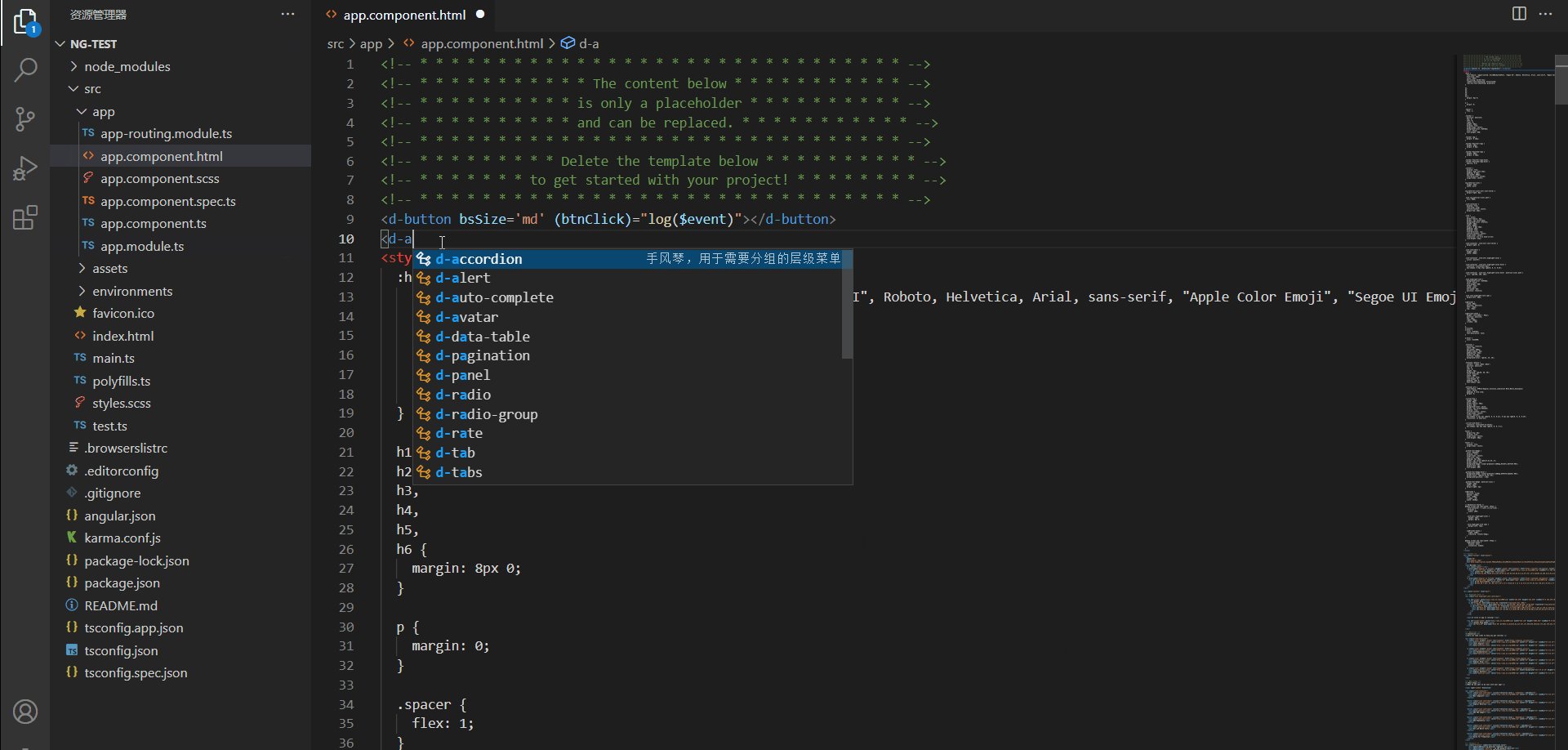
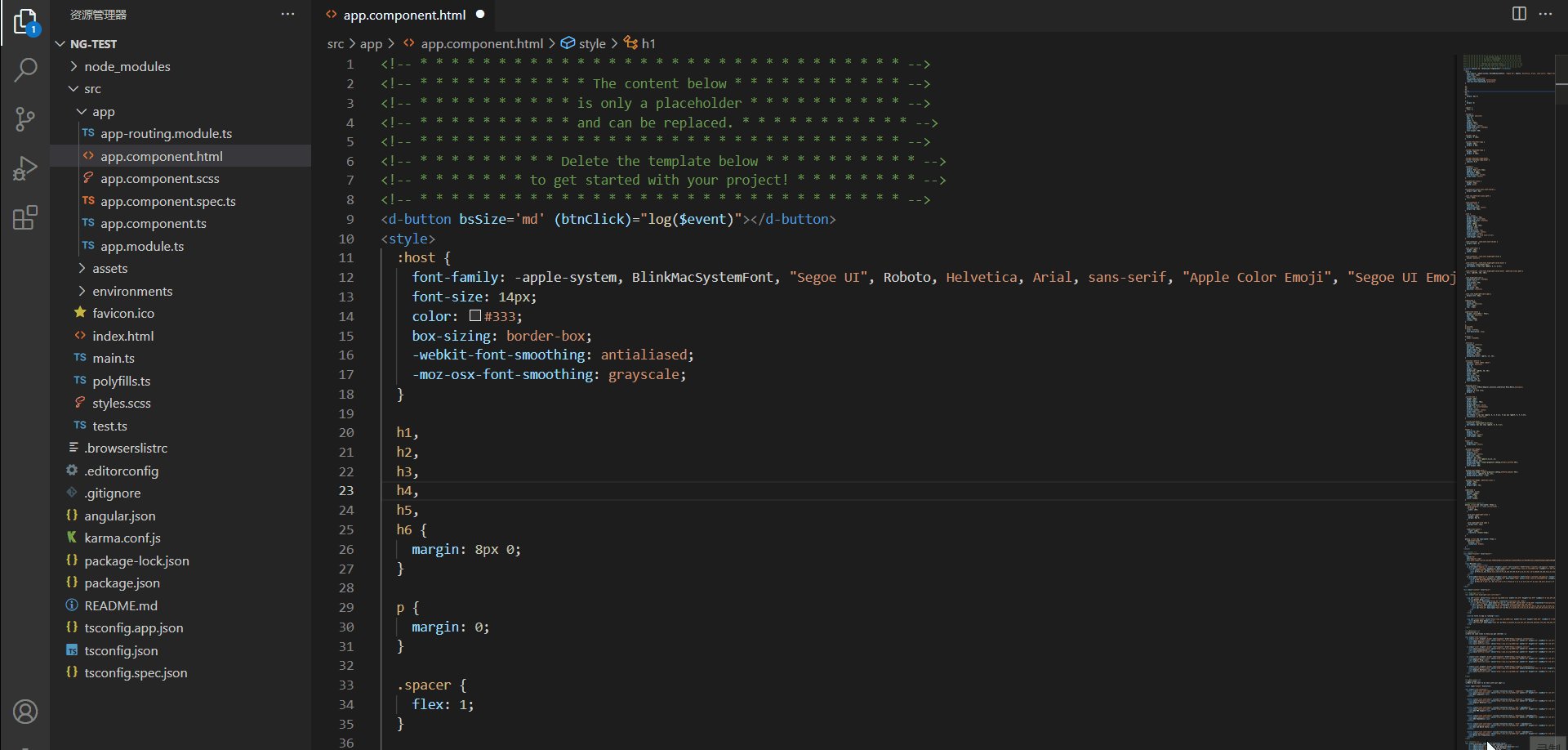
Provides the automatic code completion function for components and instructions, automatically supplements mandatory parameters, and provides information about all APIs supported by components and instructions for selection.

