An extension which brings support for RobotFramework to Visual Studio Code, including features like code completion, debugging, test explorer, refactoring and more!
-
Install a supported version of Python on your system (note: only Python 3.8 and above are supported)
-
Install a supported version of RobotFramwork on your system (note: only RobotFramework 4.0 and above are supported)
-
Open or create a robot file and start coding! 😉
- Python 3.8 or above
- Robotframework 4.1 and above
- VSCode version 1.82 and above
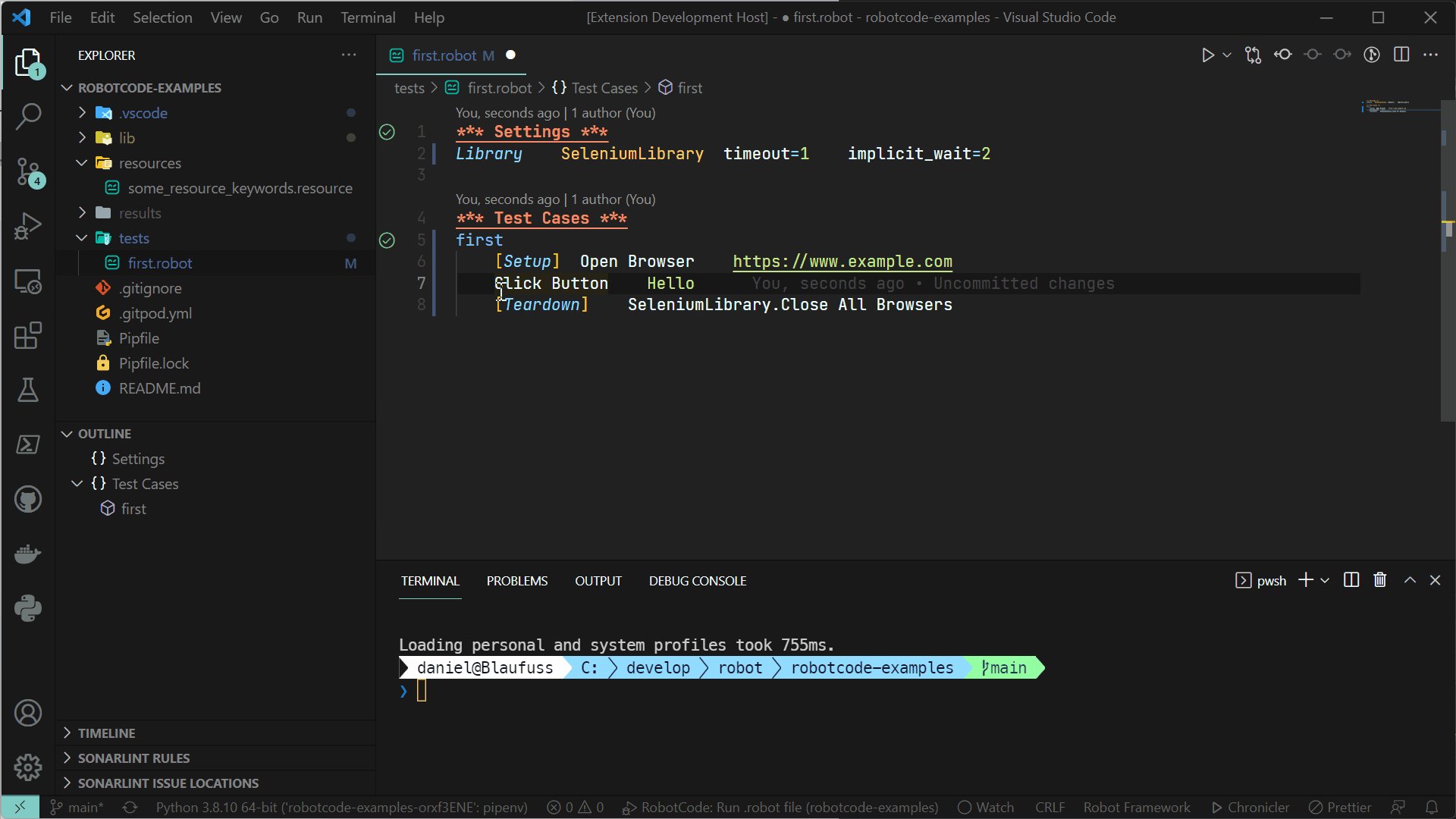
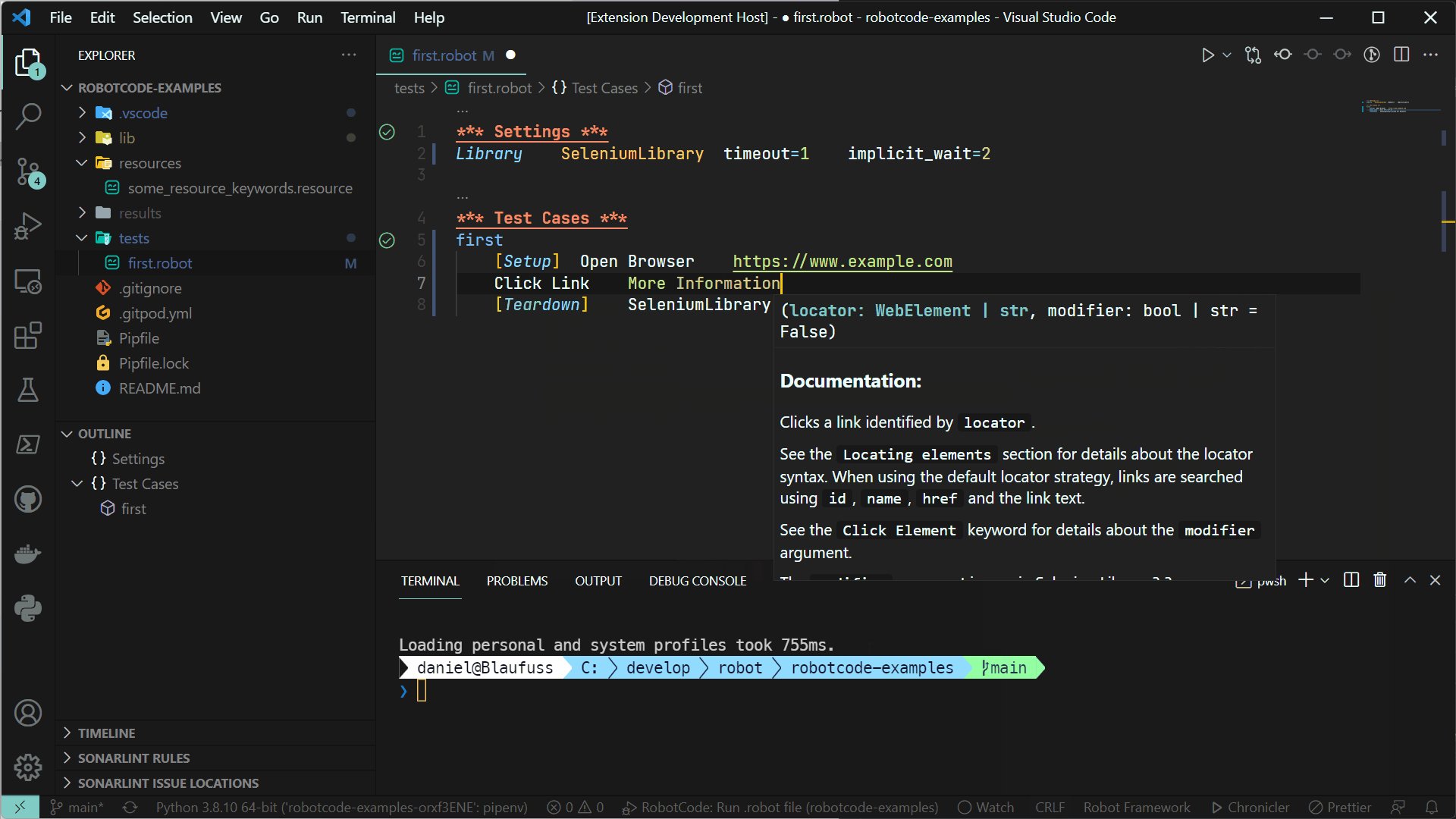
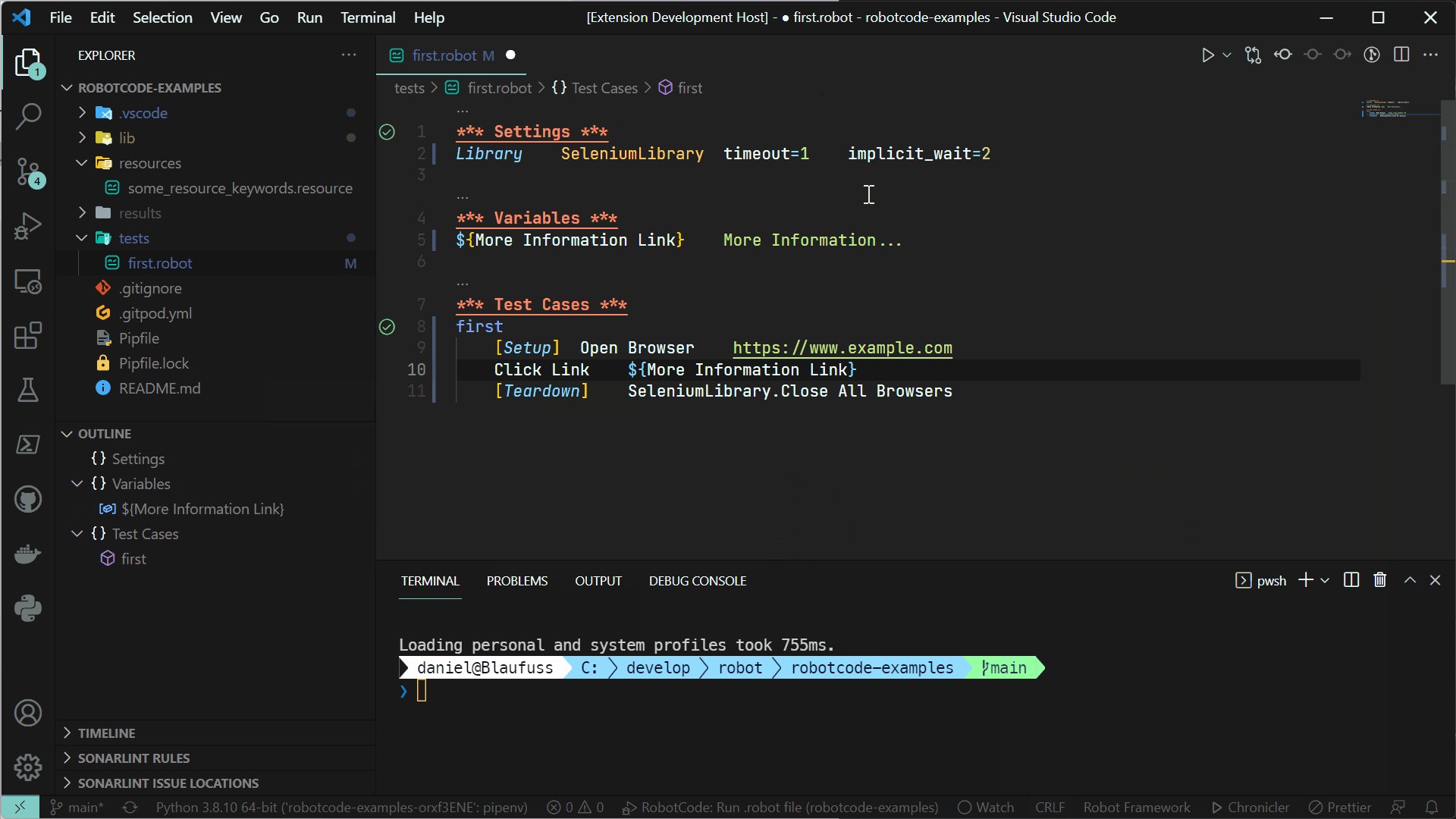
With RobotCode you can edit your code with auto-completion, code navigation, syntax checking and many more. Here is a list of Features:
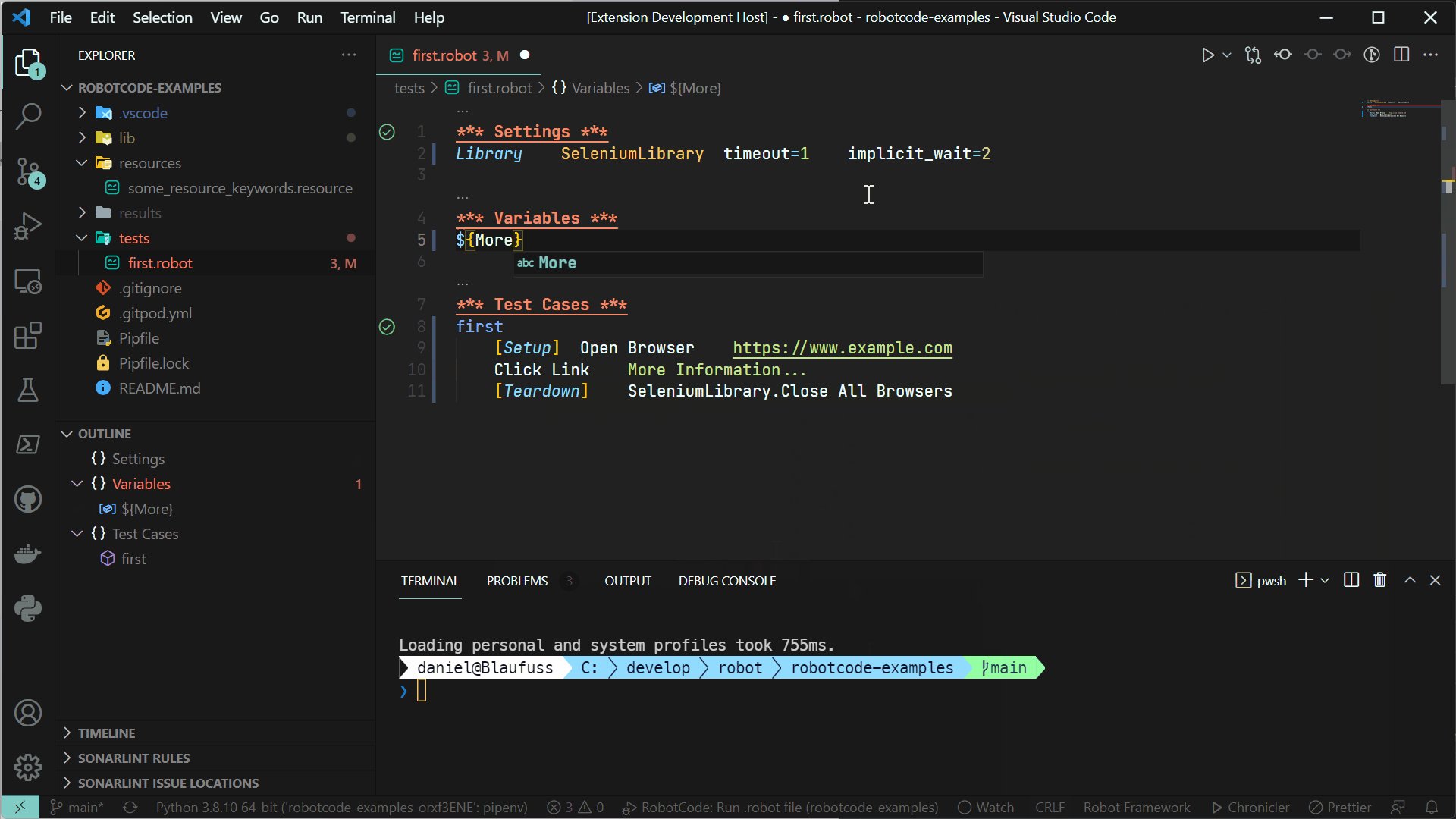
- Autocomplete and IntelliSense
- Code Navigation
