1 About
This repository contains the source code for the Build Yelp in React | React Hooks Tutorial provided by productioncoder.com.
Sign up for this email list so you get a vote in what we will publish next.
For updates please follow @productioncoder on Twitter.
Please help this repo with a ⭐️ if you find it useful! 😁
2. Demo
Please check out the videos on Youtube
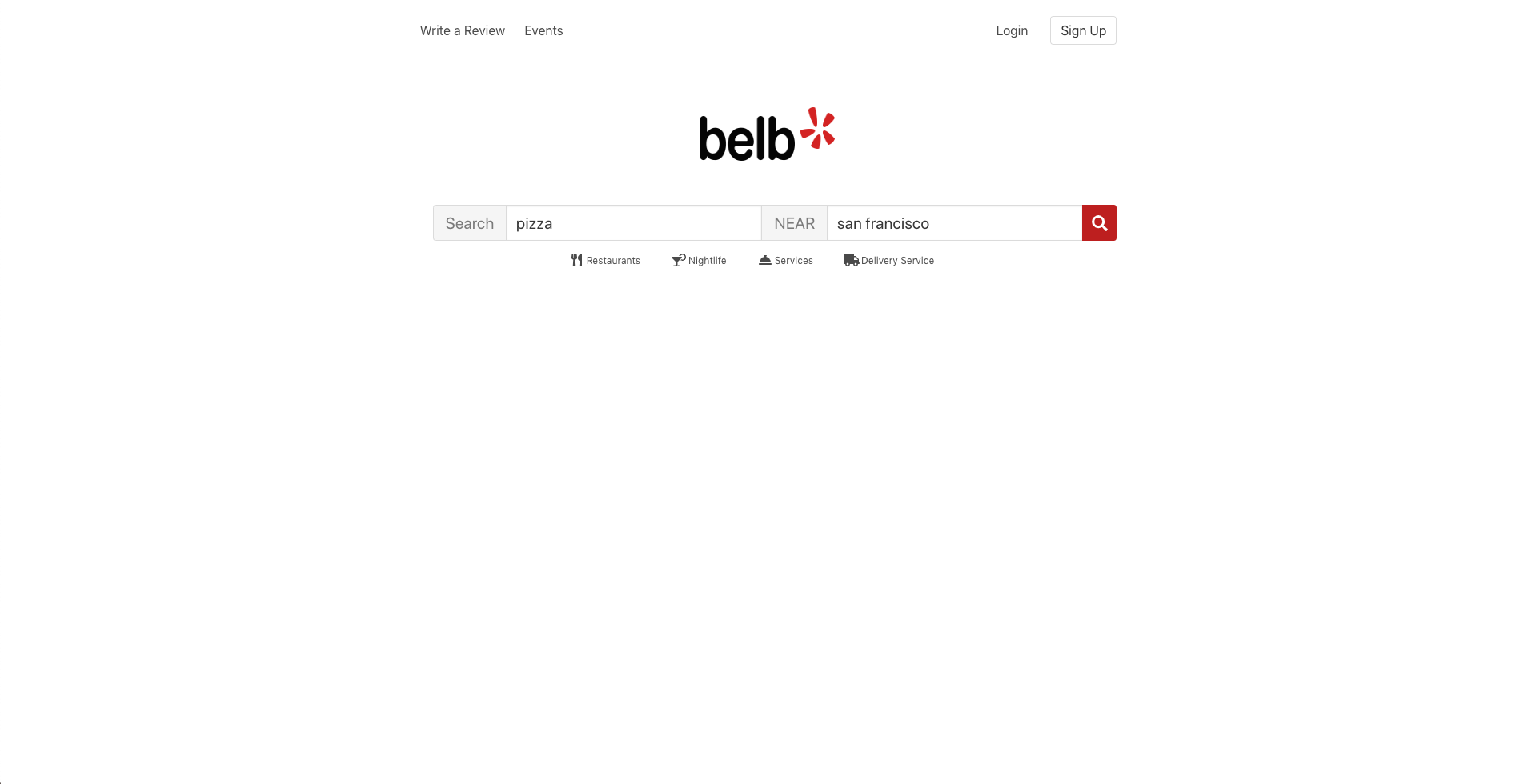
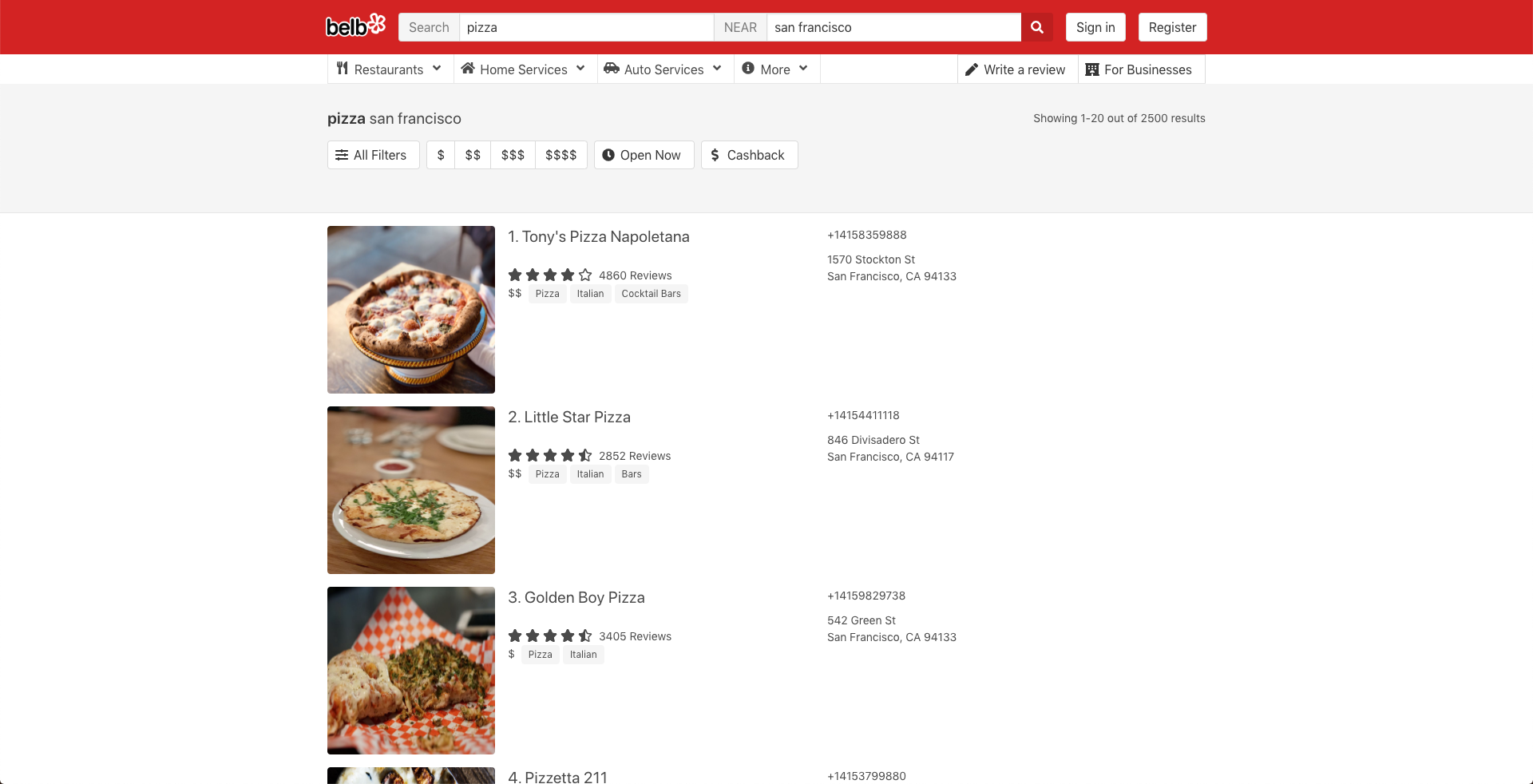
3. Screenshots
The application uses real data by leveraging the Yelp Fusion API.
