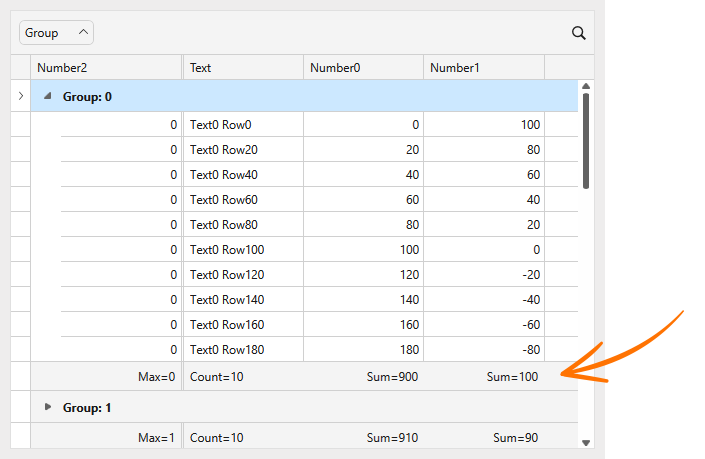
This example demonstrates how to display data summaries in group footers.
- Enable the TableView.ShowGroupFooters option.
- Specify a column that displays the summary. Use the GridSummaryItem.ShowInGroupColumnFooter property to specify the field name of the column.
<dxg:GridControl x:Name="grid" ItemsSource="{Binding}">
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="Text"/>
<dxg:GridColumn FieldName="Number0"/>
<dxg:GridColumn FieldName="Number1"/>
<dxg:GridColumn FieldName="Number2" Fixed="Left"/>
<dxg:GridColumn FieldName="Group" GroupIndex="0"/>
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TableView ShowGroupFooters="True" GroupSummaryDisplayMode="AlignByColumns"/>
</dxg:GridControl.View>
<dxg:GridControl.GroupSummary>
<dxg:GridSummaryItem FieldName="Text" SummaryType="Count" ShowInGroupColumnFooter="Text"/>
<dxg:GridSummaryItem FieldName="Number0" SummaryType="Sum" ShowInGroupColumnFooter="Number0"/>
<dxg:GridSummaryItem FieldName="Number1" SummaryType="Sum" ShowInGroupColumnFooter="Number1"/>
<dxg:GridSummaryItem FieldName="Number2" SummaryType="Max" ShowInGroupColumnFooter="Number2"/>
</dxg:GridControl.GroupSummary>
</dxg:GridControl>(you will be redirected to DevExpress.com to submit your response)