- Diagnostics and Linting
- Code Formatting
- Running and Debugging
- Multi-root Workspace folders
- Find implementations and references of keywords, variables, libraries, resource and variable files
- Show codelenses for keyword definitions
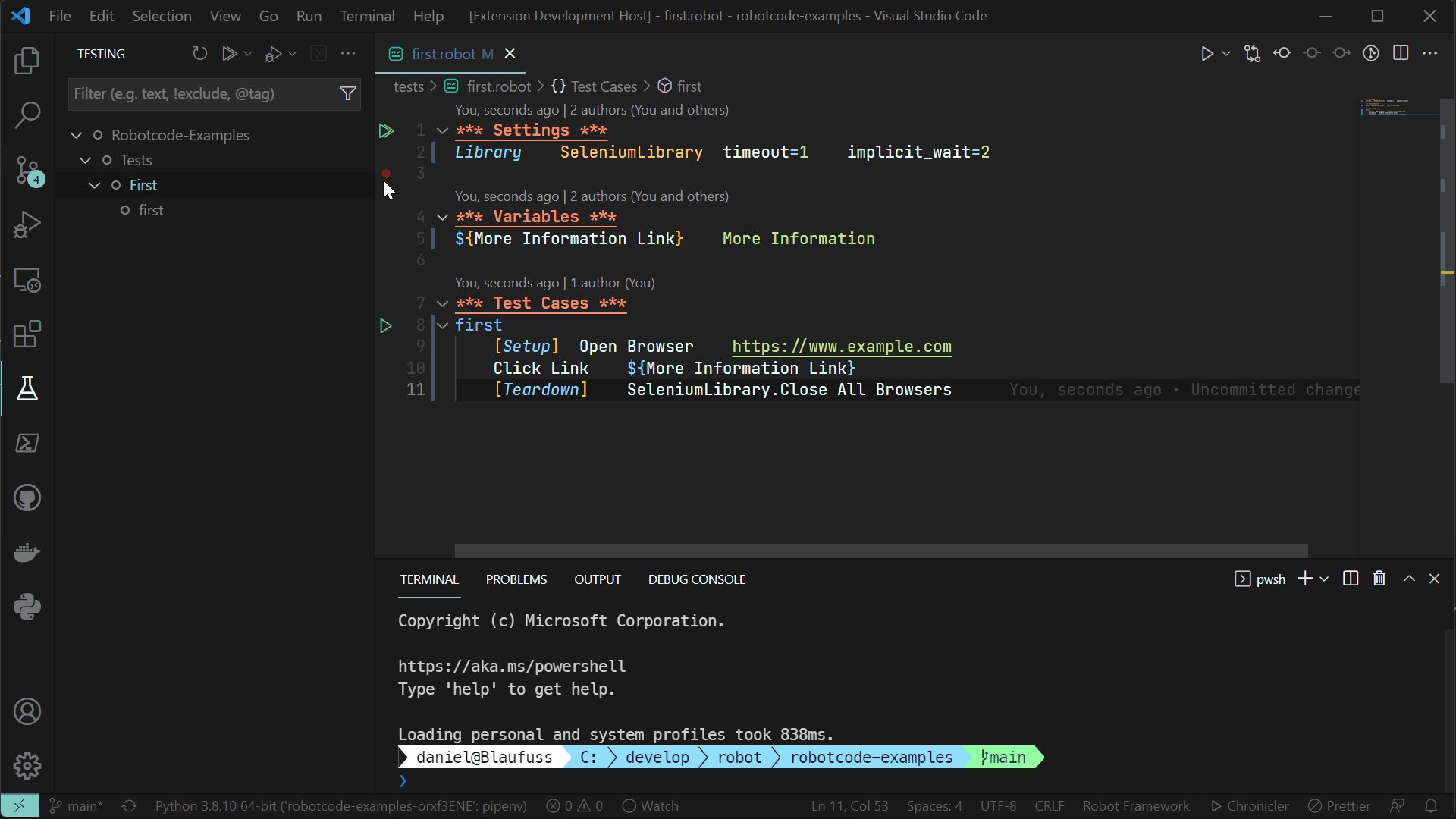
- Test Explorer
- Refactorings
- renaming keywords, variables, tags
Autocompletion for:
- Libraries with parameters
- Resources,
- Variables
