Sobre | Preview | Funcionalidades | Tecnologias | Como usar
Este é um projeto fictício feito para uma gestão de encomendas de uma transportadora chamada FastFeet.
Esta é a 2/3 partes de um projeto como todo. O mesmo foi construído utilizando as tecnlologias mais populares de JavaScript e do mercado.
Se você ainda não baixou as partes (1/3) ou (3/3), você vai encontrar elas abaixo, siga os passos para uma instalação correta:
O usuario para acessar a aplicação caso você tenha rodado a api conforme os passos e executado as seeds é:
login: admin@fastfeet.com
senha: 123456
Uma descrição resumida das funcionalidades presentes na aplicação.
Funcionalidade responsável pelo gerenciamento de acesso a aplicação e todos os demais módulos a seguir.
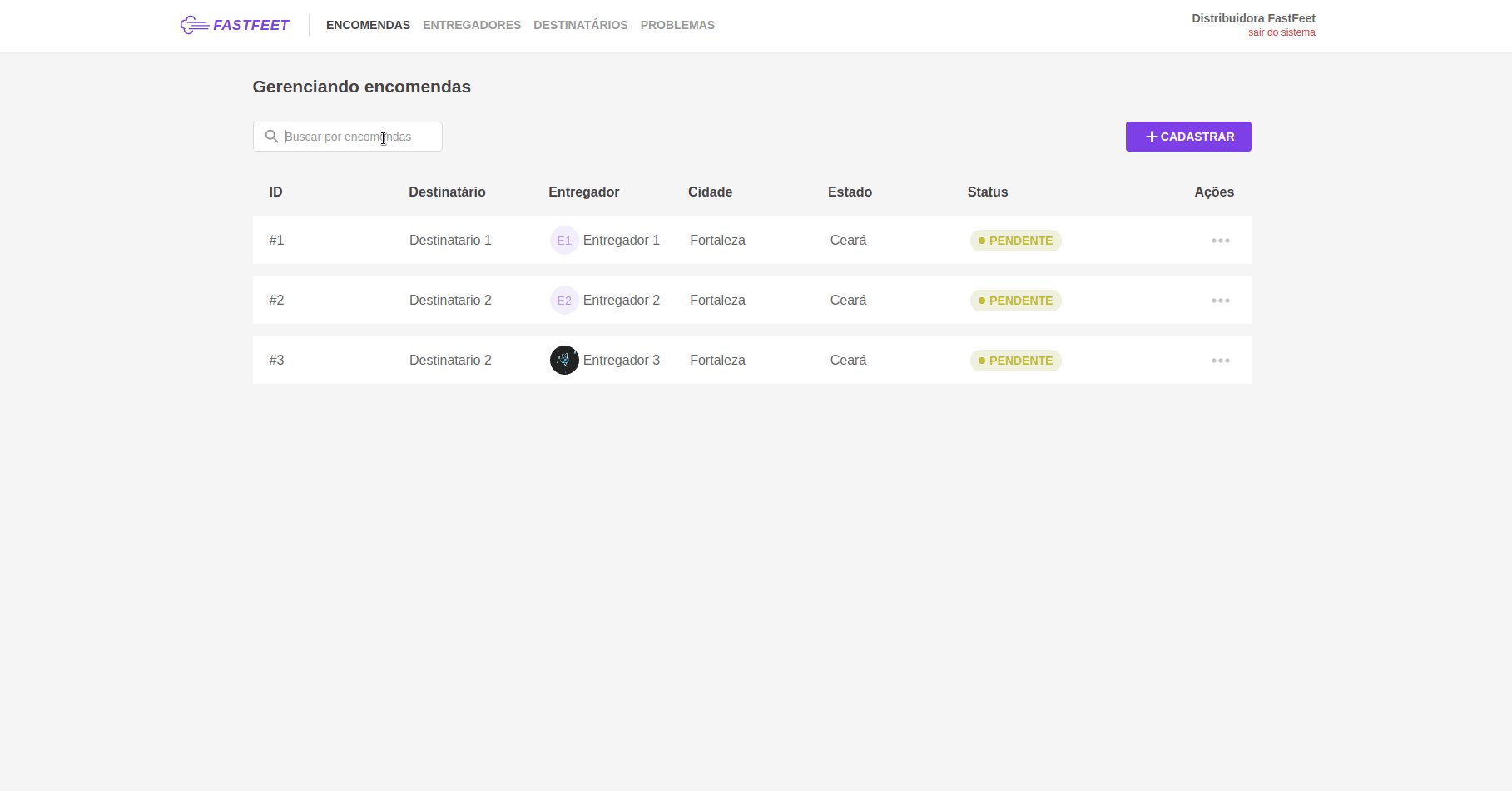
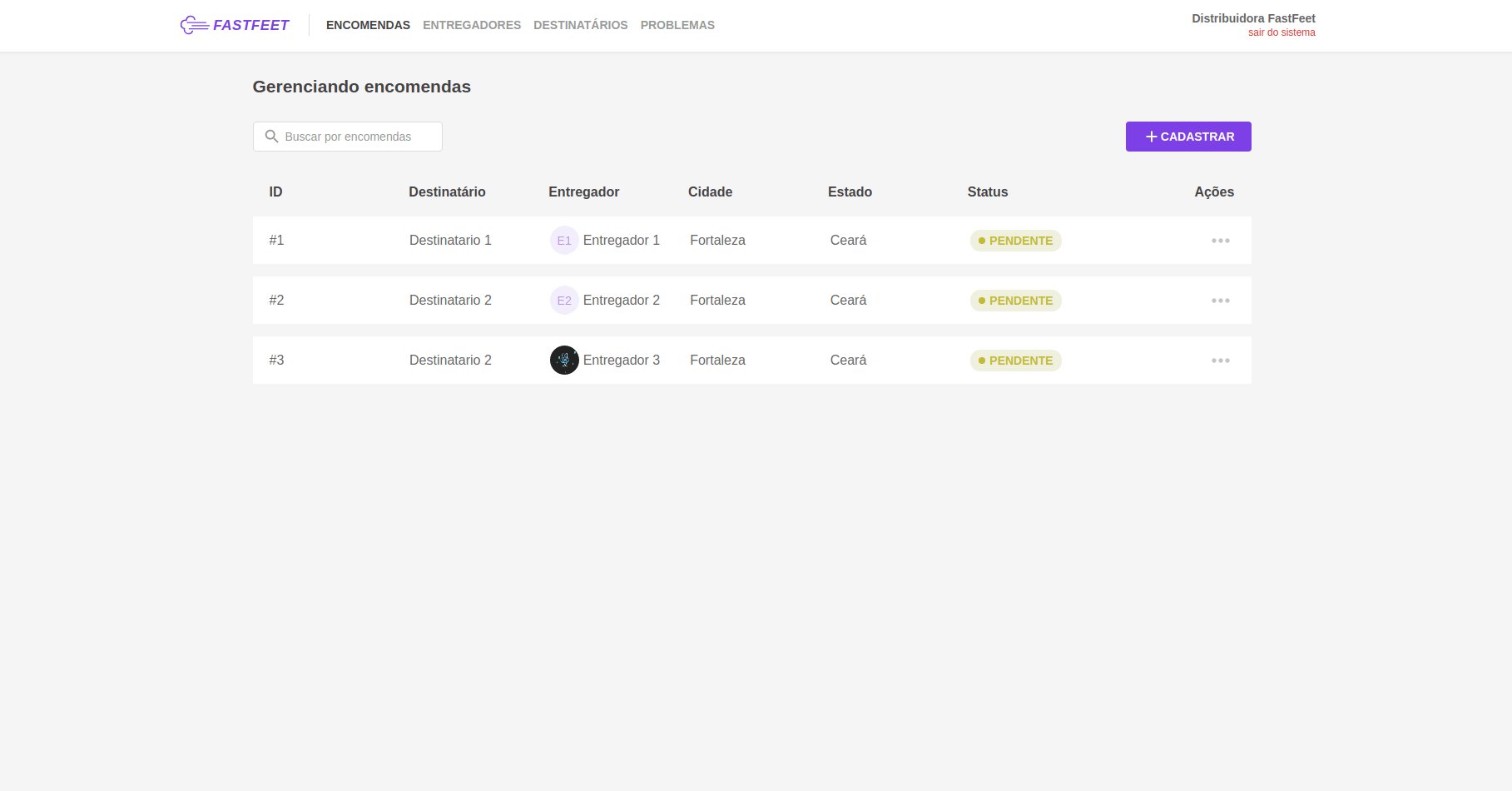
O gerenciamento de encomendas se divide nas seguintes partes.
