Official Site | Support | Changelog
© 2016 Samer Albahra (@salbahra)
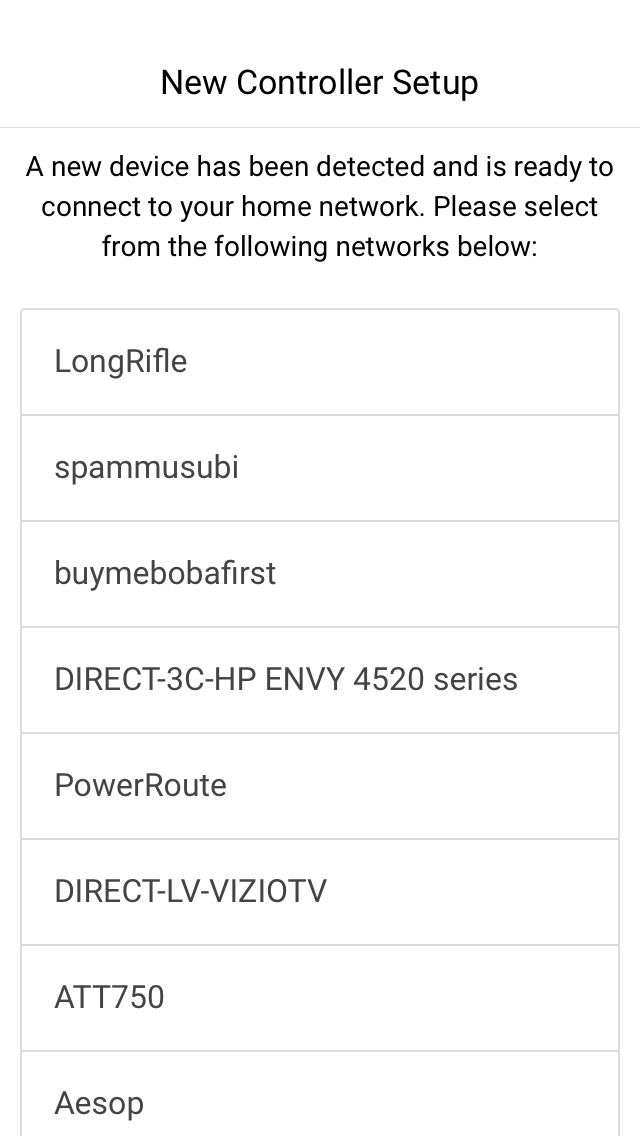
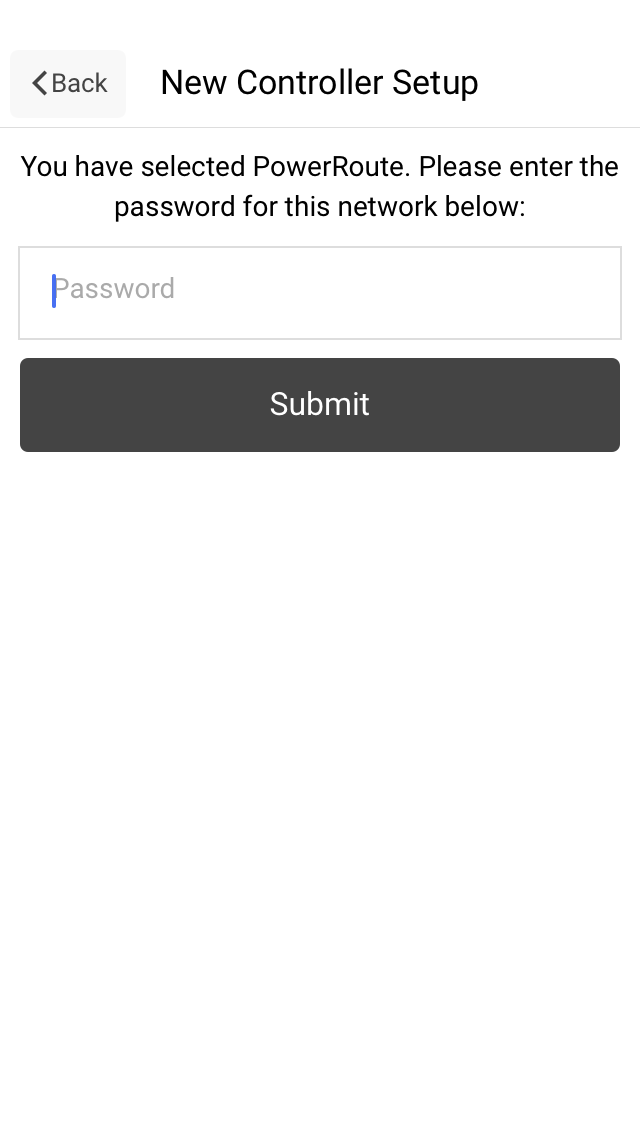
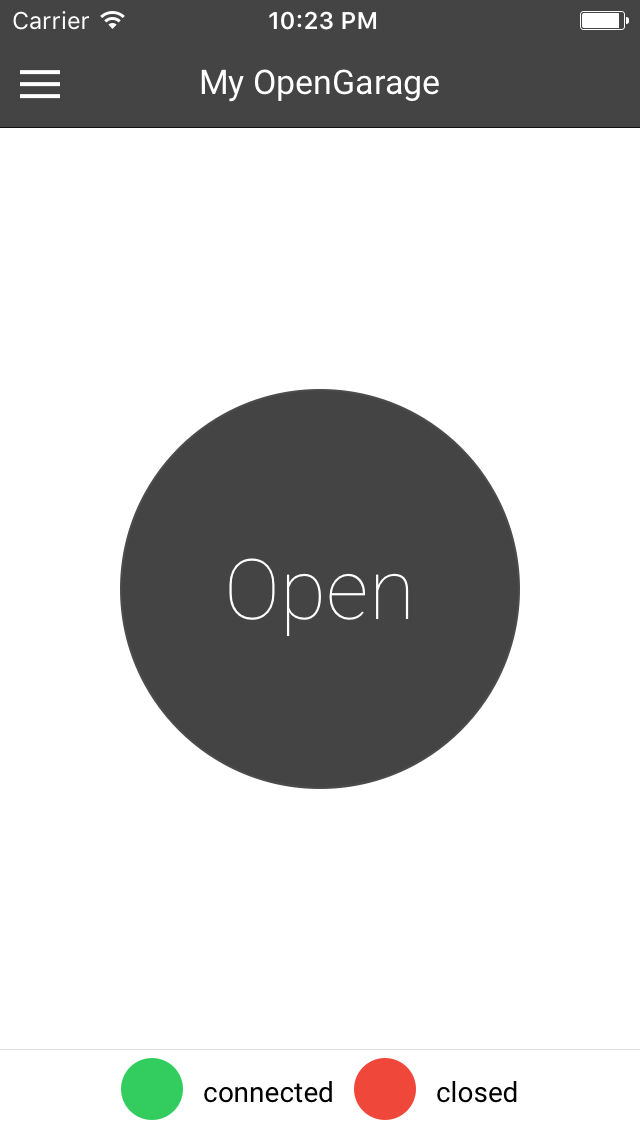
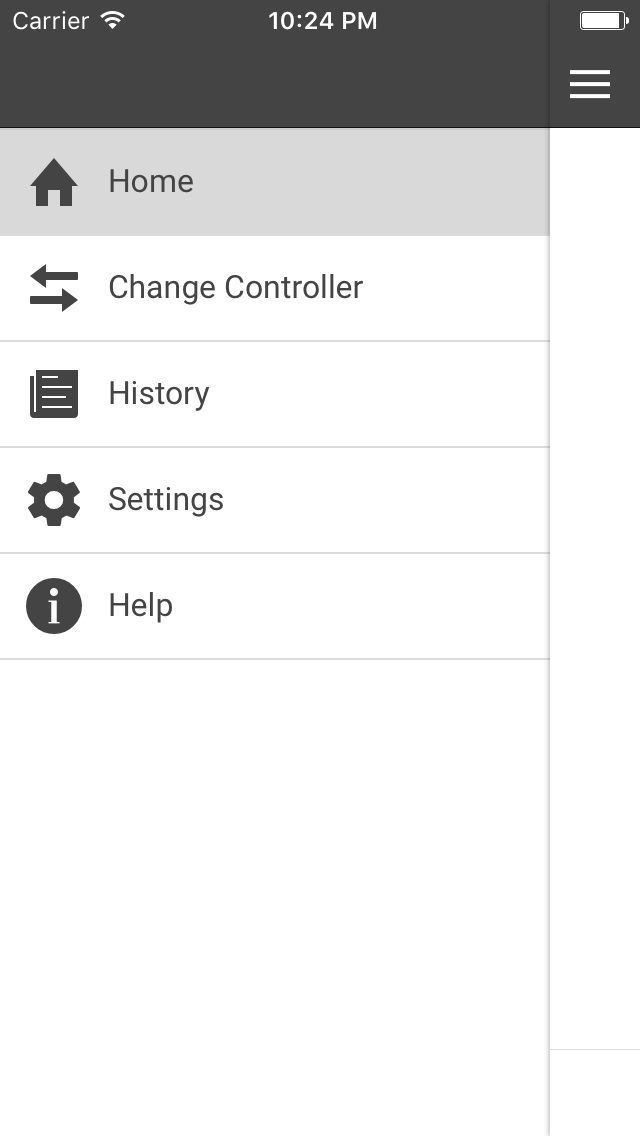
Designed to allow intuitive control of the OpenGarage garage door opener.
Screenshots: iPhone SE
- Brief
The project uses Ionic/AngularJS for templating and HTML5 design. The application is bundled for native deployment using Cordova on the following platforms: iOS, Android, OS X and Windows.
The project uses package.json as the primary repository of settings which are enforced when using the gulp tasks. These include the app version name and build number.
- Folder Structure
The root directory contains configuration files for various items such as Git configuration (ignore, attributes, etc), Cordova (config.xml), parser configuration (Bower, CSSLint, editor configuration, JSCSRC, JSHint, Gulp and package.json) and this readme file.
build empty directory which contains the output of all built platforms using gulp build.
hooks contains hooks for Cordova when using the command line interface. These hooks will be executed when adding a new platform, for example. More details contained within the README file inside the hooks directory.
