- Replace
<your_account>with your Github username in the link - Follow this instructions
- Run
npm run testcommand to test your code; - Run
npm run test:only -- -nto run fast test ignoring linter; - Run
npm run test:only -- -lto run fast test with additional info in console ignoring linter.
- Run
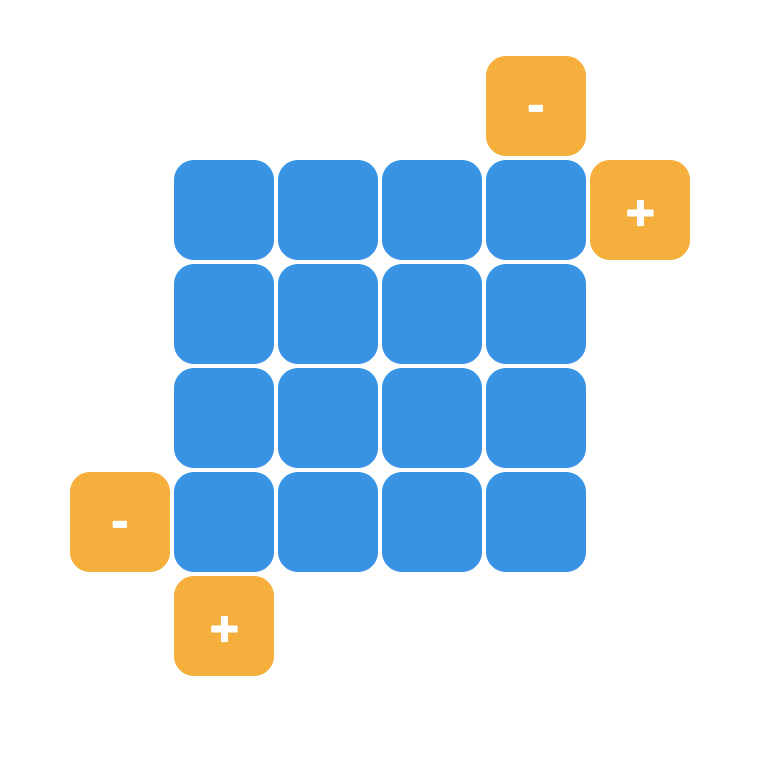
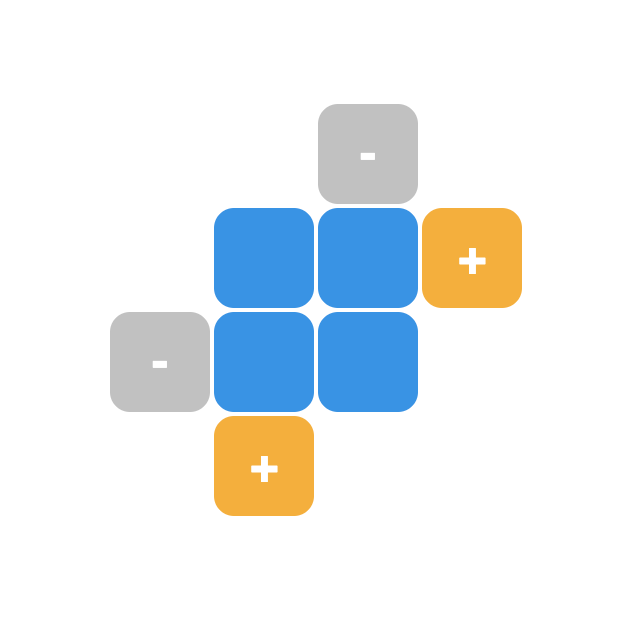
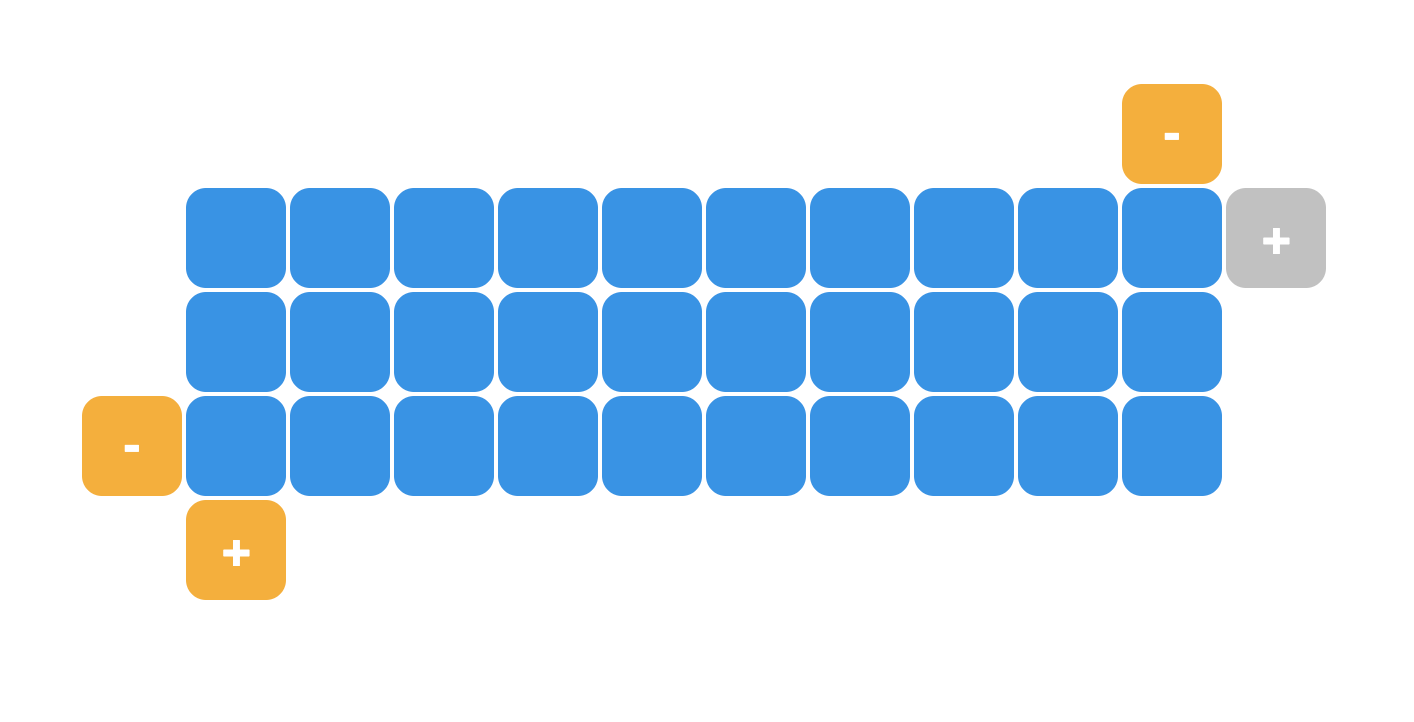
Let's blow up this table!
Your task sounds simple: Do you see yellow buttons? Give the table the opportunity to grow in different directions.
Some rules:
- Click on the button with class
append-rowshould append a new row to the table. - Click on the button with class
remove-rowshould remove the last row from the table. - Click on the button with class
append-columnshould append a new column to the table. - Click on the button with class
remove-columnshould remove the last column from the table. - The max count of rows or columns is 10.
- The min count of rows or columns is 2.
- If the count of columns or rows reaches maximum or minimum, set disabled the corresponding button.
- If the count of columns or rows can be changed again (after reaching maximum or minimum), set enabled the corresponding button.
As always, on JS Advanced course you do not need to change the HTML layout or CSS styles.