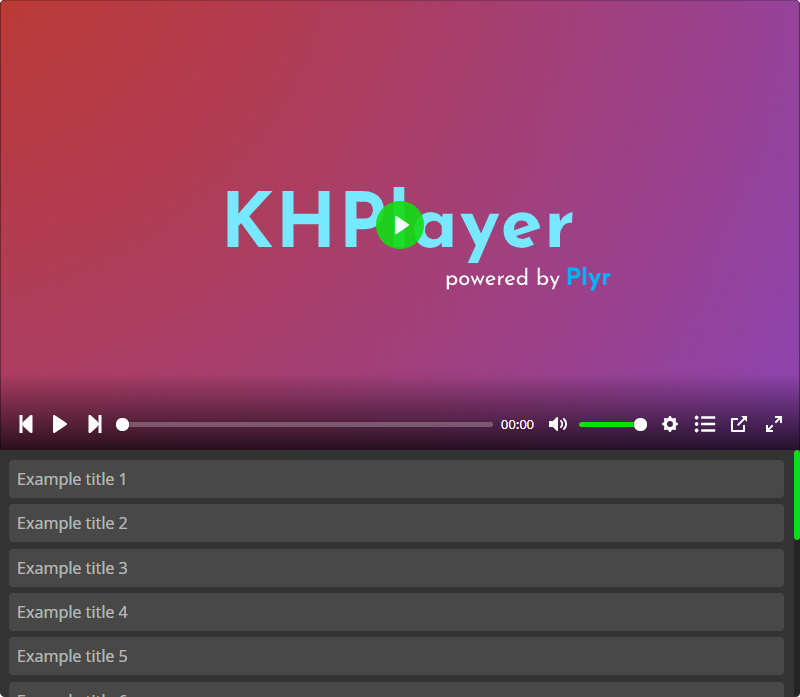
Generate được một playlist player như thế này mà không động đến CSS, JS
- Playlist. (KHPlayer)
- Mỗi video chọn được nhiều phụ đề/độ phân giải. (Plyr)
- Tự động next tập. (KHPlayer)
- Khởi tạo nhiều playlist trên cùng 1 trang. (KHPlayer)
- Hỗ trợ playback .m3u8 (HLS) + phụ đề. (KHPlayer)
- Lưu lại tập/thời lượng đang xem tới. (KHPlayer)
- Và nhiều tính năng khác...
v5 xem tại đây
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/sampotts/plyr@3.6.2/dist/plyr.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/DELNEGEND/khplayer/dist/khplayer.min.css">
<script src="https://cdn.jsdelivr.net/gh/sampotts/plyr@3.6.2/dist/plyr.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/hls.js@0.13.2/dist/hls.min.js"></script>
<script src="https://cdn.jsdelivr.net/gh/richtr/NoSleep.js/dist/NoSleep.min.js"></script>
<script src="https://cdn.jsdelivr.net/gh/DELNEGEND/khplayer/dist/khplayer.min.js"></script>-
Preview thumbnail (nếu muốn)