- Keywords with parameters
- Namespaces
Autocompletion supports all supported variables types
- local variables
- variables from resource files
- variables from variables file (.py and .yaml)
- static and dynamic
- command line variables
- builtin variables
- Symbols
- Goto definitions and implementations
- Keywords
- Variables
- Libraries
- Resources
- Find references
- Keywords
- Variables
- Imports
- Libraries
- Resources
- Variables
- Tags
- Errors and Warnings
RobotCode analyse your code and show diagnostics for:
- Syntax Errors
- Unknown keywords
- Duplicate keywords
- Missing libraries, resource and variable imports
- Duplicate libraries, resource and variable imports
- ... and many more
For most things RobotCode uses the installed RobotFramework version to parse and analyse the code, so you get the same errors as when you run it.
Get additional code analysis with Robocop. Just install it in your python environment.
RobotCode can format your code with the internal RobotFramework robot.tidy tool (deprecated), but also with Robotidy. Just install it.
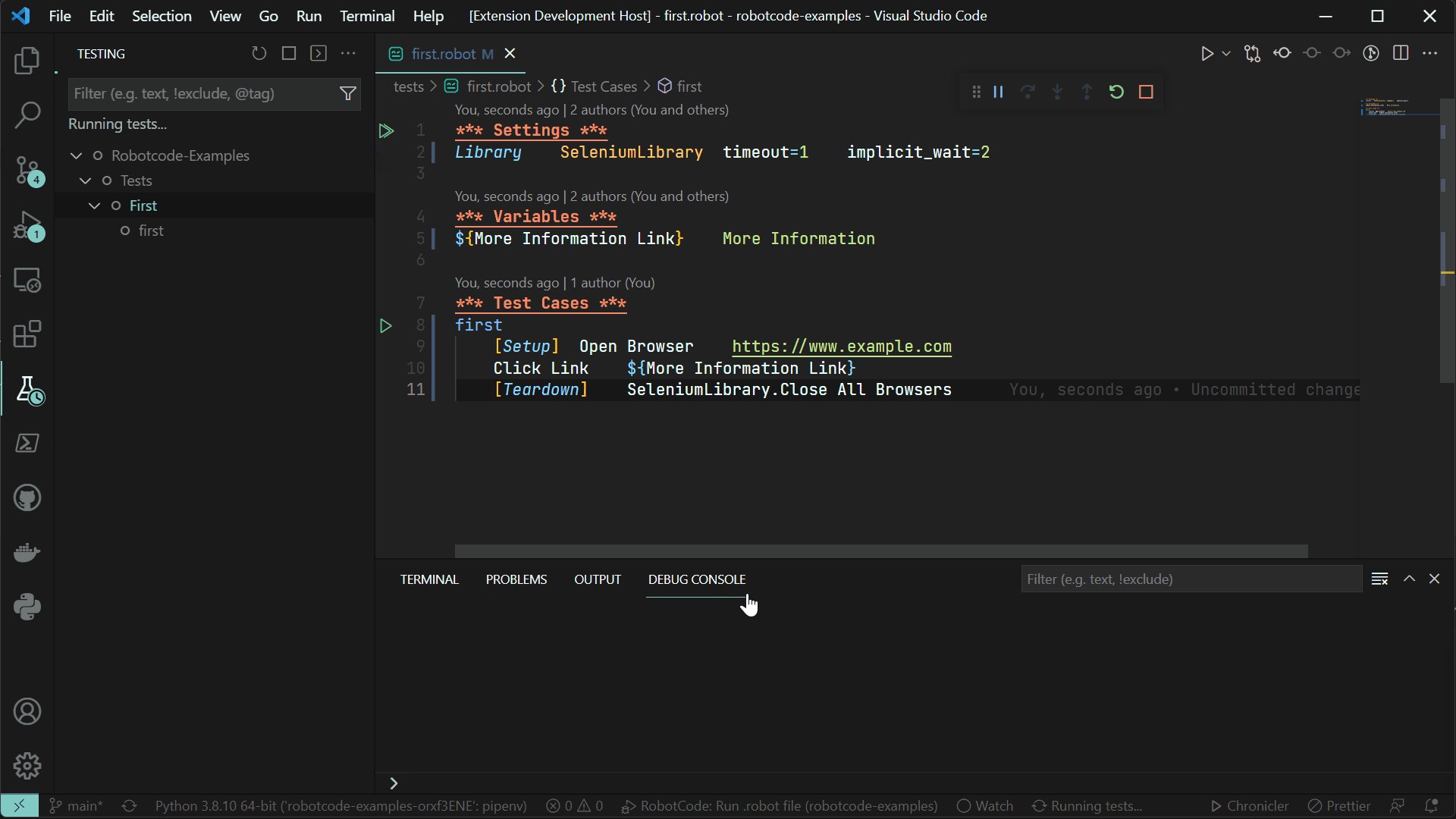
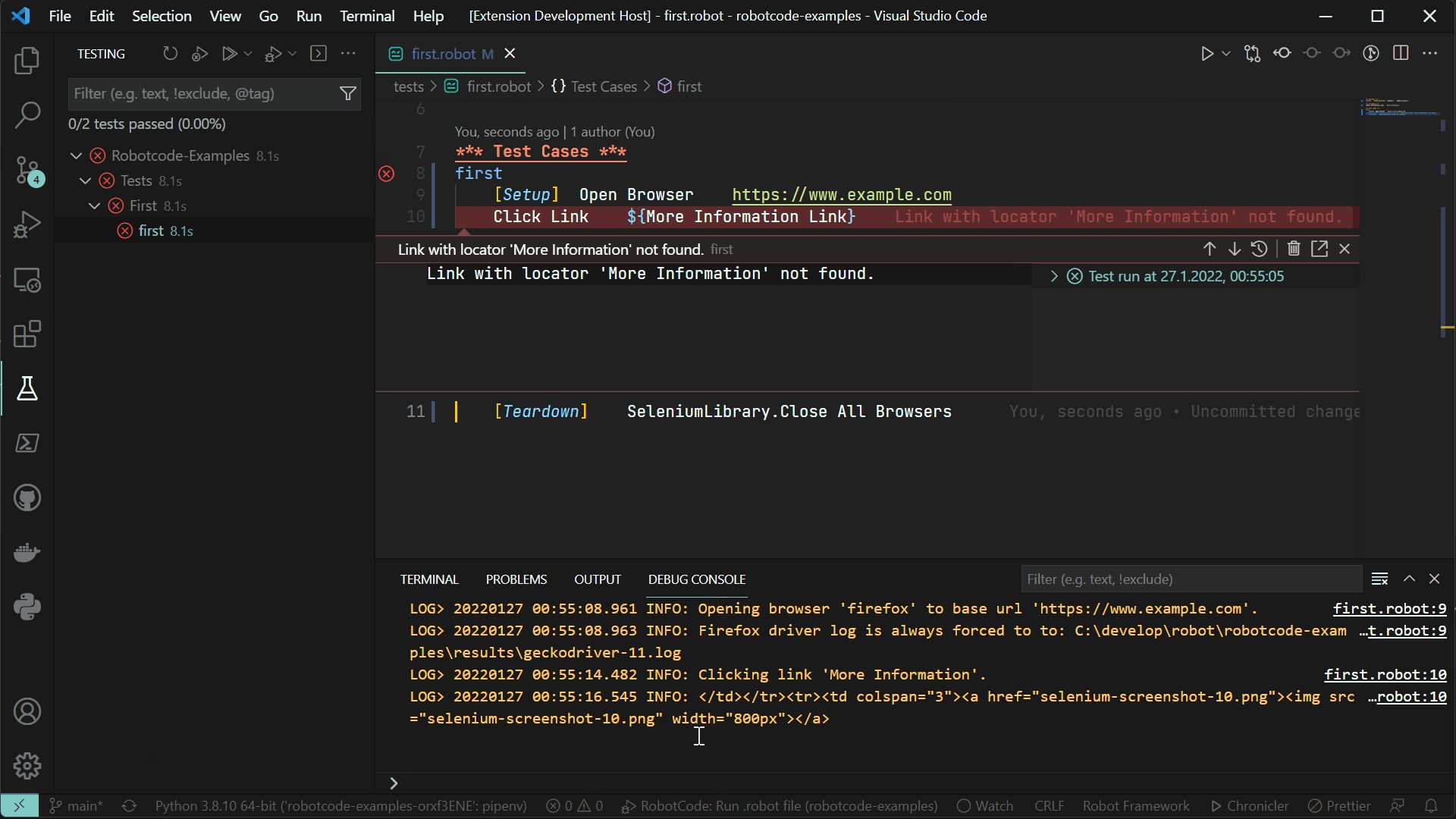
RobotCode supports running and debugging of RobotFramework testcases and tasks out of the box, directly from the definition of the test or suite.