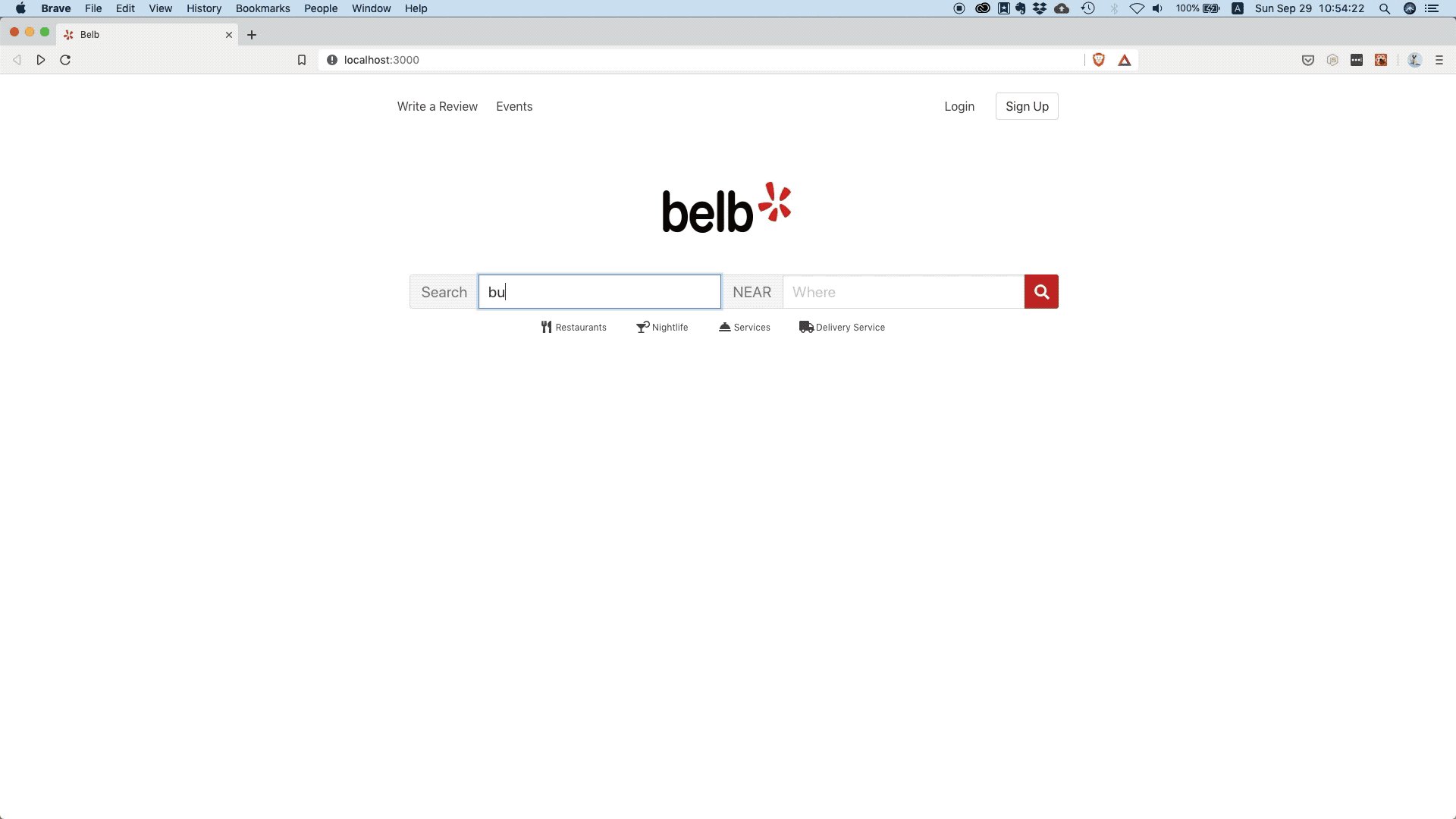
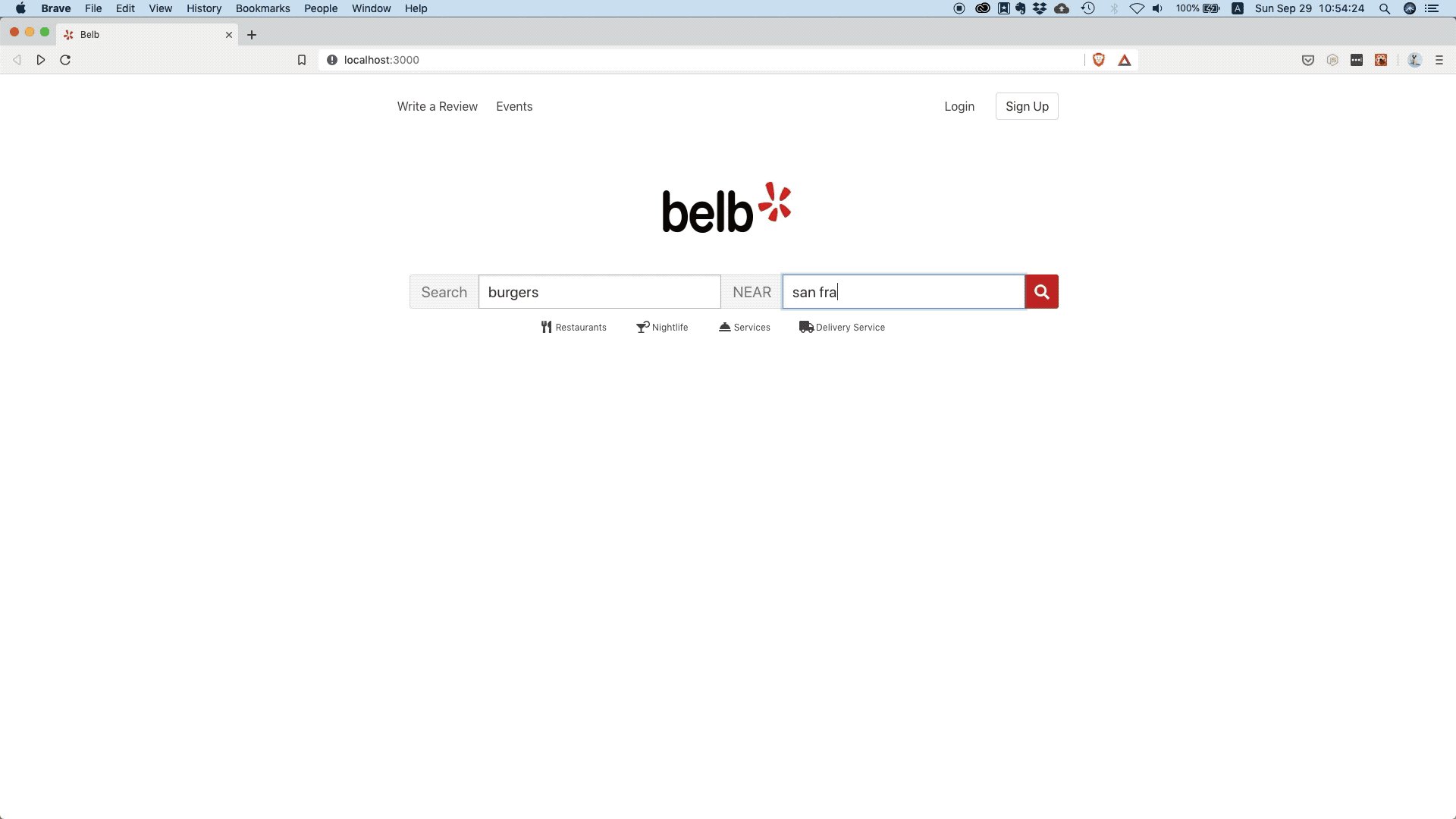
3.1. Home
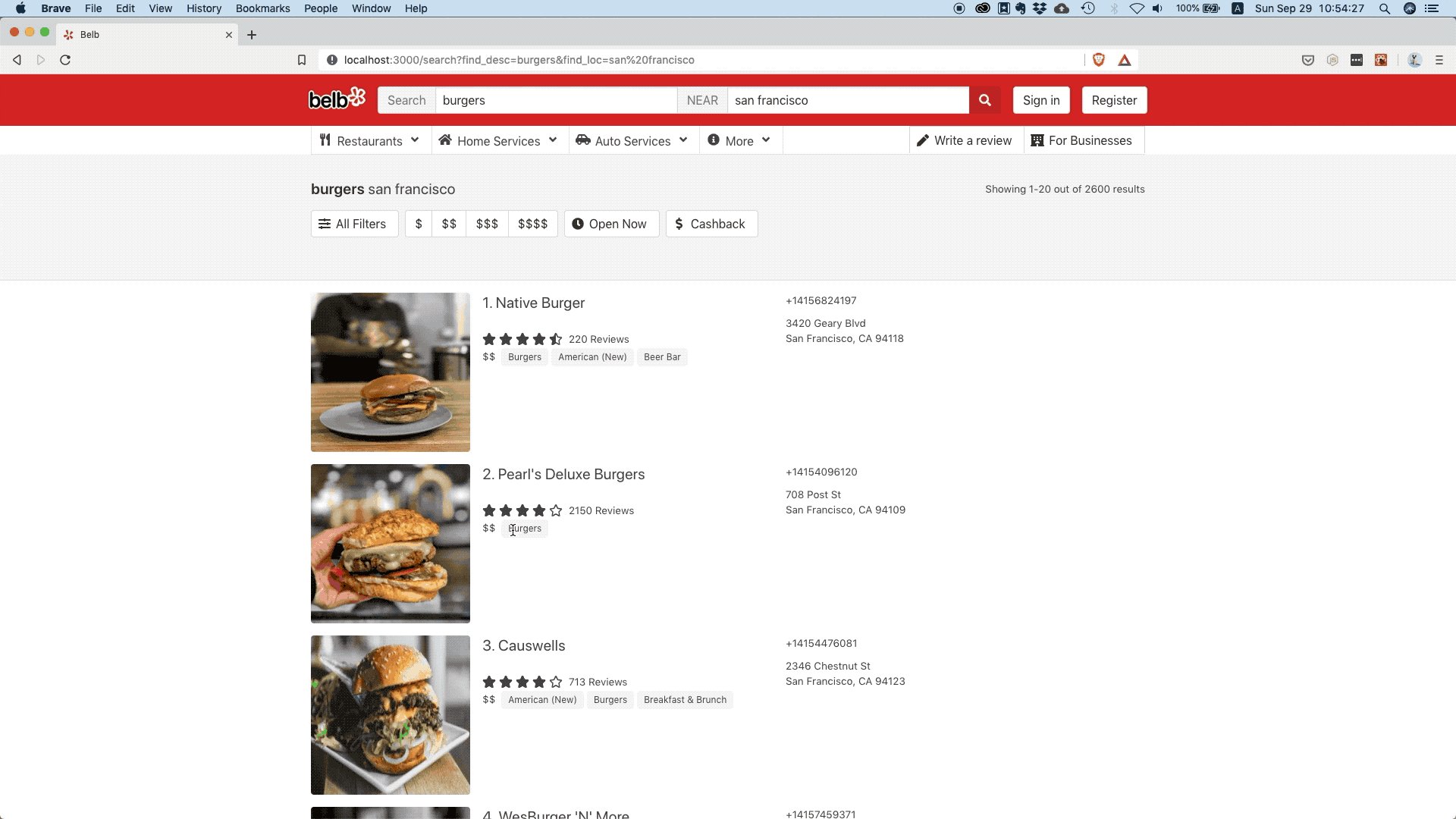
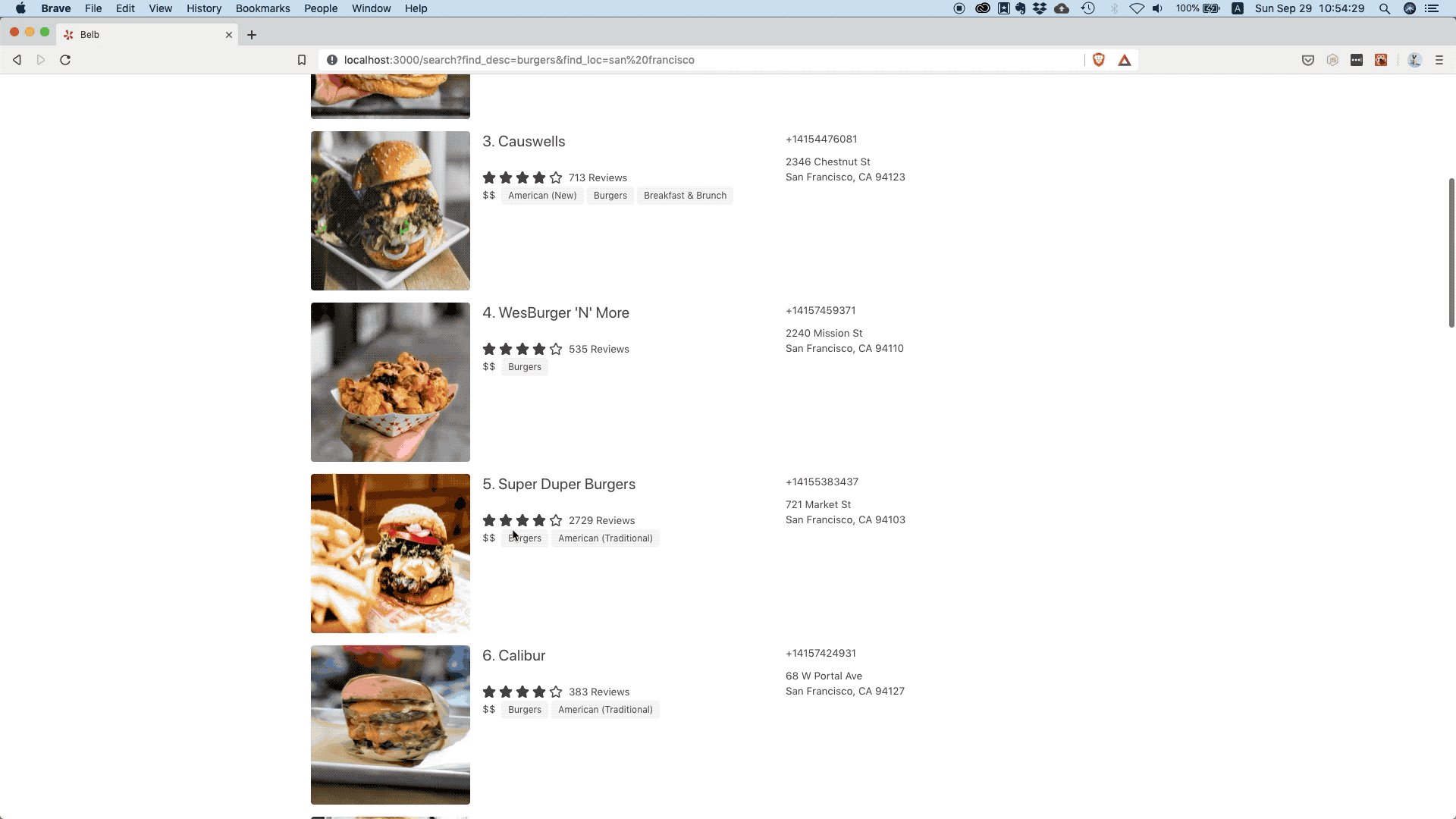
3.2. Search for businesses / restaurants
4. Caveats
- This app uses the CORS Anywhere because the Yelp Fusion REST API is meant for server to server communication and does not support CORS
- For the sake of the tutorial, we decided to proxy all request through CORS Anywhere so we can focus on building the frontend part of the application.
- You should not run this in production because you would expose a
