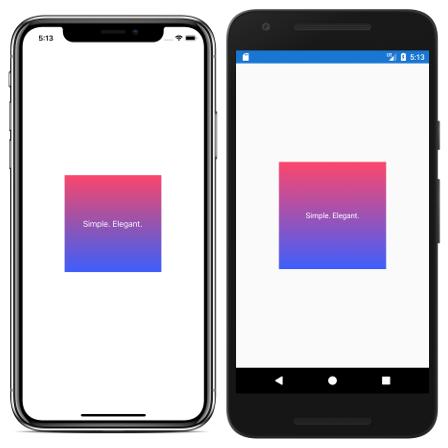
An empowered Xamarin.Forms' BoxView with 2-color gradients.
(Inspired on this Xamarin Forums thread.)
Just three easy steps:
-
Add DevsDNA.GradientBoxView NuGet to both your PCL and platform projects;
-
In your XAML file, add the following namespace –usually at the
ContentPageroot element:
xmlns:devsdna="clr-namespace:DevsDNA;assembly=DevsDNA.GradientBoxView"- Place beautiful gradients there where you want!
<devsdna:GradientBoxView
TopColor="White"
BottomColor="Black" />(If you're looking for more complex gradients –more than 2 colors, for instance– XFGloss may fit your needs.)
Pst! Have a look to the Examples folder to get some inspiration!