js-src contains the Javascript source files that will be concated and minified using Gulp/Ionic.
resources image assets used for packaged application such as icons and splash screens.
scss contains the SCSS to be compiled using Gulp/Ionic.
www contains the web assets to be used by the webview. This is the bulk of the web application.
- Build Instructions
Several methods exist to live view the application for development as well as building. The following steps will install the development environment needed to run the application and build for deployment. Please note this depends on both git and node being installed first.
# Clone the repository
git clone https://github.com/OpenGarage/OpenGarage-App
# Change into project directory
cd OpenGarage-App
# Install required global modules
npm install -g cordova ionic gulp
# Install required local NPM packages
npm install
# Install required Cordova platforms and plugins
ionic state restore
# Build all platforms (please note this builds a zip for PhoneGap)
gulp build
Below are the instructions outlined per platform:
If you are deploying for iOS on an OS X machine with X Code installed, you may run the following commands for iOS:
# Build/Run the app in the simulator
cordova emulate ios
# Build the application for release
gulp make-ios
If you have the Android SDK installed with an emulator configured, you may run the app with the following command:
# Build/Run the app in the emulator
cordova emulate android
# Build the application for release
gulp make-android
Note: The application can also be built by uploading a zip generated by the command 'gulp make-pgbuild' to build.phonegap.com. This supports certificate signing for final release as well.
If you are deploying for OS X with X Code installed, you may run the following command:
# Build/Run the app in the simulator
cordova run osx
# Copy icon images and build the app
gulp make-osx
# Full browser rendering of the application
ionic serve
# Emulated version of both iOS and Android running side by side in browser
ionic serve --lab
- Gulp tasks
Outlined below are several of the gulp tasks to assist in versioning, optimization, minification, etc.
# Parse package.json and update version, lint and minify all source
gulp
# Listen for file changes within the source directory and update minified files
gulp watch
# Minify images
gulp images
# Bump the app version (defaults to patch increment)
gulp bump
# Bump the minor version
gulp bump --minor
# Bump the major version
gulp bump --major