- It is a blockchain based project for Trading Nft's.
- It works on the idea that: “All the users can buy,sell,mint/create their Nft's or can just view Nft's that are created by other people in the world” The entire process works on the blockchain in partnership with the IPFS(to provide data security).
- Does Everything for Nft's : Creating ,Selling and Buying .
- Thus this is a modern way to manage and trade Nft's!
- This is my Diploma Final year Project.
- It is D-App on Ethereum.
- Back-End has Smart Contract
- Front-end of our Web-App is made with React.Js
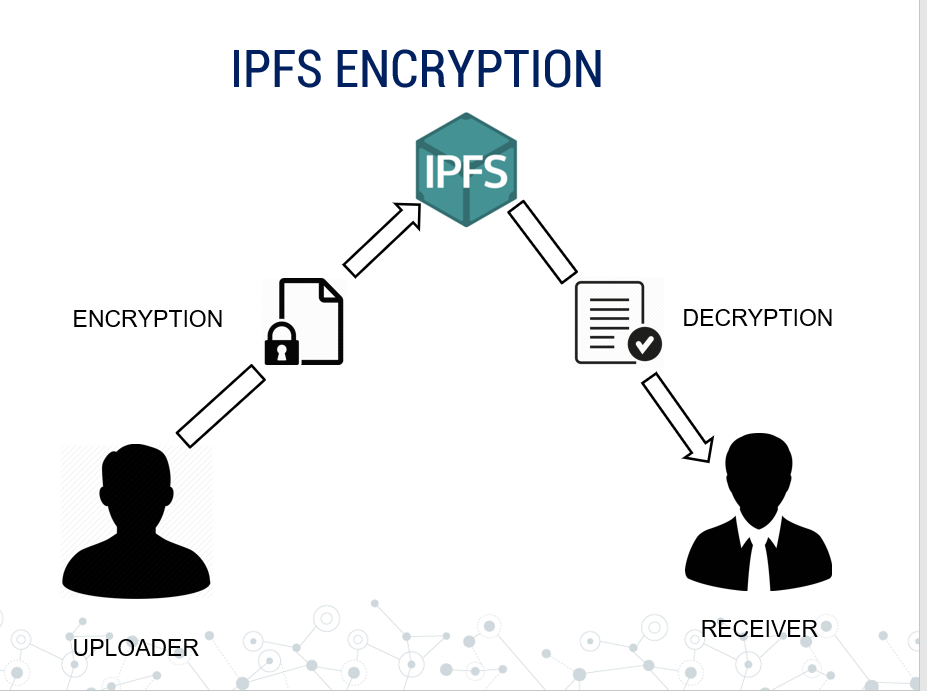
- All User-Data is stored on IPFS also every data is first encryted locally and then send to ipfs to have more security
-
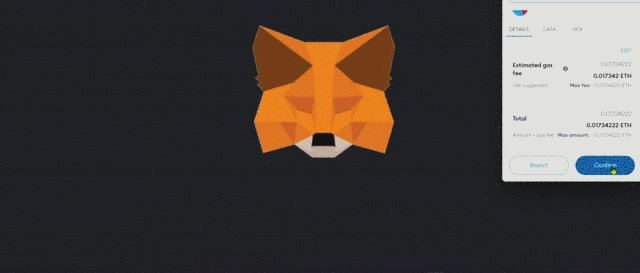
We are using Metamask Browser Extension to work with Ethereum.