Bearer tokenon the client side. We only did this so that this tutorial can focus on the frontend. Later on we might develop a server for this application as well if people express enough interest. - DO NOT commit your bearer token to source control if you work on a public repository.
5. How to run this Application
This application looks pretty much the same like the original Yelp website.
It leverages the free Yelp Fusion REST API for which you need an API key.
- Head over to the Yelp Fusion API documentation
- Click on
Create Appand sign in if you haven't done so already - Once you have signed in, click on the
Get Startedbutton. If you already have an app, then you will already see the API key - Fill out the form for creating a new app
- Copy the generated
API key. This is a bearer token that must be put inside the header of each request - Navigate to the
src/hooks/yelp-api/config.jsfile and assign theBEARER_TOKENvariable the following contentconst BEARER_TOKEN = '<your-token-here>' - Install the dependencies by running
npm installoryarn install - Run the app with
npm startoryarn start
6. Used Technologies
- React / create-react-app
- only functional components
- communication with web servers with React Hooks only
- no higher order or class-based components
- React router with useReactRouter
- Bulma
- Flexbox
7. Disclaimer
This project is solely intended for educational purposes and is created under fair use.
It is not intended to create any kind of Yelp competitor, but to teach advanced concepts in frontend development.
Just see it a nice educational project that will help you to improve your coding skills.