This project is an Angular 17 application that utilizes the PokeAPI to display information about Pokémon. It is developed using Angular Material to ensure a beautiful and responsive user interface.
Make sure you have Node.js and Angular CLI installed on your machine.
- Clone this repository:
git clone https://github.com/Diagnoster/pokeapi-angular.git
- Navigate to the project directory:
cd repository - Install project dependencies:
npm install
- Start Angular Application:
ng serve -o
- HomePage: To select various application features.
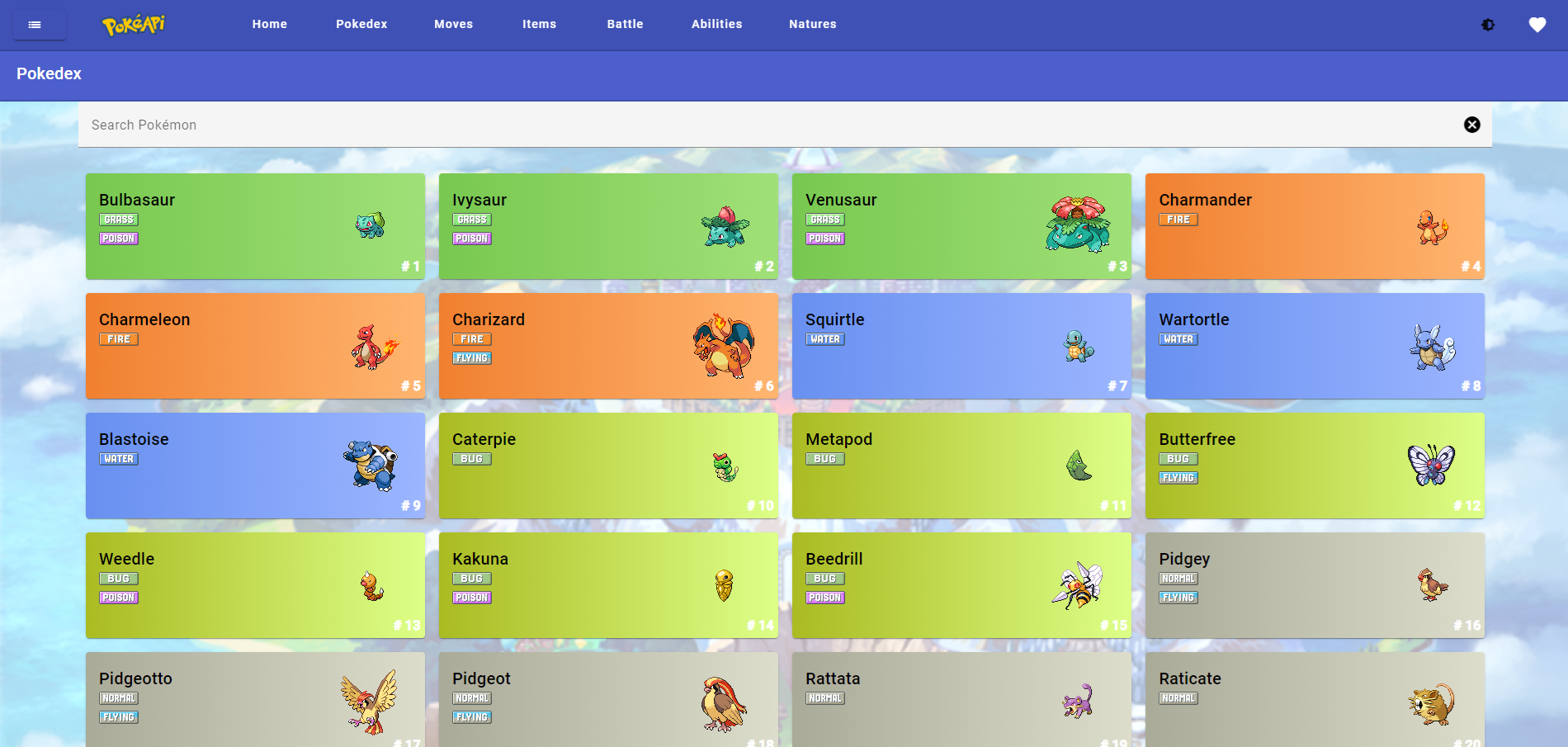
- Pokémon Listing: View a list of Pokémon with their names, images, and types.
