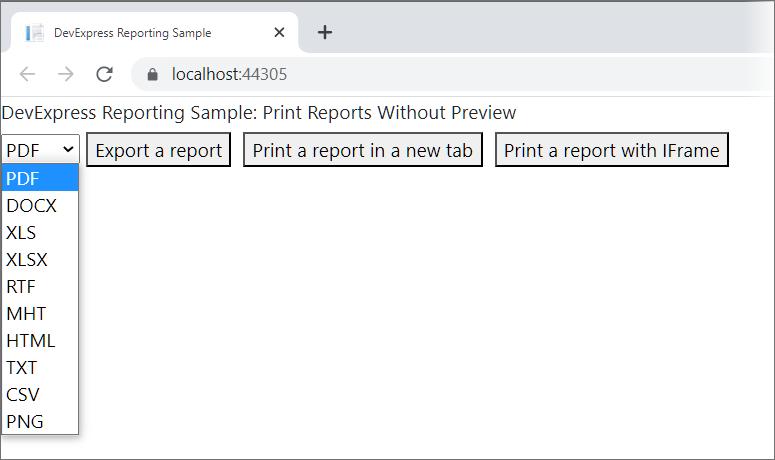
This example prints and exports a report in a browser without previewing it on a web page.
On the server side, a controller performs the following actions:
- creates a report;
- exports the report to PDF with the XtraReport.ExportToPdfAsync method;
- sends the PDF file back to the client.
On the client-side, a user can do one of the following:
-
Print a report in a new tab. Click a button to call the client-side
window.Open(url, "_blank")method to open a new window that contains a PDF file and print the window content. -
Print a report in iFrame. Click a button to load a PDF file in the
HTMLIFrameElementand print its content.
The user selects the format and clicks a button to send the format to the server-side controller. The controller calls the export method for the selected format and sends the file back to the browser.
- Reporting for Web (React) - Report Designer
- Reporting for Web (React) - Document Viewer
- How to Print and Export a Report in the ASP.NET Core Application without the Document Viewer
(you will be redirected to DevExpress.com to submit your response)