-
We have used Truffle for testing our project
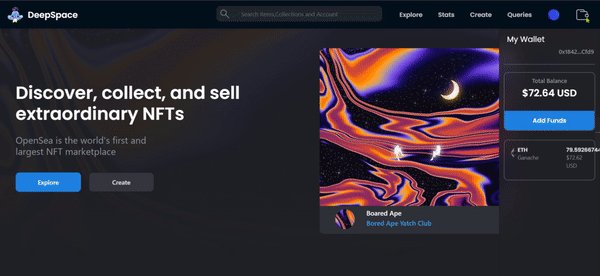
- Connect to metamask
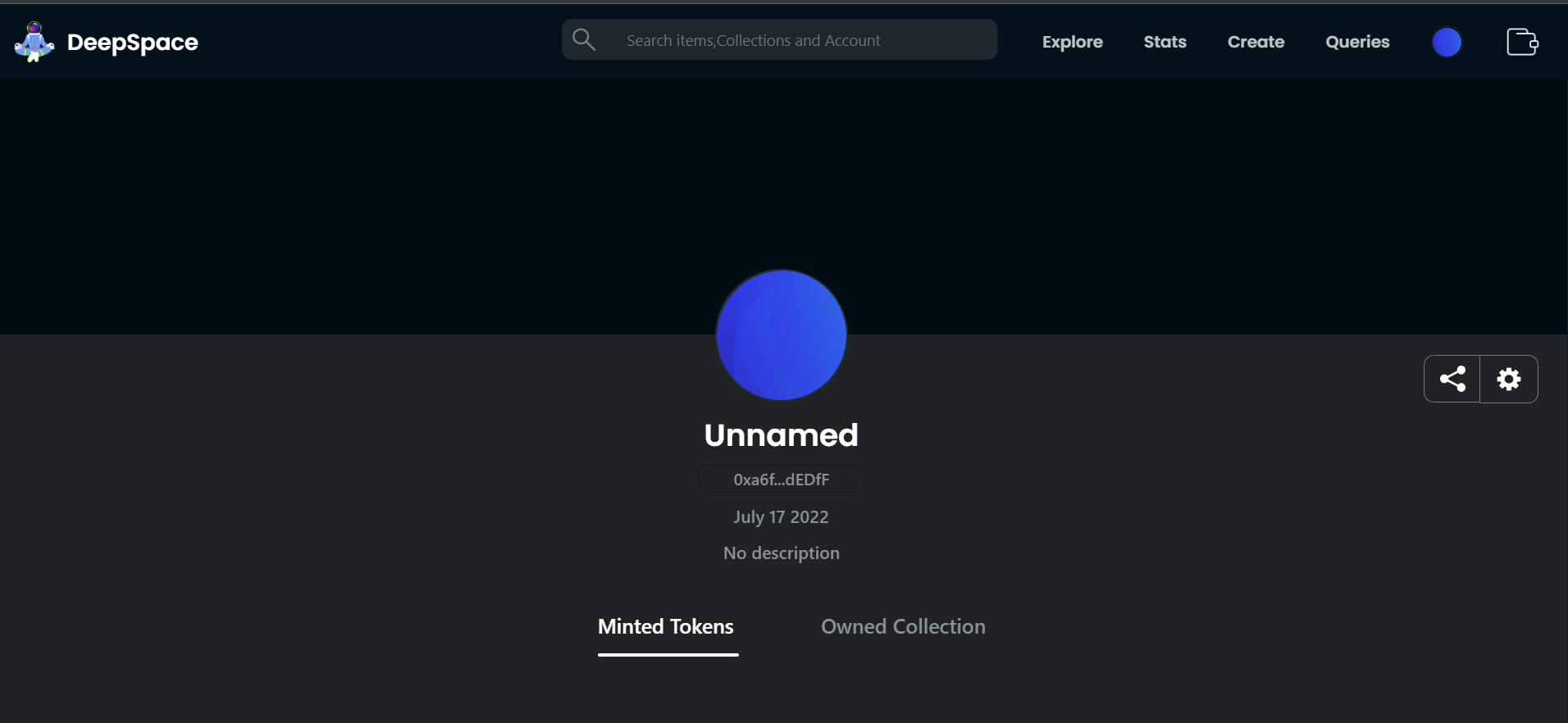
- Upon First Signup
MetamaskUser Profile will be set to default values.
- You can edit your profile by going to the profile Setting page.
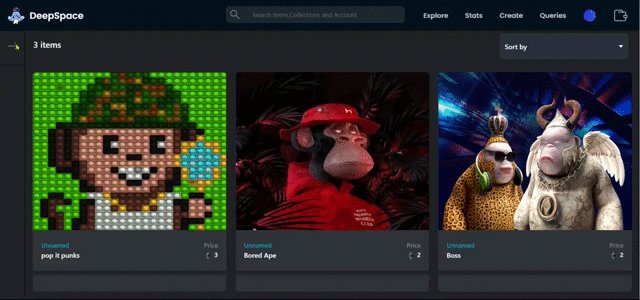
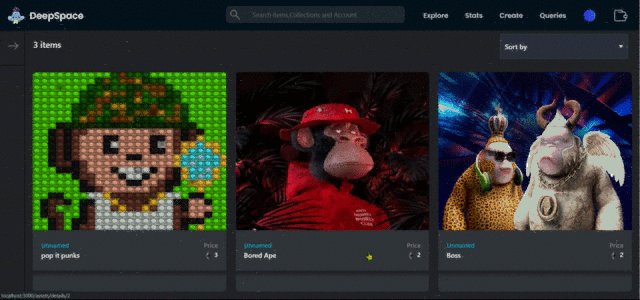
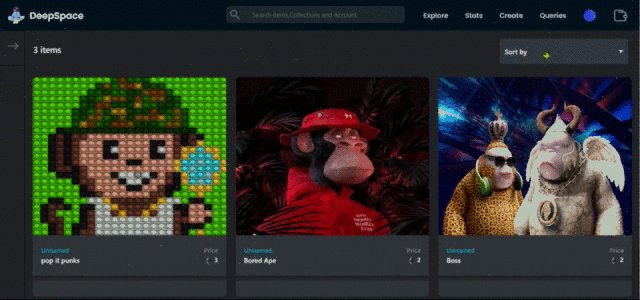
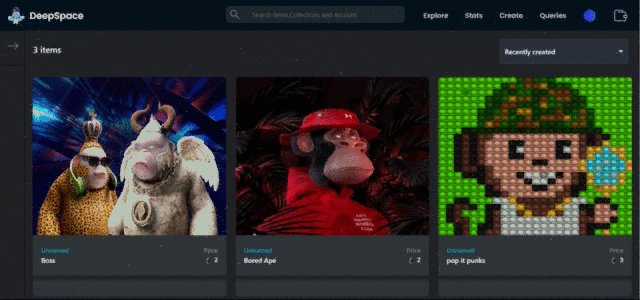
- Landing page.