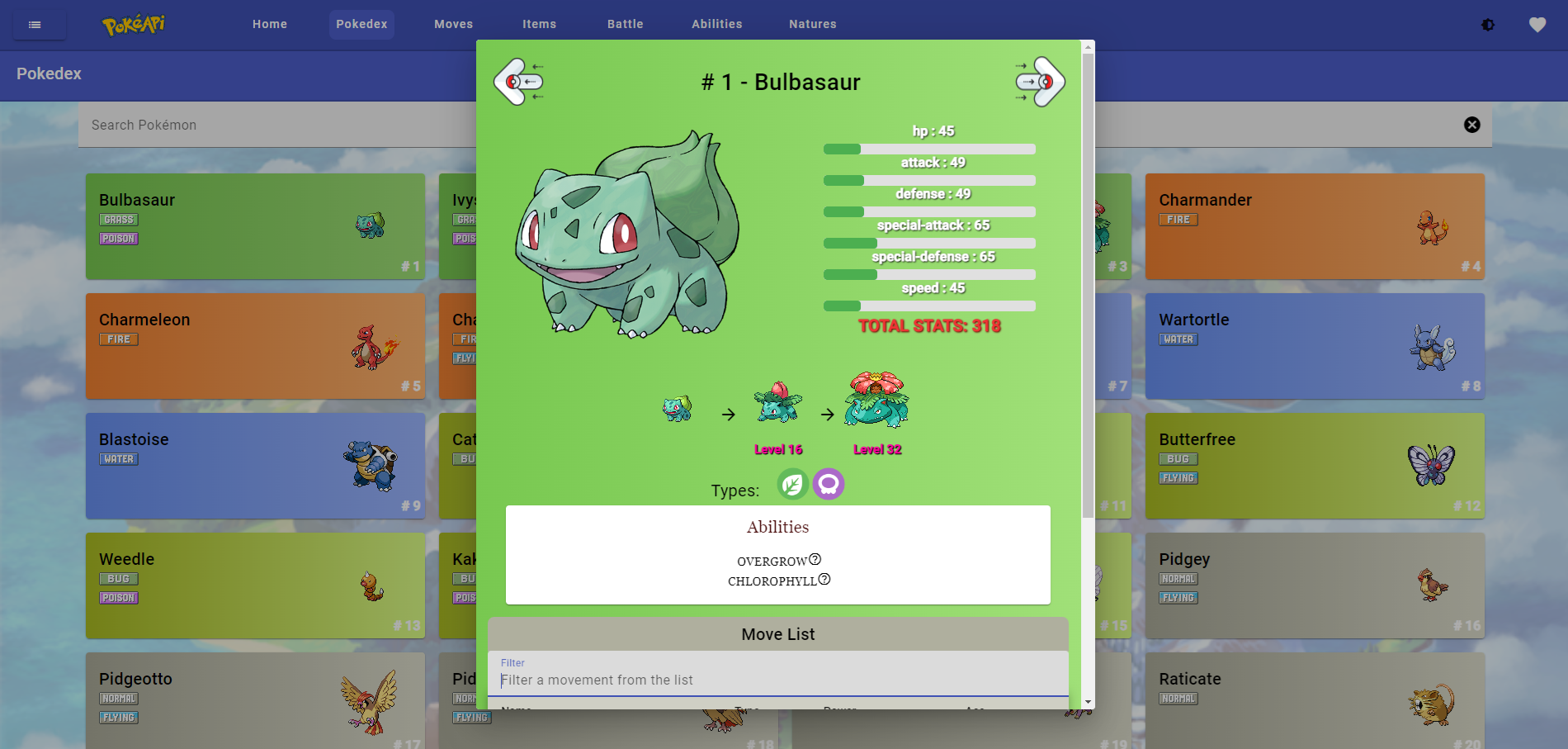
- Pokémon Details: Click on a Pokémon to get detailed information about it, such as statistics, abilities, and moves.
