This is a solution to the Social links profile challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
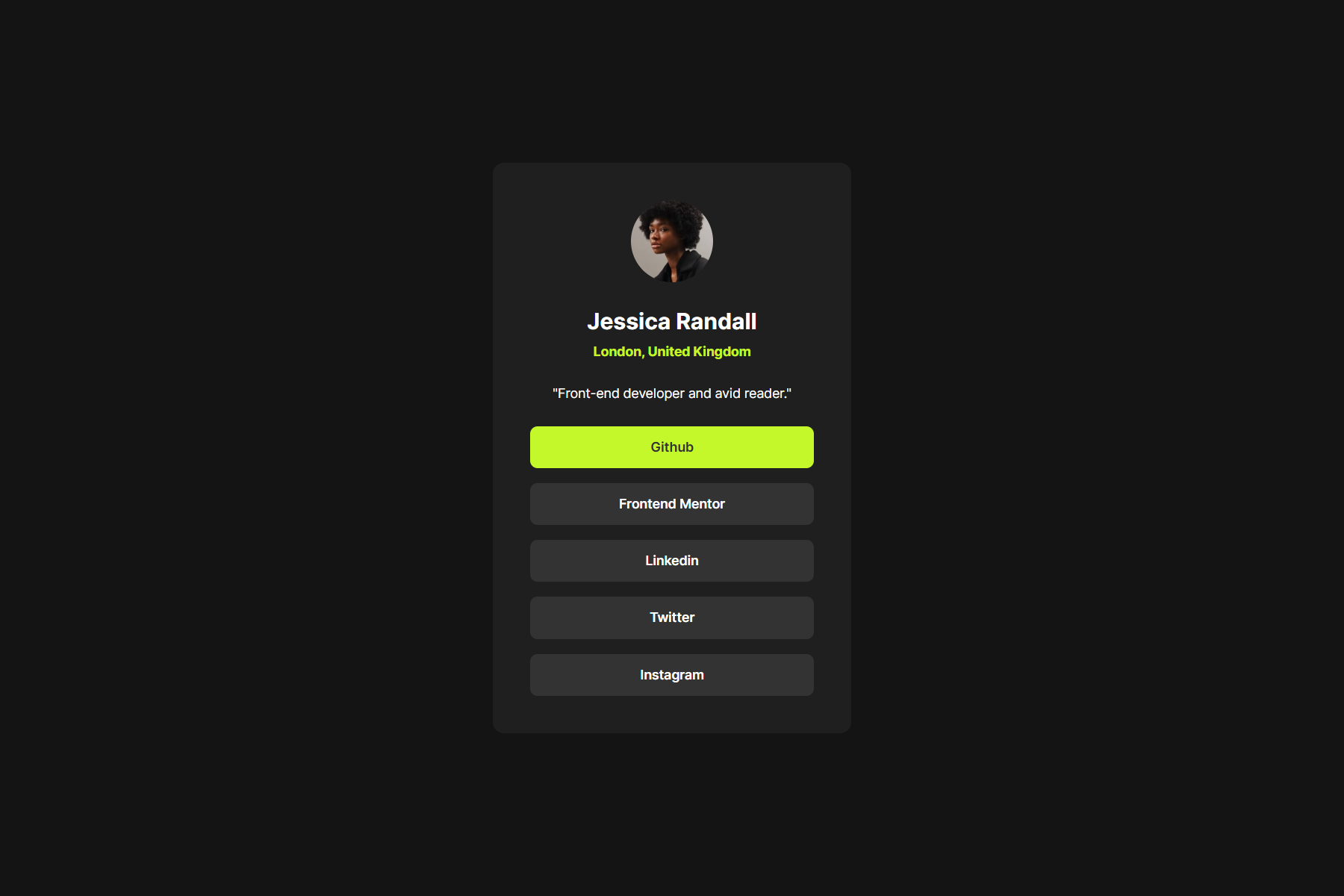
- See hover and focus states for all interactive elements on the page
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
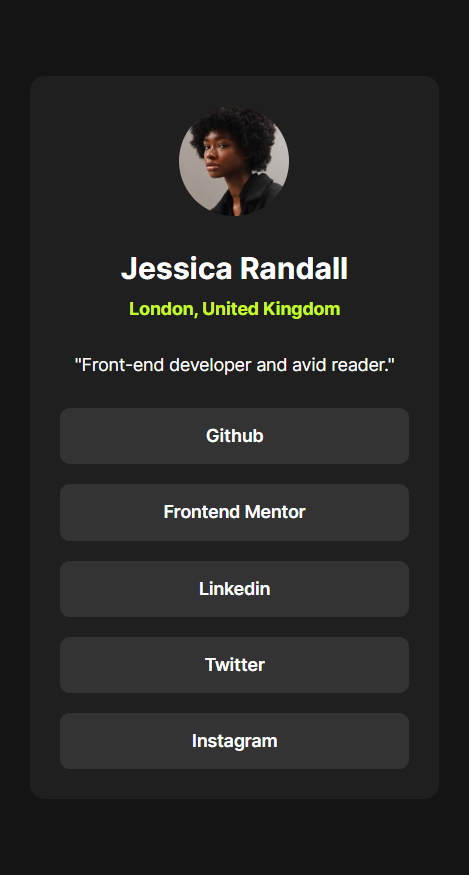
- Mobile-first workflow
- Angular - Angular Framework
- SCSS - For styles
For this project my main goal was timing my coding time so I could have an idea how long would it take me to complete the component. I didn't do any special besides applying my previous knowledge from my last project.
For future development I will apply the AGILE system to keep track of my project.
- SCSS - For style guides.
- Website - Juan Gomez
- Frontend Mentor - @newbpydev
- Twitter - @Newb_PyDev
The code may not be perfect compared to my sensei @jonasschmedtman but I need to thank him because he has shown me the ropes and now I am a confident web designer. Another important instructor is @MaximilianSchwarzmüller in Udemy.