- Cài NodeJS, ffmpeg.
- Điền form này, chưa cần điền
Link ảnh trực tiếp. - Mở
powershell/terminal>cd "D:\thư\mục\chứa\file\video.mp4"> dán câu lệnhTạo file jpg>Enter. - Upload file .jpg lên cloud, lấy link direct (1) rồi dán vào
Link ảnh trực tiếp(1) trong form trên. - Clone/download repo này hoặc ấn đây để tải xuống và giải nén.
- Quay lại powershell/terminal >
cd "D:\thư\mục\vừa\clone\trên\"> dán câu lệnhTạo file vtttrong form vàEnter. - Upload lên cloud không bị chặn CORS, lấy link direct (1).
-
File phụ đề .vtt (nếu muốn)
- Convert .ass hay .srt sang .vtt: Google
- Kiểm tra .vtt "chuẩn" quuz.org/webvtt/ | dự phòng
- Upload lên cloud không bị chặn CORS, lấy link direct (1).
- Điền form này (DL: direct link)
- Ấn
Hoàn thànhsẽ hiện ra 2 button:- Ấn
Tạo mớinếu cần tạo 1 playlist player mới- Nhấn
Tải file JSON, upload lên cloud, lấy link direct (1) - Nhấn
Sao chépvà dán vào vị trí muốn đặt playlist player trên webpage. Phầndatalà đường dẫn tới file json, sửa lại nếu cần thiết.
- Nhấn
- Ấn
Đã cónếu muốn thêm dữ liệu vào file json sẵn có:- hấn
Sao chépvà dán vào vị trí mong muốn trong file json cần edit.
Tham khảo JSON là gì - TOPDev.
- hấn
- Ấn
- KHPlayer chưa hỗ trợ nhiều nguồn .m3u8 trên cùng 1 tập.
-
Lấy link download trực tiếp trên dropbox, OneDrive - Blog chia sẻ kiến thức
-
File trên Google Drive nhỏ hơn 100MB dùng link dạng:
https://drive.google.com/uc?export=download&id=xxxxxxxxxxxxxxxx. -
File trên OneDrive 5TB thay
?e=xxxxxbằng?download=1 -
Lấy link direct bằng Fast.io từ các host: Google Drive, OneDrive, Dropbox, Box, MediaFire, GitHub.
-
Nếu đang sử dụng static site generator như Hugo, Jekyll,... nên dùng luôn relative path
-
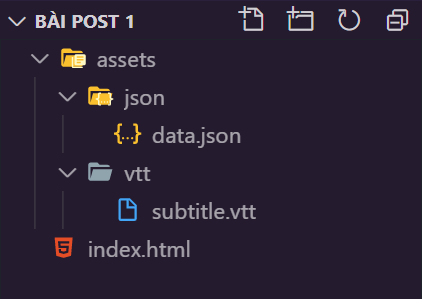
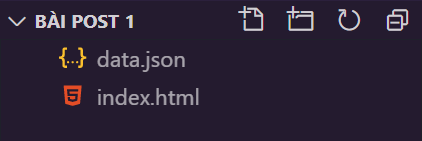
Dữ liệu nằm cùng thư mục với index.html

data.json -
assets/json/data.json assets/vtt/data.vtt -
Dữ liệu nằm trong thư mục "phụ huynh"

../data.json -
Không rõ vì sao bạn lại muốn để file theo kiểu này nhưng
Dấu gạch "/" ở đầu nghĩa là lấy file từ domain gốc/data.ext = "//example.com/data.ext"
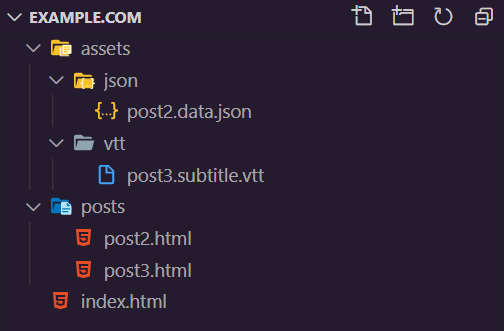
- Trong index.html
/assets/json/post2.data.json /assets/vtt/post3.subtitle.vtt hoặc assets/json/post2.data.json assets/vtt/post3.subtitle.vtt - Trong post2.html, post3.html
/assets/json/post2.data.json /assets/vtt/post3.subtitle.vtt hoặc ../assets/json/post2.data.json ../assets/vtt/post3.subtitle.vtt
- Trong index.html
-
Từ bản 6.2 bổ sung thêm KHPlayerONE, thay vì load 3 file script, 2 file style thì chỉ cần load duy nhất file script của KHPlayer, thêm thuộc tính data và đặt vào nơi muốn tạo playlist player, ví dụ
...
</head>
<body>
<div>Content1</div>
<script src="https://cdn.jsdelivr.net/gh/DELNEGEND/khplayer/dist/khplayer.min.js" data="data.json"></script>
<div>Content2</div>
</body>
...- Plyr
- hls.js - stream file video m3u8.
- FontAwesome - nút tập tiếp/trước,ẩn/hiện embed playlist.
- radiantmediaplayer - bài hướng dẫn tạo sprite thumbnail.
- NoSleep.js - giữ sáng màn hình khi phát trên các thiết bị di động.