AwesomeQRCode - An awesome(simple) QR code generator for Android.
Try to scan these QR codes below with your smart phone.
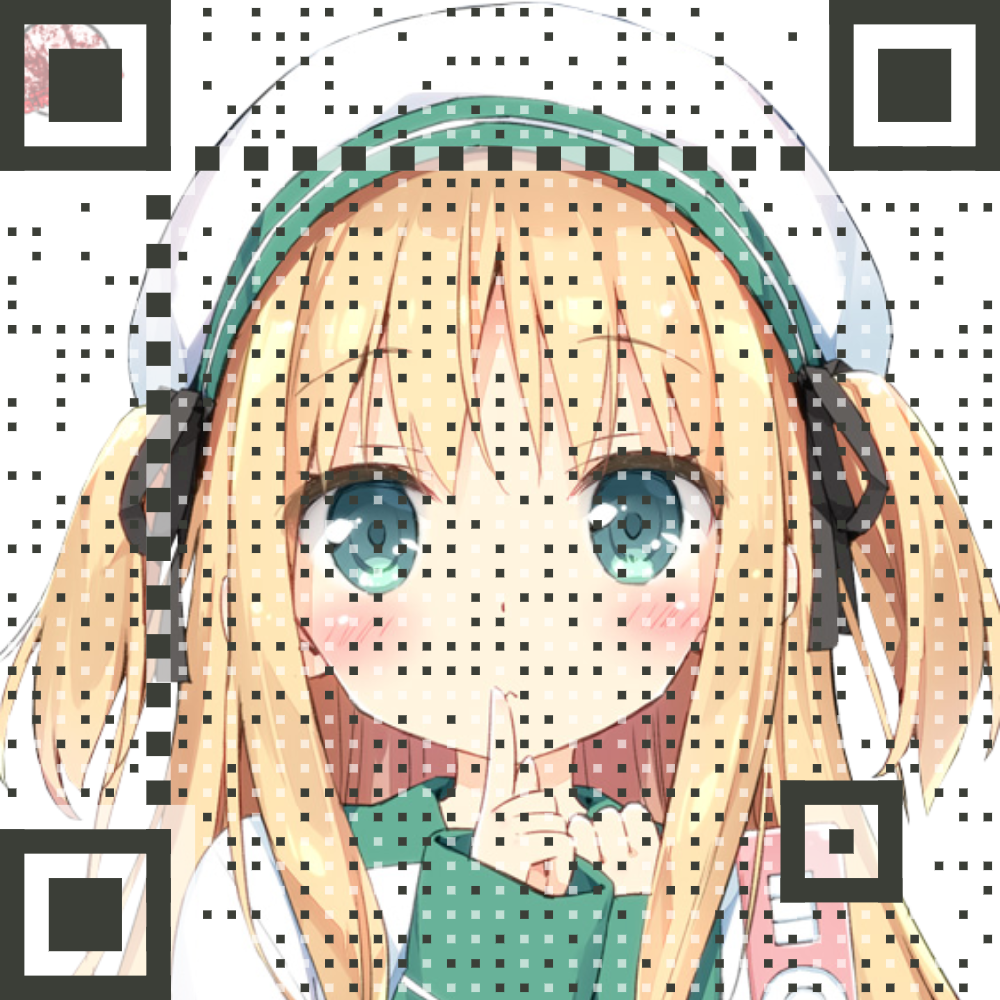
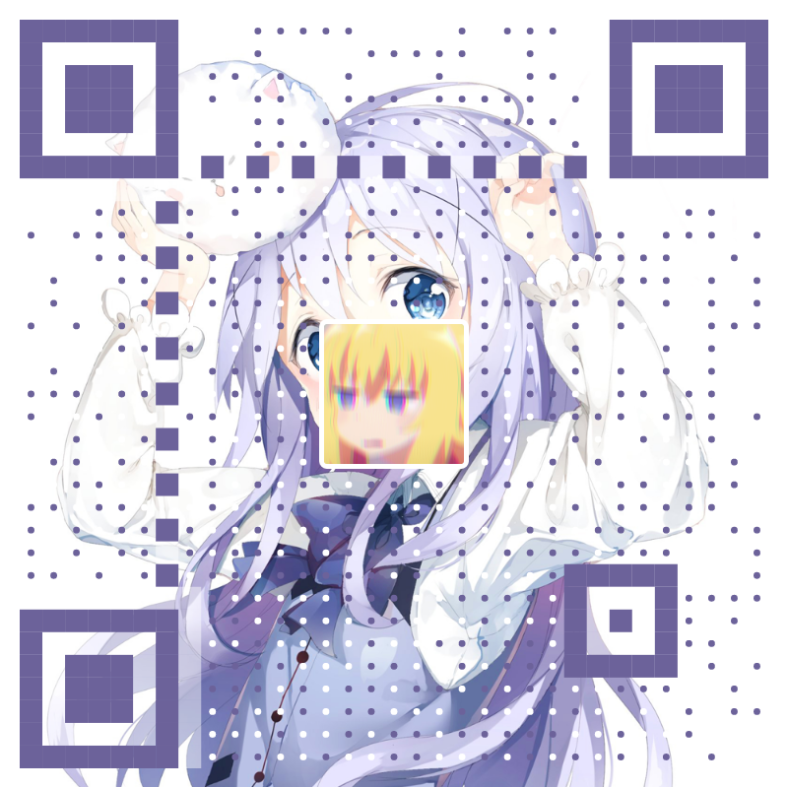
| Example 1 | Example 2 | Example 3 |
|---|---|---|
 |
 |
 |
| Solid dots instead of blocks | Binarized | With logo at the center |
|---|---|---|
 |
 |
 |
To add dependency into your project, Add below lines in build.gradle of your project:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Then, add below lines in build.gradle of your app module:
dependencies {
compile 'com.github.SumiMakito:AwesomeQRCode:1.0.6'
}
In this case, QR code will be generated synchronously. Thus it means you may take a risk blocking the UI thread, which would lead to Application Not Responding (ANR). I strongly recommend you to use it in a non-UI thread.