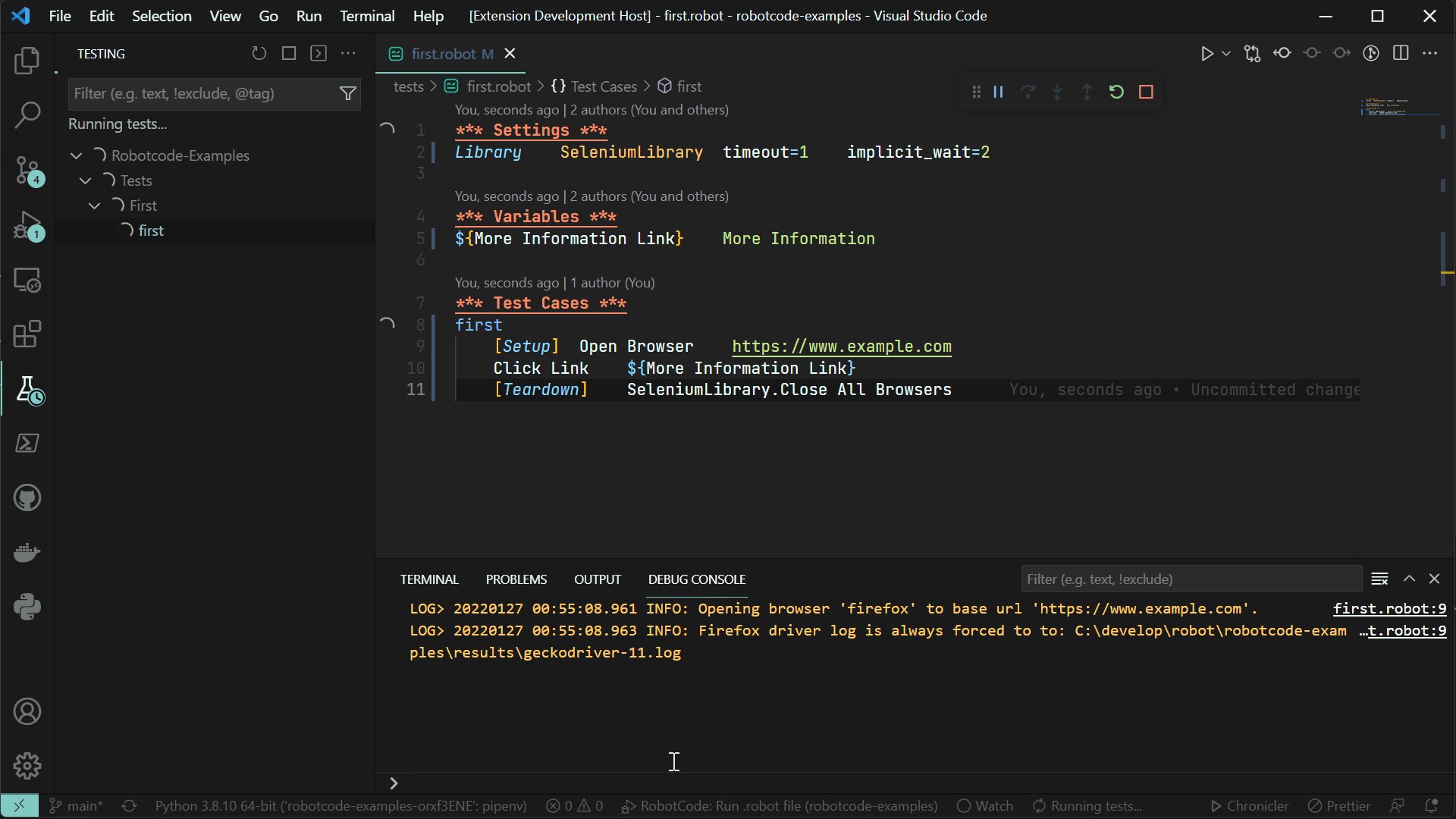
In the debug console you can see all log messages of the current run and navigate to the keyword the message was written by.