- Pokémon Search: Use the search bar to find specific Pokémon by name.
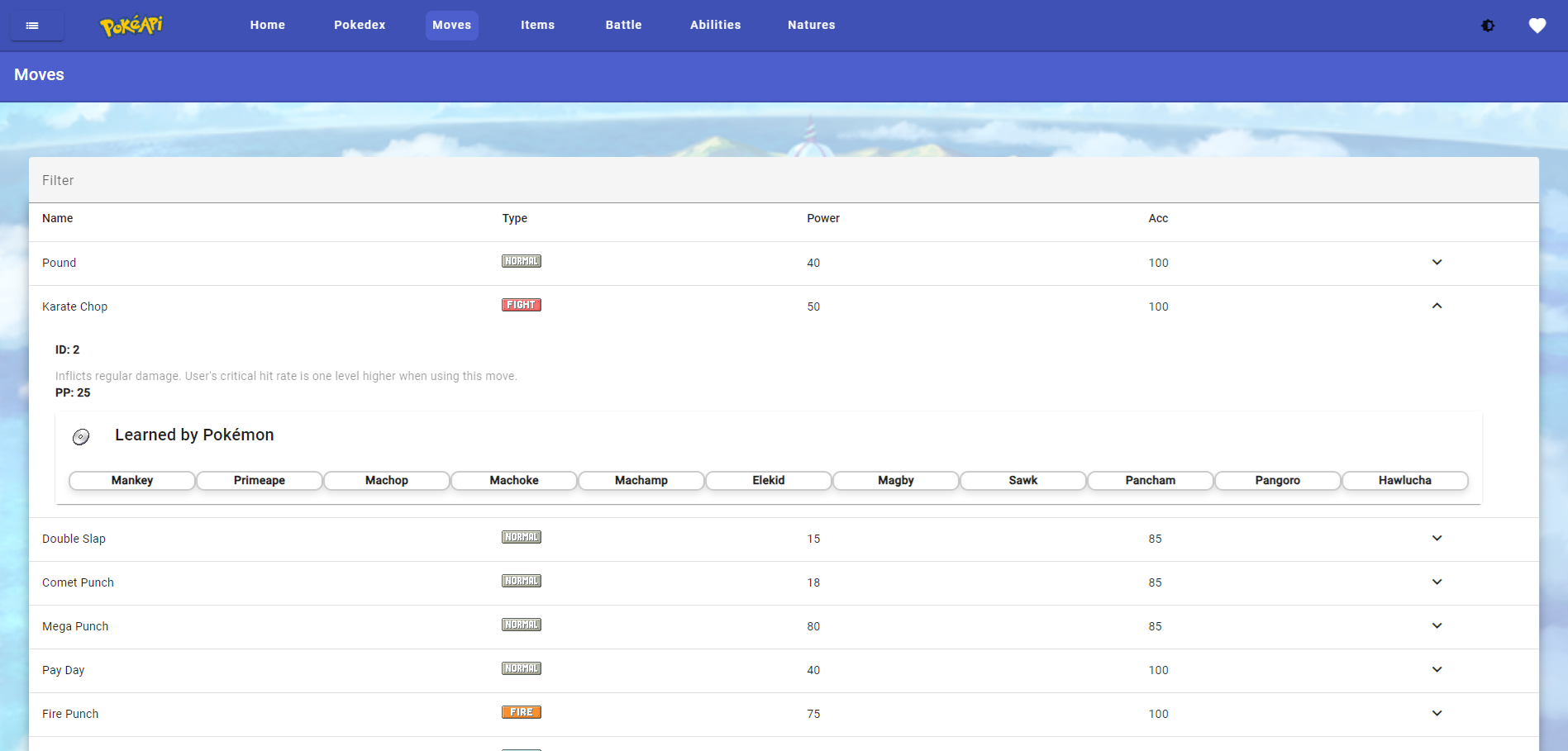
- Move List: See a list of all moves.