- Listagem: Funcionalidade resposável por listar todas as encomendas criadas.
- Informação: Funcionalidade responsável por exibir as informações da encomenda.
- Cadastro: Funcionalidade resposável por cadastrar encomendas.
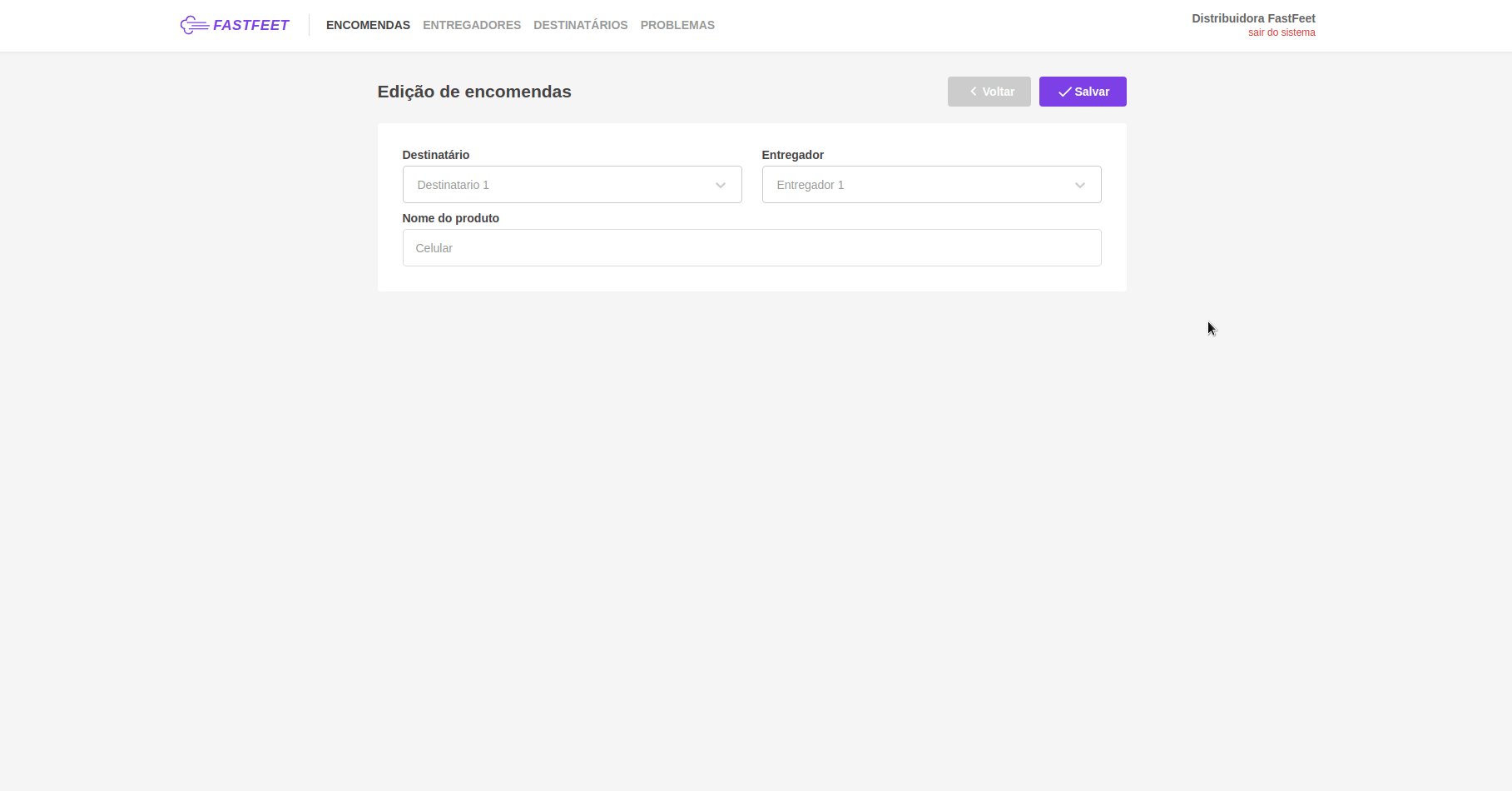
- Edição: Funcionalidade resposável por editar/atualizar as informções referentes a uma encomenda criada.
