react-dadata-box
README LANGUAGE
Russian | English
React component for use DaData service API (suggestions) implemented as input with dropdown suggestions list, with auto-fetch data at user input. It provides user-friendly navigation from keyboard in addition to mouse click.

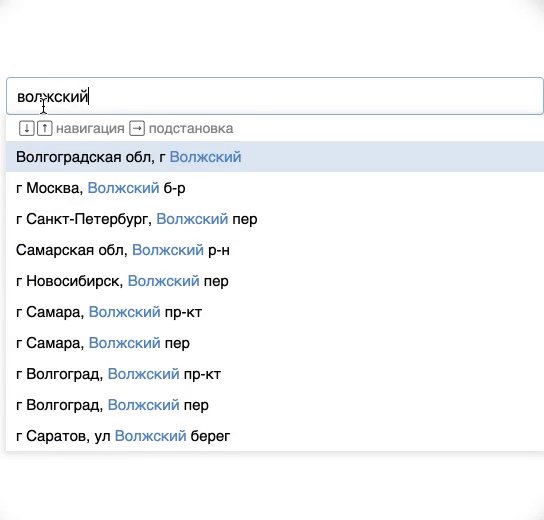
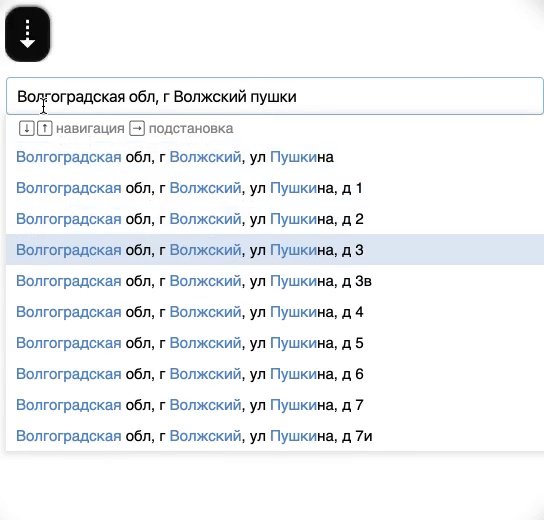
Demo
(at top of demo showed keystrokes captured by keycastr MacOS application)

DatData service is shareware, to use API you need token (person/organization). For personal use, you need to have Account, your token lets you to have 10000 free API call's per day.
Installation
npm install react-dadata-box
Usage
import ReactDadataBox from 'react-dadata-box';
// ...
<ReactDadataBox token="API_KEY" query="Москва" />Properties
allowClear 

allowClear?: boolean;show 'clear value' ui control's (at clear - change handlers are called)
autocomplete 

autocomplete?: 'on' | 'off';autocomplete prop for input primitive
customActions 
function that returns node (or nodes array) to place that as 'custom action' (each component from result placed in separated block at the end of list)
at v1.3.4 variant 'React.ReactNode' deprecated at types definition
since v1.3.5 variant 'React.ReactNode' will be deprecated from functionality
// {ResponseType<T>} where 'T' is one of FetchType (value placed at 'type' prop):
// {AddressQueryMode} 'address' | {PartyQueryMode} 'party' | {BankQueryMode} |
// {EmailQueryMode} 'email' | {FioQueryMode} 'fio' | {FmsUnitQueryMode} 'fms_unit';
// it determines DaData response object type
customActions?: ((suggestions: SpecificQueryModeResponse<T>[]) => React.ReactNode);at versions < v1.3.4
// {DadataSuggestion} always typed responce as 'address' query { AddressResponseType }
customActions?: ((suggestions: DadataSuggestion[]) => React.ReactNode) | React.ReactNode;customStyles 
custom styling for embedded nodes: suggestion list, single suggestion, note and custom-action. Map-object, where key is native css classname of target node, and value is string interpreted as additional class name, or object with styles to place it into style property of target node primitive
customStyles?: {
'react-dadata__custom-action'?: string | React.CSSProperties;
'react-dadata__suggestion'?: string | React.CSSProperties;
'react-dadata__suggestion-note'?: string | React.CSSProperties;
'react-dadata__suggestions'?: string | React.CSSProperties;
}customEndpoint 
custom URI for fetching DaData service (when that placed behind the proxy, or service deployed locally in your infrastructure). It may be string that interpreted as path where available DaData service root (api call will added automatically) or it may be a object with 'host' or/and 'api' properties that interpreted respectively as DaData service root and api-call replacement
customEndpoint?: string | { host?: string; api?: string };{
host: 'https://suggestions.dadata.ru',
api: 'suggestions/api/4_1/rs/suggest'
}customInput 
function that get as argument user input, for replace embedded input primitive by custom or other component with compatible props signature
interface BaseInputProps<T = HTMLInputElement> {
autoComplete: boolean | 'off';
className: string;
onBlur: React.FocusEventHandler<T>;
onChange: React.ChangeEventHandler<T>;
onFocus: React.FocusEventHandler<T>;
onKeyDown: React.KeyboardEventHandler<T>;
placeholder: string;
value: string;
}
...
customInput?: (props: BaseInputProps) => React.ReactNode;debounce 