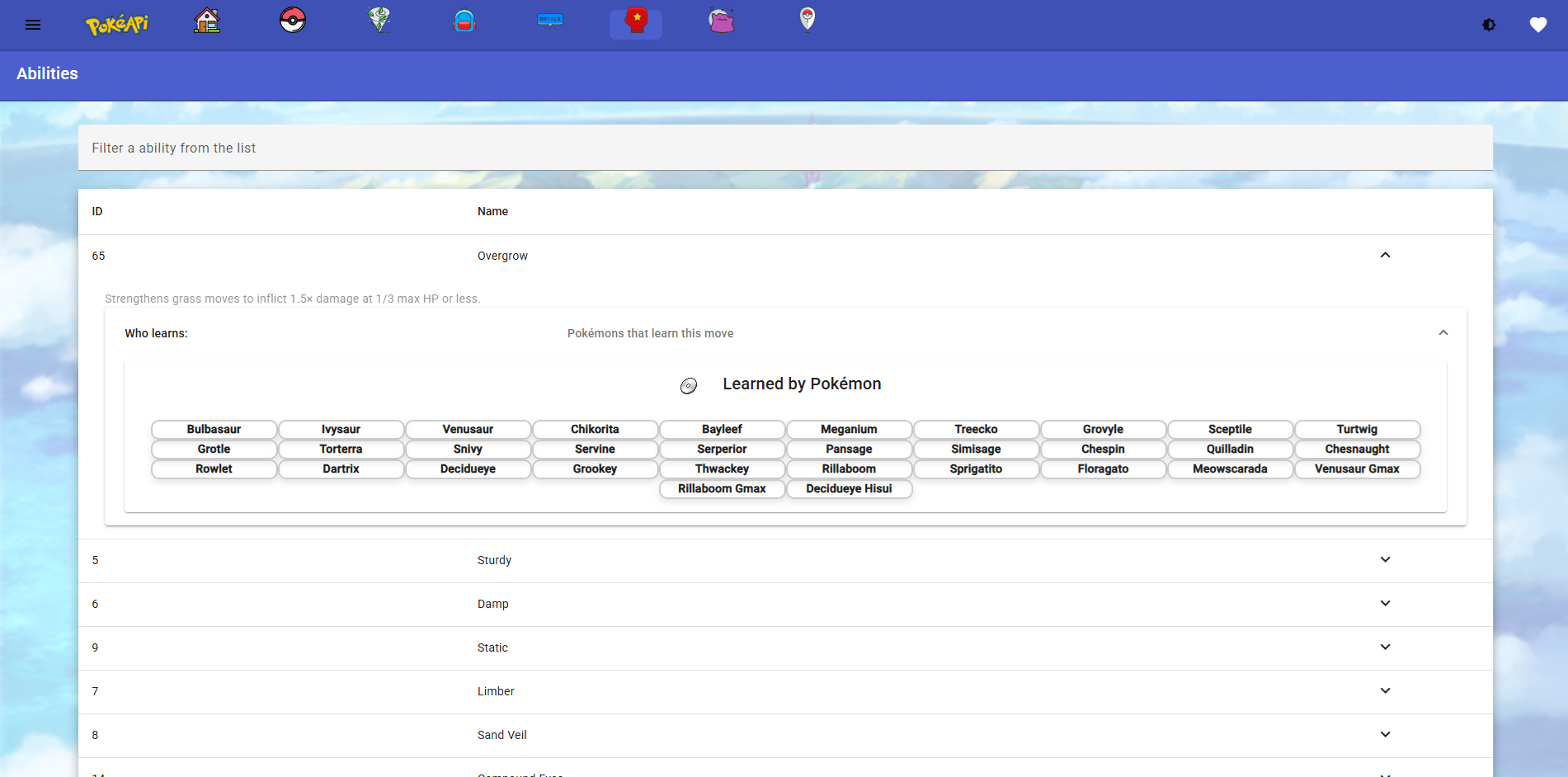
- Ability details: Modal with the details of each ability that the Pokémon can have.
