Dashboard for Web Forms - How to update the dashboard parameter value when the item's master filter state is changed
This example illustrates how to pass master filter values to a hidden dashboard parameter.
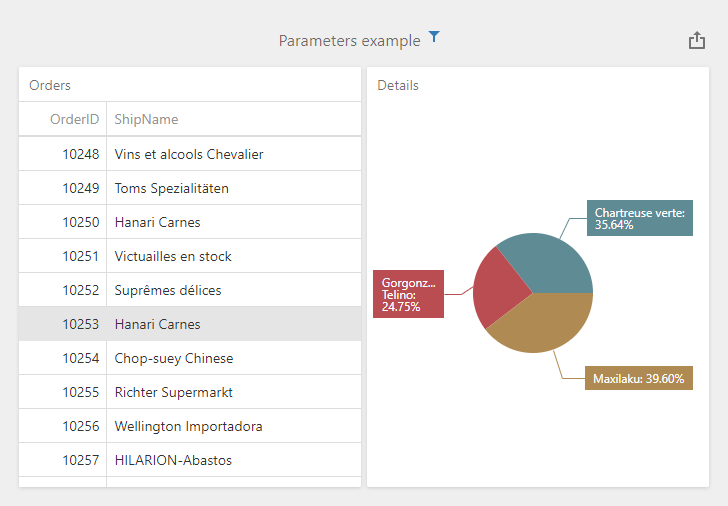
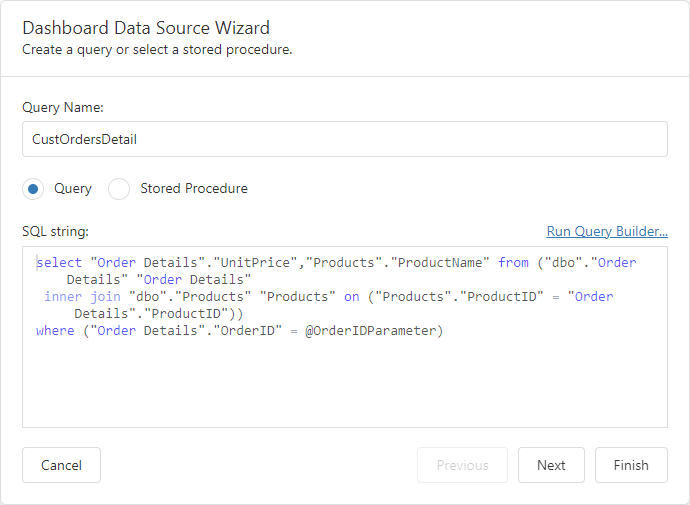
The Orders grid item is bound to the Orders data source, and the Details pie item is bound to the CustOrdersDetail data source. The grid's master filter values are passed to the OrderID dashboard parameter that is used to filter the CustOrdersDetail data source (the OrderIDParameter query parameter is mapped to the OrderID dashboard parameter):
The ViewerApiExtensionOptions.onItemMasterFilterStateChanged event handler obtains changed master filter values. The DashboardParameterDialogExtension.getParameters method obtains the dashboard parameters. The DashboardParameter.setValue method passes master filter's values to the OrderID dashboard parameter:
var dashboardControl;
function onBeforeRender(s, e) {
dashboardControl = s.GetDashboardControl();
var viewerApiExtension = dashboardControl.findExtension('viewerApi');
if (viewerApiExtension)
viewerApiExtension.on('itemMasterFilterStateChanged', onItemMasterFilterStateChanged);
}
function onItemMasterFilterStateChanged(e) {
if (e.itemName == "gridDashboardItem1") {
var dashboardParameterDialogExtension = dashboardControl.findExtension('dashboardParameterDialog');
var parameters = dashboardParameterDialogExtension.getParameters();
var parameter1 = parameters.getParameterByName("OrderID");
parameter1.setValue(e.values[0][0]);
}
}The default master filter and dashboard parameter values are specified in the dashboard state.
- script.js
- Default.aspx (VB: Default.aspx)
- Default.aspx.cs (VB: Default.aspx.vb)
- Dashboard for ASP.NET Core - How to update the parameter value when the item's master filter state is changed
- Dashboard for Web Forms - How to specify a default dashboard state in code
- Dashboard for Web Forms - How to specify dashboard parameter values on the client side
(you will be redirected to DevExpress.com to submit your response)