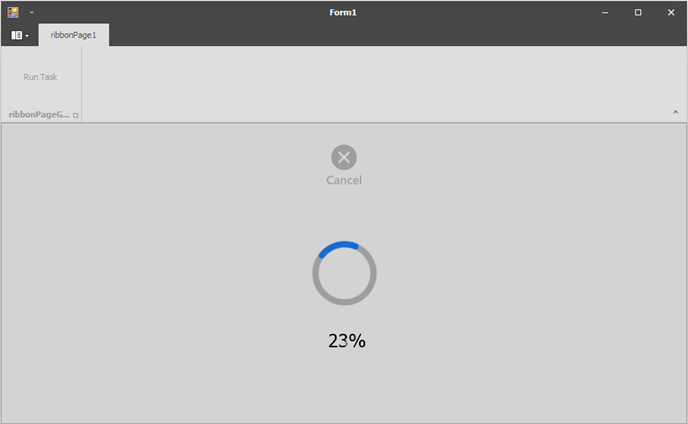
This example shows how to draw an Overlay Form.
An Overlay Form is a semi-transparent splash screen that runs in a background thread and overlays a control or form to prevent access to it. The Overlay Form contains only a wait indicator by default.
This example shows how to display:
- A percentage label below the wait indicator.
- A custom button that terminates the processed task and closes the Overlay Form.
You can change the label text, button glyph, and the action performed on a click.
- Inherit from the
OverlayWindowPainterBaseclass. - Override the
Drawmethod. - Pass the created object as a parameter to the
SplashScreenManager.ShowOverlayFormmethod.
In this example, there are OverlayImagePainter and OverlayTextPainter objects. Both objects derive from the OverlayWindowPainterBase class and implement the drawing logic for the image and text, respectively. You can use their APIs to customize the image and text.
The OverlayImagePainter object draws a custom image at the top-center of the Overlay Form and handles clicks on the image. You can specify the following properties:
Image- the image in the normal state.HoverImage- the image in the hovered state.ClickAction- an action performed by a click on the image.
The OverlayTextPainter object draws a custom label below the wait indicator. You can specify the following properties:
Text- the label text;Font- the text font (Tahoma, 18 is used by default);Color- the text color (black by default).
The OverlayWindowCompositePainter object composes the drawing logic in the OverlayImagePainter and OverlayTextPainter objects and is passed to the SplashScreenManager.ShowOverlayForm method.
The actual operation performed while the Overlay Form is shown is implemented using the cancellable task available with the .NET Framework Class Library (Task Parallel Library (TPL)).
(you will be redirected to DevExpress.com to submit your response)