A plugin for the Summernote WYSIWYG editor.
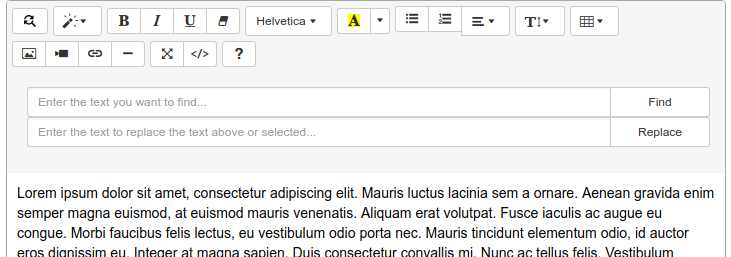
Adds a button to the Toolbar that adds an area to the Toolbar that allows Find and Replace text in the editor.
Here are the functions you can do with this plugin:
- Find text in the editor area.
- Selecting text before opening the plugin will copy the selected text into the find field.
- Selecting text after opening the plugin will replace the selection with text entered in the replace field.
- Feedback is displayed in the Toolbar area.
Include the following code after including Summernote:
<script src="summernote-text-findnreplace.js"></script>
<script src="lang/[language-COUNTRY].js"></script>Supported languages can be found in the lang folder, and should be included after the plugin, then setting the chosen language when initialising Summernote.
Finally, customize the Summernote Toolbar.
$(document).ready(function() {
$('#summernote').summernote({
toolbar:[
['custom',['findnreplace']], // The button
['style',['style']],
['font',['bold','italic','underline','clear']],
['fontname',['fontname']],
['color',['color']],
['para',['ul','ol','paragraph']],
['height',['height']],
['table',['table']],
['insert',['media','link','hr']],
['view',['fullscreen','codeview']],
['help',['help']]
],
findnreplace:{
lang: 'en-US' // Change to your chosen language
}
});
});