-
Landing page have these options :
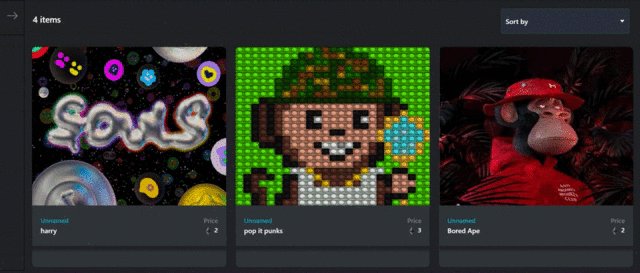
- `Create` - User's can create their Nft's by going to the create section. They can upload their artwork , give it name, set appropriate price and description. - `Explore` - User's can Explore all the Nft's that have been minted by all users on our site. On the explore page user will get some filter options like recently minted or getting Nft's between specific price range(some filters are yet to be added still working on it). -
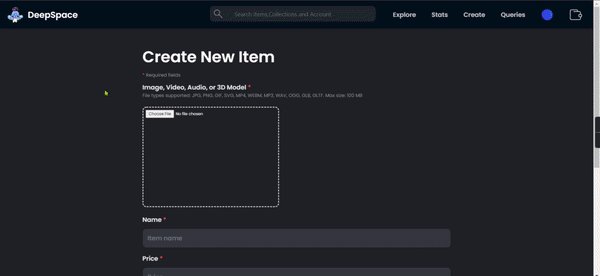
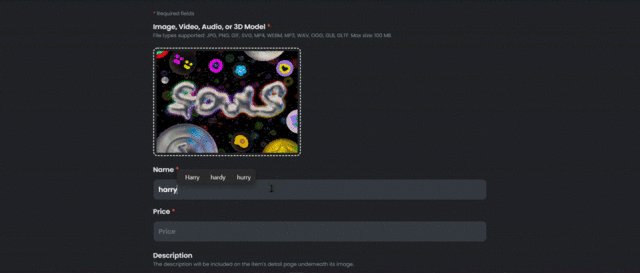
Create page. - User's can create their Nft's by going to the create section. They can upload their artwork , give it name, set appropriate price and description.
- Solidity - Object-oriented, high-level language for implementing smart contracts.
- Bootstrap 4 - CSS framework for faster and easier web development.
- React.js - JavaScript library for building user interfaces.
- web3.js - Allows users to interact with a local or remote ethereum node using HTTP, IPC or WebSocket.
- Truffle - Development environment, testing framework and asset pipeline for blockchains using the Ethereum Virtual Machine (EVM).
- Ganache - Personal blockchain for Ethereum development used to deploy contracts, develop DApps, and run tests.
- Marketplace DApp requires Metamask browser wallet extension to interact with.
- Connect metamask browser wallet to Localhost 7545 running a custom RPC like Ganache.
npm install -g truffle
npm i ganache-cli
ganache-cli --port 7545
git clone https://github.com/HarshDilipGhosalkar/DeepSpace.git
cd DeepSpace
npm install
truffle compile
truffle migrate
truffle test
npm start
- Open metamask browser wallet and connect network to Localhost 7545.
-
- We're are open to enhancements & bug-fixes.
- Feel free to add issues and submit patches.
- Harsh Ghosalkar - HarshDilipGhosalkar
- Jhenil Parihar - JhenilParihar
- Dev Jobalia -DevJobalia
This project is licensed under the MIT