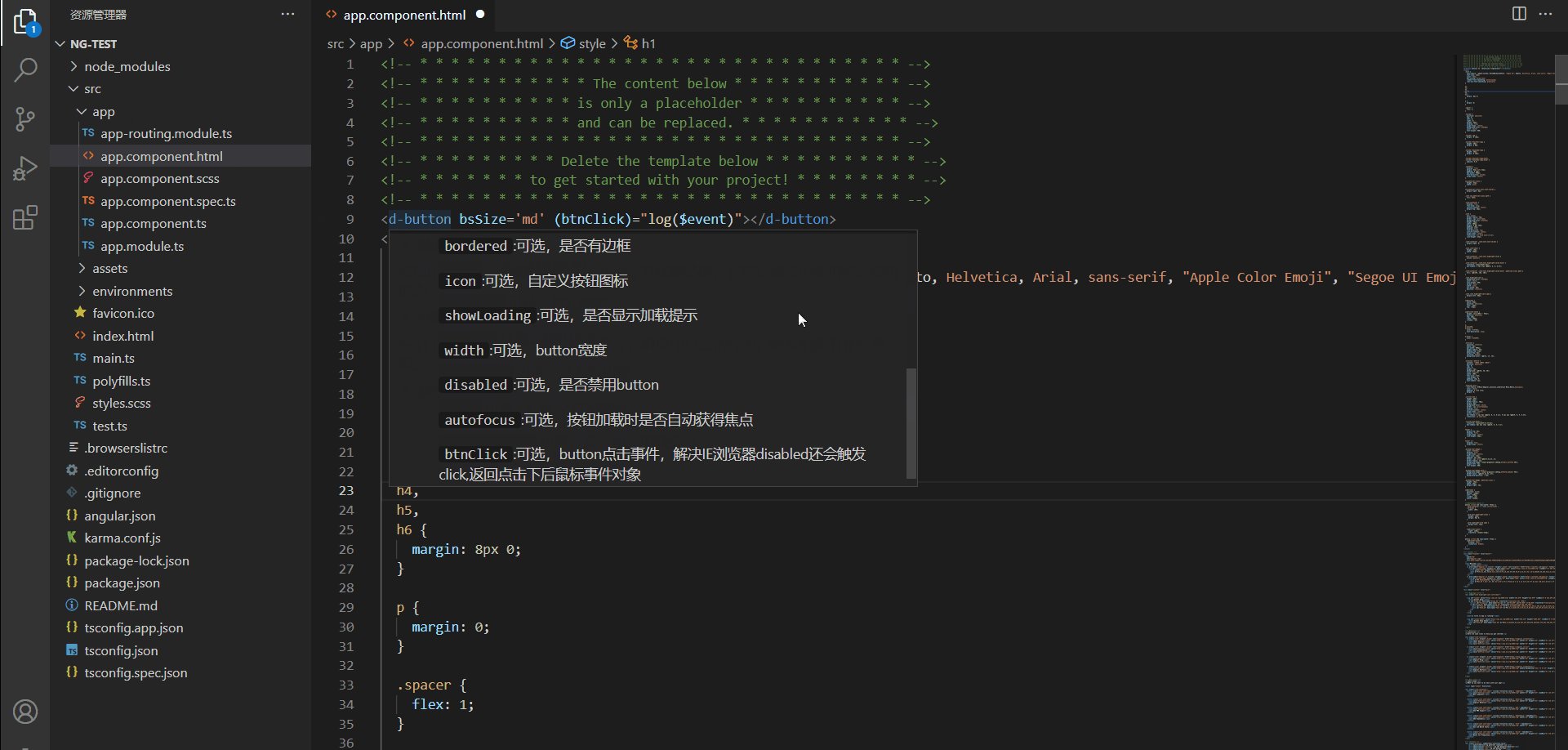
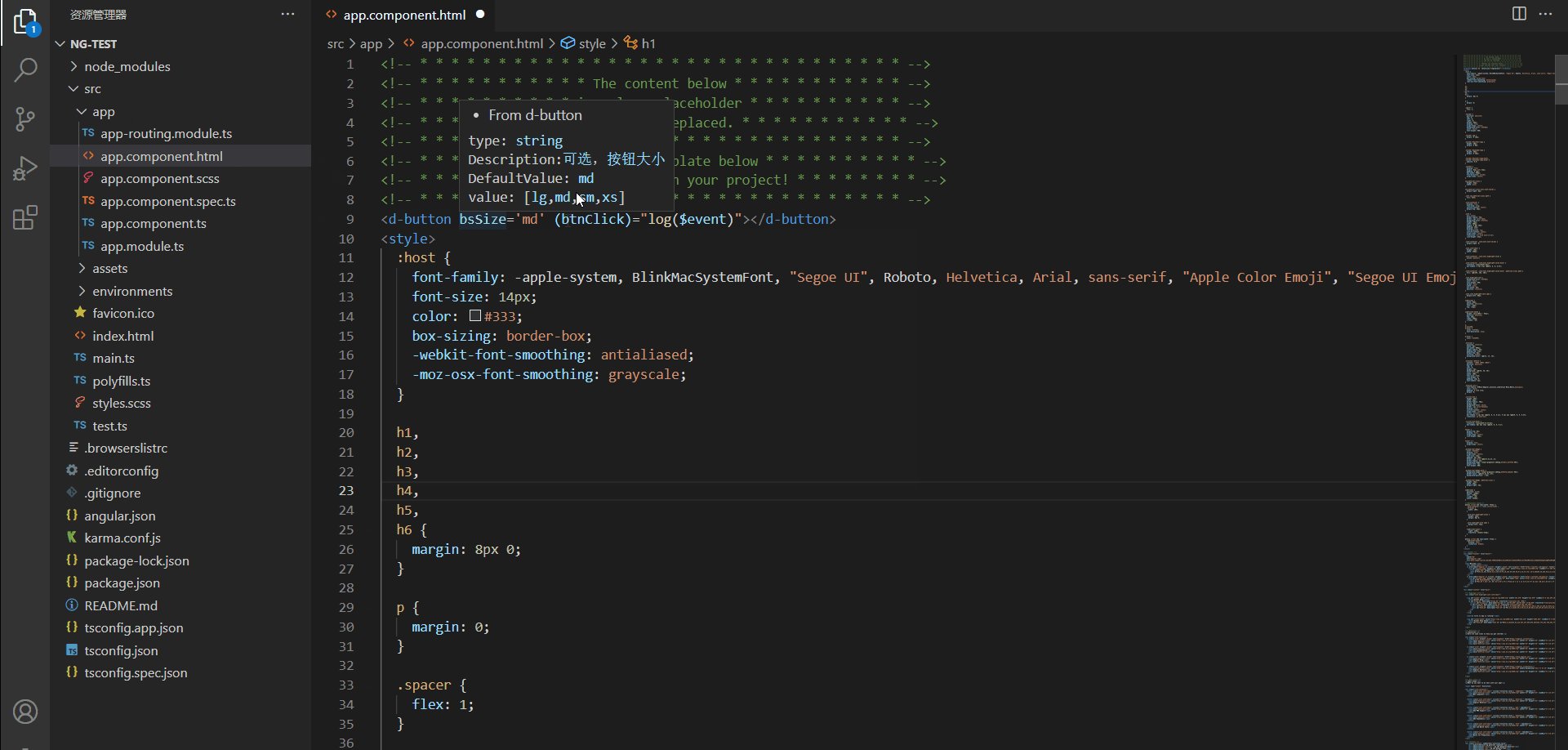
Hovers show information about the symbol/object that's below the mouse cursor, including application scenarios, supported API lists, and API details.

- Alerts when devui content is used and devui is not installed.
- Alarm if no necessary entry is made under the devui tab.
- Run
npm installin the root directory. - Run
npm run compileto compile client and server - Switches to the debug view.
- Select
Launch Clientfrom the drop-down list. - Run the startup configuration.
- If you also want to debug the server, use the startup configuration
Attach to Server
You are welcome to contribute your code or discuss your great ideas!
Thanks to all the contributors who helped us build DevUI