RobotCodes support for Multi-root Workspaces, enables loading and editing different Robotframework projects/folders with different RobotFramework/Python environments and settings at the same time or you can share the same RobotFramework/Python environment and settings for all folders in the workspace.
RobotCode will automatically install Python extension.
Extensions installed through the marketplace are subject to the Marketplace Terms of Use.
You can alway use your local python environment, just select the correct python interpreter in Visual Studio Code.
This is the simpliest way to create an running environment.
-
As a prerequisite you need to install pipenv like this:
python -m pip install pipenv
-
Create your project directory (robottest is just an example)
mkdir robottest cd robottest -
Install robotframework
python -m pipenv install robotframework
-
Open project in VSCode
-
Set the python interpreter to the created virtual environment
You can change some stylings for RobotFramework files in VSCode editor, independently of the current theme. (see Customizing a Color Theme)
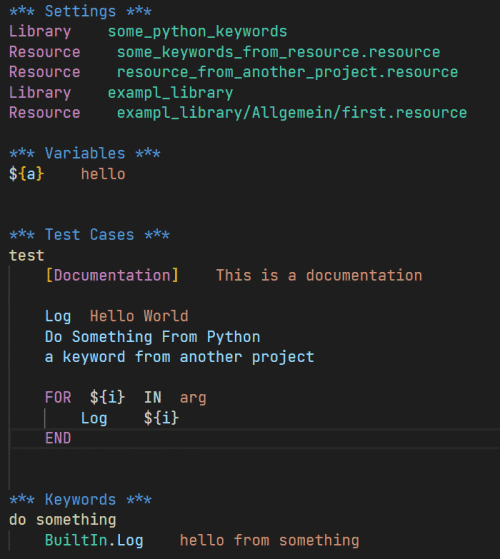
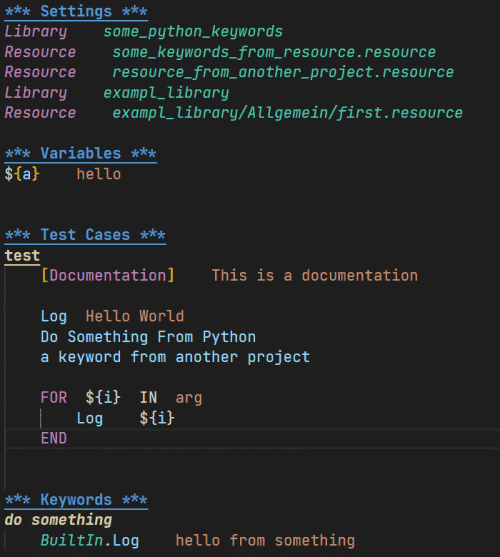
See the difference:
| Before | After |
|---|---|
 |
 |
As a template you can put the following code to your user settings of VSCode.
Open the user settings.json like this:
Ctrl + Shift + P or F1 or CMD + Shift + P
and then type:
Preferences: Open Settings (JSON)
put this to the settings.json
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": "variable.function.keyword-call.inner.robotframework",
"settings": {
"fontStyle": "italic"
}
},
{
"scope": "variable.function.keyword-call.robotframework",
"settings": {
//"fontStyle": "bold"
}
},
{
"scope": "string.unquoted.embeddedArgument.robotframework",
"settings": {
"fontStyle": "italic"
}
},
{
"scope": "entity.name.function.testcase.name.robotframework",
"settings": {
"fontStyle": "bold underline"
}
},
{
"scope": "entity.name.function.keyword.name.robotframework",
"settings": {
"fontStyle": "bold italic"
}
},
{
"scope": "variable.name.readwrite.robotframework",
"settings": {
//"fontStyle": "italic",
}
},
{
"scope": "keyword.control.import.robotframework",
"settings": {
"fontStyle": "italic"
}
},
{
"scope": "keyword.other.header.setting.robotframework",
"settings": {
"fontStyle": "bold underline"
}
},
{
"scope": "keyword.other.header.variable.robotframework",
"settings": {
"fontStyle": "bold underline"
}
},
{
"scope": "keyword.other.header.testcase.robotframework",
"settings": {
"fontStyle": "bold underline"
}
},
{
"scope": "keyword.other.header.keyword.robotframework",
"settings": {
"fontStyle": "bold underline"
}
},
{
"scope": "keyword.other.header.setting.robotframework",
"settings": {
"fontStyle": "bold underline"
}
},
{
"scope": "keyword.other.header.comment.robotframework",
"settings": {
"fontStyle": "bold italic underline"
}
},
{
"scope": "string.unquoted.escape.robotframework",
"settings": {
//"foreground": "#FF0000",
}
}
]
},
"editor.semanticTokenColorCustomizations": {
"rules": {
"*.documentation:robotframework": {
"fontStyle": "italic",
//"foreground": "#aaaaaa"
}
}
}