new Thread() {
@Override
public void run() {
super.run();
Bitmap qrCode = new AwesomeQRCode.Renderer()
.contents("Makito loves Kafuu Chino.")
.size(800).margin(20)
.render();
}.start();new AwesomeQRCode.Renderer()
.contents("Makito loves Kafuu Chino.")
.size(800).margin(20)
.renderAsync(new AwesomeQRCode.Callback() {
@Override
public void onRendered(AwesomeQRCode.Renderer renderer, final Bitmap bitmap) {
runOnUiThread(new Runnable() {
@Override
public void run() {
// Tip: here we use runOnUiThread(...) to avoid the problems caused by operating UI elements from a non-UI thread.
imageView.setImageBitmap(bitmap);
}
});
}
@Override
public void onError(AwesomeQRCode.Renderer renderer, Exception e) {
e.printStackTrace();
}
});| Parameter | Type | Explanation | Default Value | Misc. |
|---|---|---|---|---|
| contents | String | Contents to encode. | null | Required |
| size | int-px | Width as well as the height of the output QR code, includes margin. | 800 | Required |
| margin | int-px | Margin to add around the QR code. | 20 | Required |
| dataDotScale | float | Value used to scale down the data dots' size. | 0.3f | (0, 1.0f) |
| colorDark | int-color | Color of "true" blocks. Works only when both colorDark and colorLight are set. | Color.BLACK | |
| colorLight | int-color | Color of empty space, or "false" blocks. Works only when both colorDark and colorLight are set. | Color.WHITE | |
| background | Bitmap | Background image to embed in the QR code. Leave null to disable. | null | |
| whiteMargin | int-px | If set to true, a white border will appear around the background image. | true | |
| autoColor | boolean | If set to true, the dominant color of backgroundImage will be used as colorDark. | true | |
| binarize | boolean | If set to true, the whole image will be binarized with the given threshold, or default threshold if not specified. | fasle | |
| binarizeThreshold | int | Threshold used to binarize the whole image. | 128 | (0, 255) |
| roundedDataDots | boolean | If set to true, data dots will appear as solid dots instead of blocks. | false | |
| logo | Bitmap | Logo image to embed at the center of generated QR code. Leave null to disable. | null | |
| logoMargin | int-px | White margin that appears around the logo image. Leave 0 to disable. LOGO | 10 | |
| logoCornerRadius | int-px | Radius of the logo's corners. Leave 0 to disable. | 8 | |
| logoScale | float | Value used to scale the logo image. Larger value may result in decode failure. | 0.2f | (0, 1.0f) |
- Fixed a "divide by zero" error mentioned in #20.
- The way to use AwesomeQRCode is more elegant.
- New feature: Embedding a logo image in the QR code.
- Sample/Demo application updated.
- Added CHARACTER_SET => UTF-8 to QR code's hints before encoding.
- Fixed an encoding issue mentioned in #7.
- Added an optional parameter which enables the data dots to appear as filled circles.
- Now background images can be binarized as you like.
- Initial release.
EFQRCode is a tool to generate QRCode image or recognize QRCode from image, in Swift.
AwesomeQRCode is inspired by EFQRCode by EyreFree.
If your application is in need of generating pretty QR codes in Swift, take a look at EFQRCode. It should help.
Redirect to Awesome-qr.js
Redirect to AwesomeQRCode-Kotlin
Would you like to buy me a cup of cappuccino?
| PayPal | Alipay |
|---|---|
| PayPal | Alipay |
AwesomeQRCode is available under the Apache-2.0 license. See the LICENSE file for more info.
Copyright © 2017 Sumi Makito.