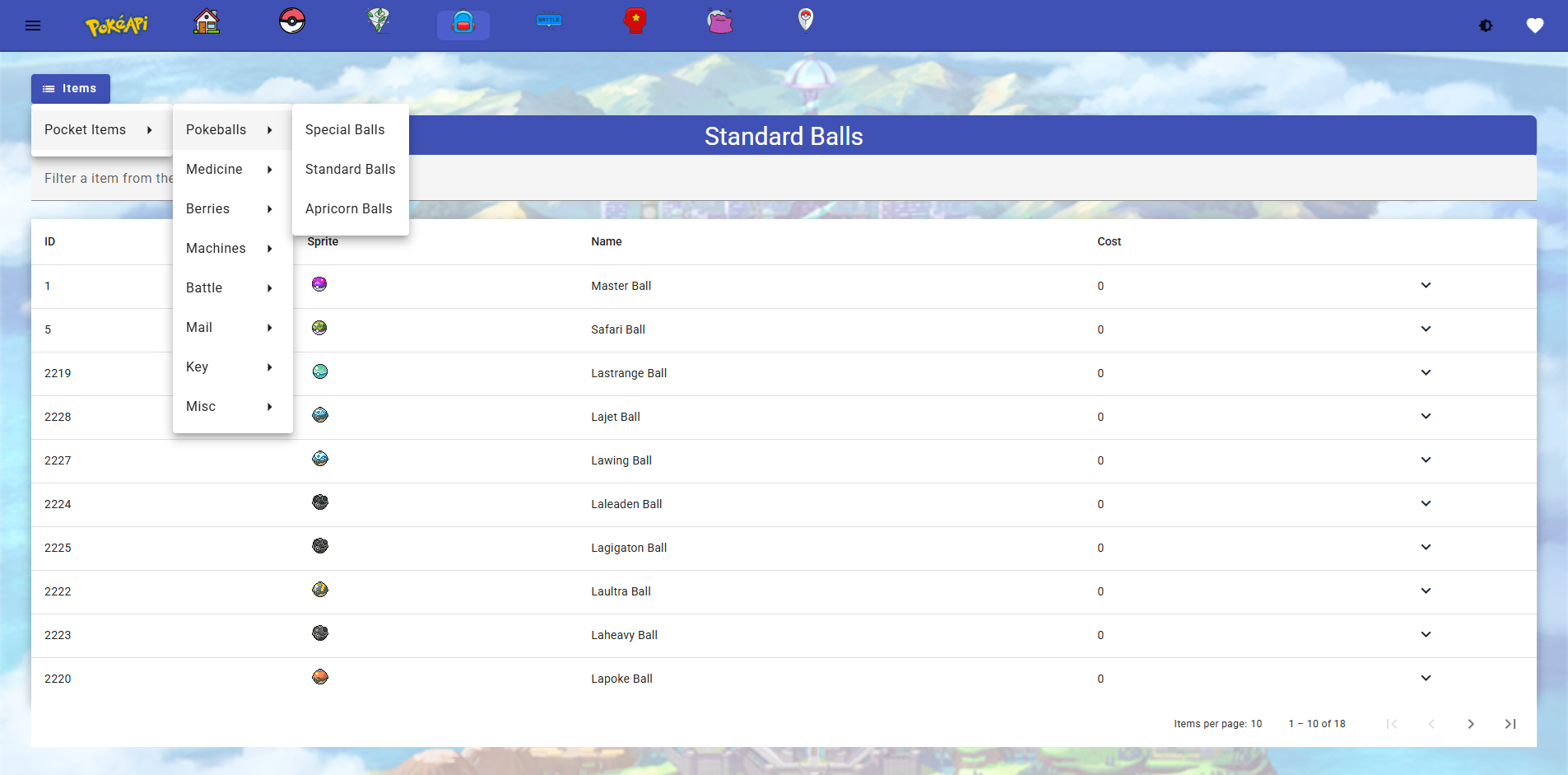
- List Items: See a list of all pocket items (medicine, pokeballs, berries and more).
- List of Abilities: See a list of all abilities.
- Natures: See a list of all natures.
Text Studio: By the images provided Font Generator
This software is 100% free, open-source and unlicensed.