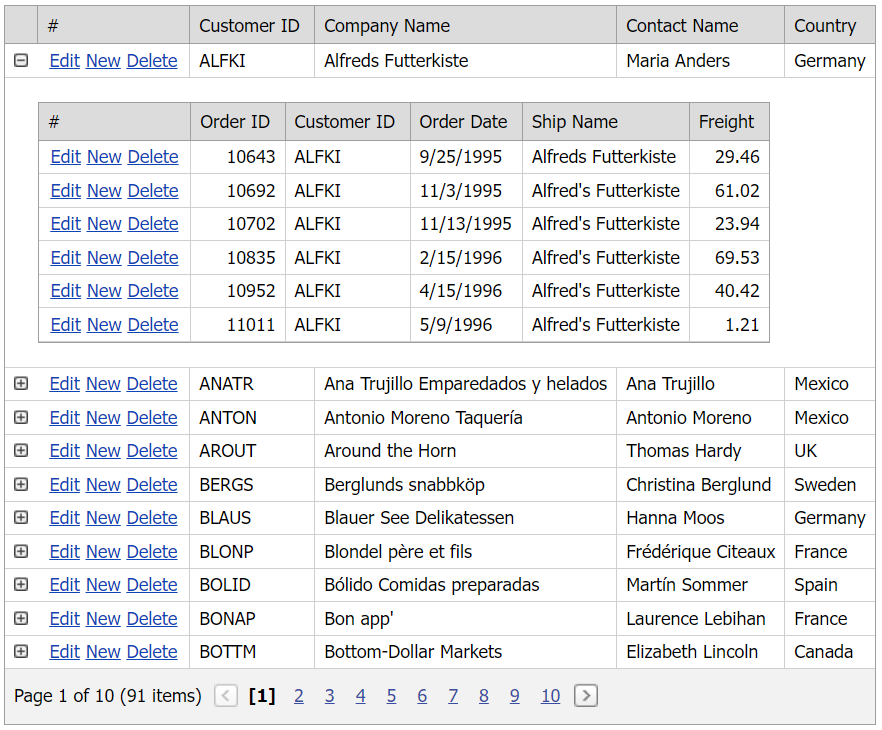
This example demonstrates how to use a detail row template to display master-detail data.
Follow the steps below to enable the master-detail functionality:
-
Create a master Grid View control, bind it to a data source, and enable the grid's ShowDetailRow property.
<dx:ASPxGridView ID="masterGrid" runat="server" AutoGenerateColumns="False" DataSourceID="SqlDataSourceCustomers" KeyFieldName="CustomerID" ... > <!-- ... --> <SettingsDetail ShowDetailRow="True" /> </dx:ASPxGridView>
-
Specify the master grid's GridViewTemplates.DetailRow property and add a detail grid to the template. Bind the detail grid to a data source and handle the grid's server-side BeforePerformDataSelect event. In the handler, call the grid's GetMasterRowKeyValue method to obtain the key value of the corresponding row in the master grid.
<Templates> <DetailRow> <dx:ASPxGridView ID="detailGrid" runat="server" AutoGenerateColumns="False" DataSourceID="SqlDataSourceOrders" KeyFieldName="OrderID" OnBeforePerformDataSelect="detailGrid_BeforePerformDataSelect" ... > <!-- ... --> </dx:ASPxGridView> </DetailRow> </Templates>
protected void detailGrid_BeforePerformDataSelect(object sender, EventArgs e) { Session["CustomerID"] = (sender as ASPxGridView).GetMasterRowKeyValue(); }
-
Handle the grid's server-side RowDeleting, RowInserting, and RowUpdating events to configure the grid's edit functionality.
- Default.aspx (VB: Default.aspx)
- Default.aspx.cs (VB: Default.aspx.vb)
(you will be redirected to DevExpress.com to submit your response)