Reporting for MVC - How to Perform the JavaScript Report Designer Integration (with npm or Yarn package managers)
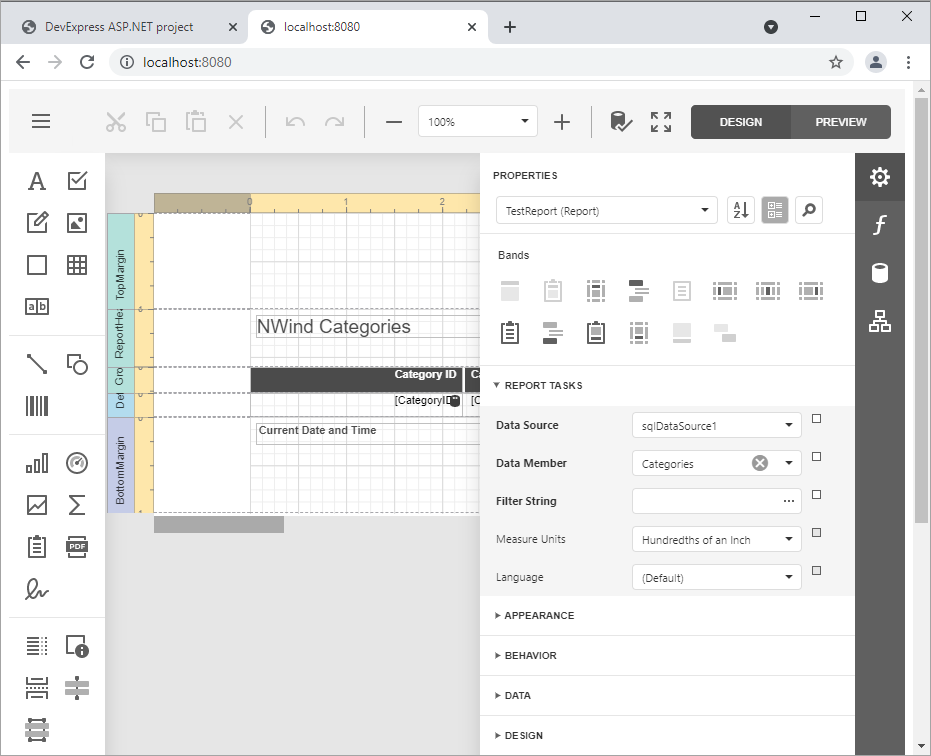
This example demonstrates how to integrate the End-User Web Report Designer in JavaScript application based on the server-side model.
This example is created by performing the steps described in the Basic Report Designer Integration (with npm or Yarn package managers) document.
This example consists of two parts:
-
A server (back-end) ASP.NET MVC project that enables cross-domain requests (CORS) (Access-Control-Allow-Origin) and implements a custom web report storage.
-
Report Designer front-end client JavaScript application.
Perform the following steps to run this example:
-
Open the back-end project solution (CS\DXWebApplication1.sln or VB\DXWebApplication1.sln) in Visual Studio and run the project.
-
Navigate to the JS\ClientSide folder that is the client part's root folder.
-
Open the console and run the following command:
-
if you have the npm package manager:
npm install -
if you have the Yarn package manager:
yarn install
-
-
Host the client-side part ( JS\ClientSide folder ) on the web server. You can add a new web site in the Internet Information Services (IIS) Manager.
-
Launch the browser and open the web site created in the previous step.
- ReportDesignerController.cs (VB: ReportDesignerController.vb)
- WebDocumentViewerController.cs (VB: WebDocumentViewerController.vb)
- QueryBuilderController.cs (VB: QueryBuilderController.vb)
- package.json
- example.js
- index.html
(you will be redirected to DevExpress.com to submit your response)