This example adds the DevExpress Web Report Designer to an Angular-powered client-side app. The sample consists of two distinct parts:
-
A server-side (back-end) ASP.NET Core project that enables cross-domain requests (CORS) (Access-Control-Allow-Origin) and implements custom web report storage.
-
An Angular front-end client application.
The angular-report-designer contains an Angular application (created by following the steps outlined in the following help topic): Create an Angular Front-End Application with a Report Designer
The ServerSideAspNetCoreReportingApp folder contains an ASP.NET Core server-side (back-end) application (created using configuration settings outlined in the following help topic): Report Designer Server-Side Configuration (ASP.NET Core). The application enables cross-domain requests (CORS) (Access-Control-Allow-Origin) and implements a custom web report storage.
Tip
Make certain that the backend application runs on the port specified within the host setting of the DevExpress Report Designer component. For more information, refer to the following help topic: Determine the Host URL.
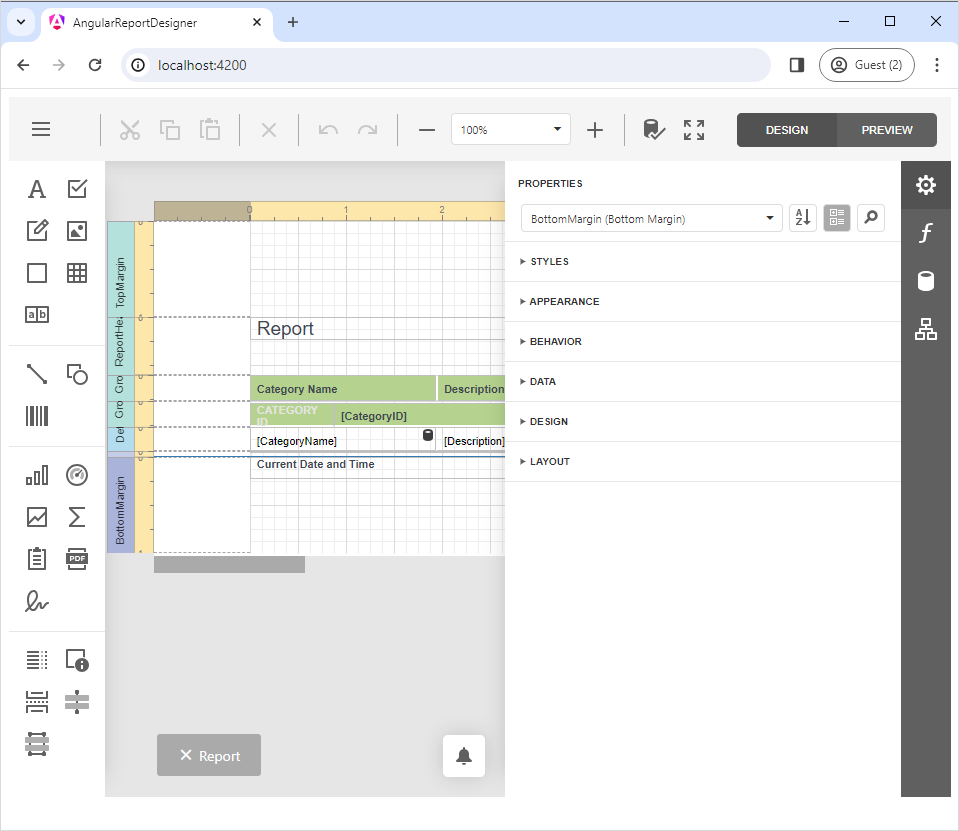
When you start the back-end application and execute the Angular application in the angular-report-designer folder, the following will appear on-screen:
To run the project, start the ServerSideAspNetCoreReportingApp application, install npm packages with the npm install command in the angular-report-designer folder, and run the npm start command.
Before you run the project, verify the DevExpress version used. If using an older version, upgrade DevExpress Reports. Make certain to use the same DevExpress component versions for both front-end and back-end applications.
Follow these steps to update the project:
Use the DevExpress Project Converter to upgrade assembly references for the back-end project solution. You can open the project in Visual Studio and navigate to the Menu: Extensions -> DevExpress -> Project Converter. Select the required version and upgrade the project.
Navigate to the package.json file in the angular-report-designer folder and change all DevExpress script versions to the version you're using on the server side. If you're using v23.2.3, modify the package.json file as follows:
{
...
"devextreme-angular": "23.2.3",
"devextreme": "23.2.3",
"devexpress-richedit": "23.2.3",
"@devexpress/analytics-core": "23.2.3",
"devexpress-reporting-angular": "23.2.3"
...
}
Open the angular-report-designer folder in the console and run the command to download updated packages:
npm install
Perform the following steps to run this example:
- Open the back-end project solution (ServerSideAspNetCoreReportingApp.sln) in Visual Studio and run the project.
- Navigate to the angular-report-designer folder (client root folder).
- Open the console and run the following command:
npm install
-
Run the command to compile and start the client portion of this example:
npm start -
Open your browser (http://localhost:4200/) to view results.
- Create an Angular Front-End Application with a Report Designer
- Document Viewer Server-Side Application (ASP.NET Core)
- Document Viewer's Server-Side Configuration (ASP.NET MVC)
- Troubleshooting
- Reporting Application Diagnostics
(you will be redirected to DevExpress.com to submit your response)