- Exclusão: Funcionalidade resposável por excluir as encomendas criadas.
O gerenciamento de destinatários se divide nas seguintes partes.
- Listagem: Funcionalidade resposável por listar todas os destinatários criados.
- Informação: Funcionalidade responsável por exibir as informações do destinatário.
- Cadastro: Funcionalidade resposável por cadastrar destinatários.
- Edição: Funcionalidade resposável por editar/atualizar as informções referentes a um destinatário criado.
- Exclusão: Funcionalidade resposável por excluir destinatários criados.
O gerenciamento de entregadores se divide nas seguintes partes.
- Listagem: Funcionalidade resposável por listar todas os entregadores criados.
- Informação: Funcionalidade responsável por exibir as informações do entregador.
- Cadastro: Funcionalidade resposável por cadastrar entregadores.
- Edição: Funcionalidade resposável por editar/atualizar as informções referentes a um entregador criado.
- Exclusão: Funcionalidade resposável por excluir os entregadores criados.
O gerenciamento de problemas se divide nas seguintes partes.
- Listagem: Funcionalidade resposável por listar todos os problemas informados pelo entregador.
- Informação: Funcionalidade responsável por exibir as informações do problema.
- Cancelamento de entrega: Funcionalidade resposável por cancelar uma entrega com base nas informações do problema informado.
Este Projeto foi desenvolvido usando as seguintes tecnologias:
- ReactJS
- Create React App Configuration Override
- Redux
- Redux Saga
- React Router
- Styled Components
- Axios
- History
- Immer
- Polished
- React Toastify
- ReactJs PopUp
- React Confirm Alert
- React Icons
- Unform Web
- Yup
- Date Fns
- Reactotron
Para instalar a aplicação você precisará executar os passos informados abaixo.
# Clone o repositório
$ git clone https://github.com/dariobennaia/web-fastfeet
# Entre na pasta do projeto
$ cd web-fastfeet
# Instale as dependências
$ yarn install
# Crie o arquivo .env com base no modelo .env.example e preencha suas informações corretamente.
$ cp .env.example .env
# Execute a aplicação
$ yarn startInstalação usando o nosso ❤️ amorzinho, o docker.
🚨 Importante! Certifique-se de que você possui o docker instalado em sua maquina. A versão usada no desenvolvimento deste projeto foi: Docker 19.03.5 e o Docker Compose 1.25.3. Para mais informações consulte a documentação oficial.
# Clone o repositório
$ git clone https://github.com/dariobennaia/web-fastfeet
# Entre na pasta do projeto
$ cd web-fastfeet
# Crie o arquivo .env com base no modelo .env.example e preencha suas informações corretamente.
$ cp .env.example .env
# Execute o gerenciador do docker para subir a aplicação
$ docker-compose up🚨 Cuidado ao definir 'http://localhost:3000' nas variaveis de ambiente quando usar o docker, o mesmo pode não conseguir se comunicar.
Se precisar buildar as informações novamente basta executar:
# Execute o gerenciador do docker para subir a aplicação
$ docker-compose up --buildFeito com carinho por Dário Santos 💜 🚀!