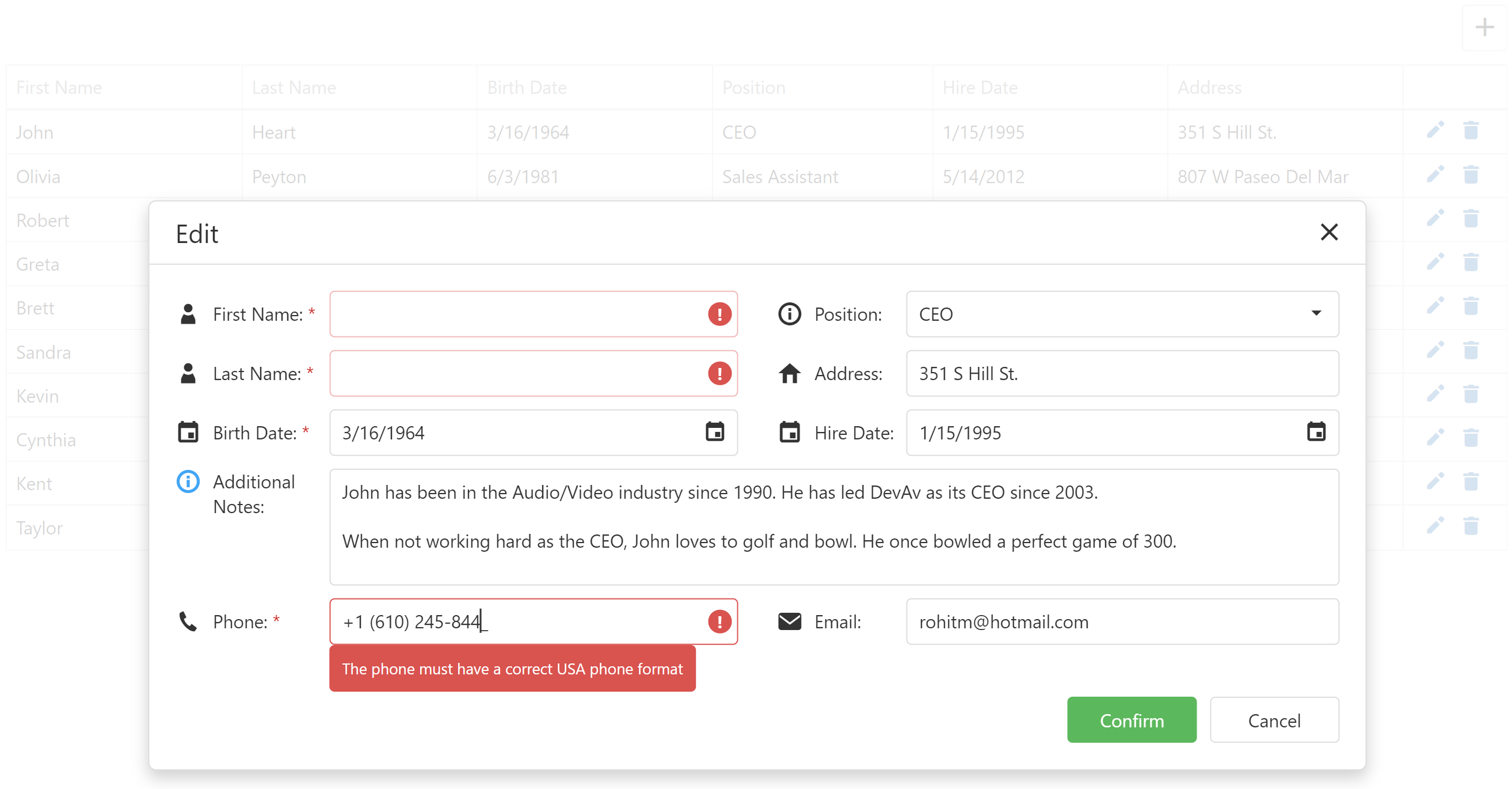
Our DataGrid component ships with a built-in Pop-up Edit Form (for data editing purposes). To create a custom pop-up form, simply use our Popup and Form UI components as follows:
Implement a DataGrid callback function that displays the Popup when a user clicks the built-in "Add row" button. Add a Form to the Popup contentTemplate and specify desired Popup toolbar buttons. Next, call a function that updates the DataGrid data source once users enter/modify Form values and submit changes (by pressing the "Confirm" button).
- jQuery
- Angular
- Vue
- React
- ASP.NET Core
- Getting Started with DataGrid
- DataGrid Popup Mode
- DataGrid - API Reference
- Popup - API Reference
- Form - API Reference
(you will be redirected to DevExpress.com to submit your response)