debouncing interval for fetching data at user input in miliseconds
debounce?: number;onChange 
change/select event handler, called when user select suggestion by mouse click or Enter key from keyboard. Handler gets suggestion object as argument
onChange?: (suggestion: DadataSuggestion) => void;onIdleOut 
handler called when by current query, service return nothing variants of suggestion. Handler gets current query string as argument
onIdleOut?: (query: string) => void;payloadModifier 
patch for payload object (that sended to DaData service). It may be function that returns patch object that will be spread on native generated payload, or it may be object that permanently spread on native payload at each call. (it allows use difficult filters and additional parameters available for DaData API but not implemented in interface of this component)
interface BasePayload {
query: string;
count?: number;
}
...
object | ((payload: BasePayload) => BasePayload & object);placeholder 
placeholder text for input (it placed into relevant prop of target input)
placeholder?: string;query 
query string for fetch suggestion from DaData service
query?: string;showNote 

show at the top of suggestions list with help note about available keyboard actions
showNote?: boolean;silentQuery 
special query string alternative that used when directly query prop is undefined or is empty string. It query will not be show in input node, but it determine of available suggestions in list at component on focus. (if directly query defined and not empty, this is ignored)
silentQuery?: string;silentInit 

function that may be used to autoselect from preventive fetched (by placed query or silentQuery), it called with list of fetched suggestions, and if it will return index, appropriate suggestion will be selected (all handlers fire as at user select)
silentInit?: (suggestions: DadataSuggestion[]) => number | undefined;token 
auth token for DaData service
token: string;type 

fetched suggestions type (declarative in DaData service terms).
It may be 'address', 'bank', 'email', 'fio' (last/first/middle names + gender detection), 'fms_unit' (branch/unit that issued Russian pasport)
type?: 'address' | 'party' | 'bank' | 'email' | 'fio' | 'fms_unit';

// for example if we need to fetch 'party'
import { PartyResponseType } from 'react-dadata-box';
...
// if you setup 'party' as generic param - handlers as 'onChange' will be typed accordingly
// (suggestion: PartyResponseType) => void in this sample
<ReactDadataBox<'party'>
token={testToken}
type='party'
onChange={(suggestion: PartyResponseType) => setSample2(suggestion)}
customActions={(suggestions) =>
!suggestions.length && (
<a href=" " onClick={idleAction}>
произвольное действие
</a>
)
}
/>exported bulit-in types accordingly to type parameter
| type param | built-in type |
|---|---|
| 'address' | AddressResponseType (default) |
| 'party' | PartyResponseType |
| 'bank' | BankResponseType |
| 'email' | EmailResponseType |
| 'fio' | FioResponseType |
| 'fms_unit' | FmsUnitResponseType |
forceOpenList 
this property force the suggestions list will be permanently open (usually needed for debug)
forceOpenList?: boolean;














