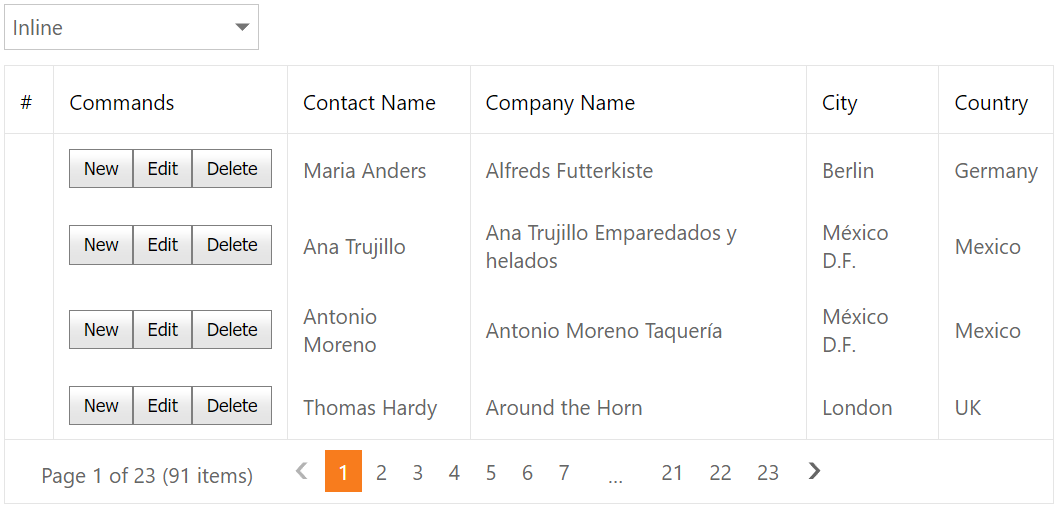
This example demonstrates how to add custom buttons to a templated column and configure the grid's cell edit functionality based on the edit mode. You can choose the edit mode in the combo box editor.
-
Specify a column's DataItemTemplate property and add custom New, Edit, and Delete buttons to the template. For Edit and Delete buttons, handle their server-side
Initevents to access a button's template container and get the container's visible index. For all buttons, handle their client-sideClickevents and call the corresponding grid's method to edit data.<dx:GridViewDataColumn Caption="Commands"> <DataItemTemplate> <table> <tr> <td> <dx:ASPxButton ID="btnNew" runat="server" Text="New" AutoPostBack="false"> <ClientSideEvents Click="function() { grid.AddNewRow(); }" /> </dx:ASPxButton> </td> <td> <dx:ASPxButton ID="btnEdit" runat="server" Text="Edit" AutoPostBack="false" OnInit="btnEdit_Init" /> </td> <td> <dx:ASPxButton ID="btnDelete" runat="server" Text="Delete" AutoPostBack="false" OnInit="btnDelete_Init" /> </td> </tr> </table> </DataItemTemplate> <!-- ... --> </dx:GridViewDataColumn>
protected void btnEdit_Init(object sender, EventArgs e) { var btn = (sender as ASPxButton); var nc = btn.NamingContainer as GridViewDataItemTemplateContainer; btn.ClientSideEvents.Click = String.Format("function() {{ grid.StartEditRow({0}); }}", nc.VisibleIndex); } protected void btnDelete_Init(object sender, EventArgs e) { var btn = (sender as ASPxButton); var nc = btn.NamingContainer as GridViewDataItemTemplateContainer; btn.ClientSideEvents.Click = String.Format("function() {{ grid.DeleteRow({0}); }}", nc.VisibleIndex); }
-
Specify a column's EditItemTemplate property and add custom Update and Cancel buttons to the template. Handle client-side
Clickevents and call the grid'sUpdateEditandCancelEditmethods in handlers.<dx:GridViewDataColumn Caption="Commands"> <!-- ... --> <EditItemTemplate> <table> <tr> <td> <dx:ASPxButton ID="btnUpdate" runat="server" Text="Update" AutoPostBack="false"> <ClientSideEvents Click="function() { grid.UpdateEdit(); }" /> </dx:ASPxButton> </td> <td> <dx:ASPxButton ID="btnCancel" runat="server" Text="Cancel" AutoPostBack="false"> <ClientSideEvents Click="function() { grid.CancelEdit(); }" /> </dx:ASPxButton> </td> </tr> </table> </EditItemTemplate> <EditFormSettings Visible="false" /> </dx:GridViewDataColumn>
-
To configure the grid's edit functionality in edit form mode, specify the control's Templates.EditForm property and set the ReplacementType property to
EditFormEditors. Add custom Update and Cancel buttons to the template and handle their client-sideClickevents as described in the previous step.<dx:ASPxGridView ID="grid" runat="server" DataSourceID="dataSource" KeyFieldName="CustomerID" ...> <!-- ... --> <Templates> <EditForm> <dx:ASPxGridViewTemplateReplacement ID="Editors" runat="server" ReplacementType="EditFormEditors" /> <!-- ... --> </EditForm> </Templates> </dx:ASPxGridView>
- Default.aspx (VB: Default.aspx)
- Default.aspx.cs (VB: Default.aspx.vb)
(you will be redirected to DevExpress.com to submit your response)