With SwissQRBill you can easily generate the new QR Code payment slips in Node.js and the browser. The new QR Code payment slips were introduced in Switzerland on June 30th, 2020 and should gradually replace the current payment slips. In addition to the payment section, you can generate a complete invoice with SwissQRBill by inserting your own content above the payment section.
Links
- Features
- Installation
- Quick start
- Browser usage
- API documentation
- PDFKit documentation
- How to create a complete bill
- QR bill validator
Features
- Generates PDF with scalable vector graphics
- Works in browser and node
- Supports german, english, italian and french invoices
- Supports A4 invoices as well as A6/5 (QR bill only)
- Allows you to add other content above the invoice using PDFKit
- Easy to use
- Free and open source
Installation
npm i swissqrbill --save
Quick start
It's quite easy to create a simple QR bill. All you have to do is create a new SwissQRBill.PDF instance and pass your billing data object as the first parameter and your output path as the second parameter.
const SwissQRBill = require("swissqrbill");
const data = {
currency: "CHF",
amount: 1199.95,
reference: "210000000003139471430009017",
creditor: {
name: "Robert Schneider AG",
address: "Rue du Lac 1268",
zip: 2501,
city: "Biel",
account: "CH4431999123000889012",
country: "CH"
},
debtor: {
name: "Pia-Maria Rutschmann-Schnyder",
address: "Grosse Marktgasse 28",
zip: 9400,
city: "Rorschach",
country: "CH"
}
};
const pdf = new SwissQRBill.PDF(data, "qrbill.pdf", () => {
console.log("PDF has been successfully created.");
});This will create the above PDF file. You can pass an optional third parameter containing options such as language or size etc. as well as a callback function that gets called right after the file has finished writing. A complete documentation for all methods and parameters can be found in doc/api.md.
Browser usage
To use SwissQRBill inside browsers, you have to pass a writeableStream in the second parameter, instead of the output path. To create a writeableStream in the browser you can use the built in SwissQRBill.BlobStream() function.
const stream = new SwissQRBill.BlobStream();
const pdf = new SwissQRBill.PDF(data, stream);
pdf.on("finish", () => {
const iframe = document.getElementById("iframe") as HTMLIFrameElement;
if(iframe){
iframe.src = stream.toBlobURL("application/pdf");
}
console.log("PDF has been successfully created.");
});You can see a fully working example at https://github.com/schoero/SwissQRBill-browser-example.
Further informations
SwissQRBill extends PDFKit to generate PDF files and adds a few extra methods. You can generate a complete PDF bill using the original PDFKit methods and the additional methods documented in doc/api.md. The documentation for PDFKit can be found here.
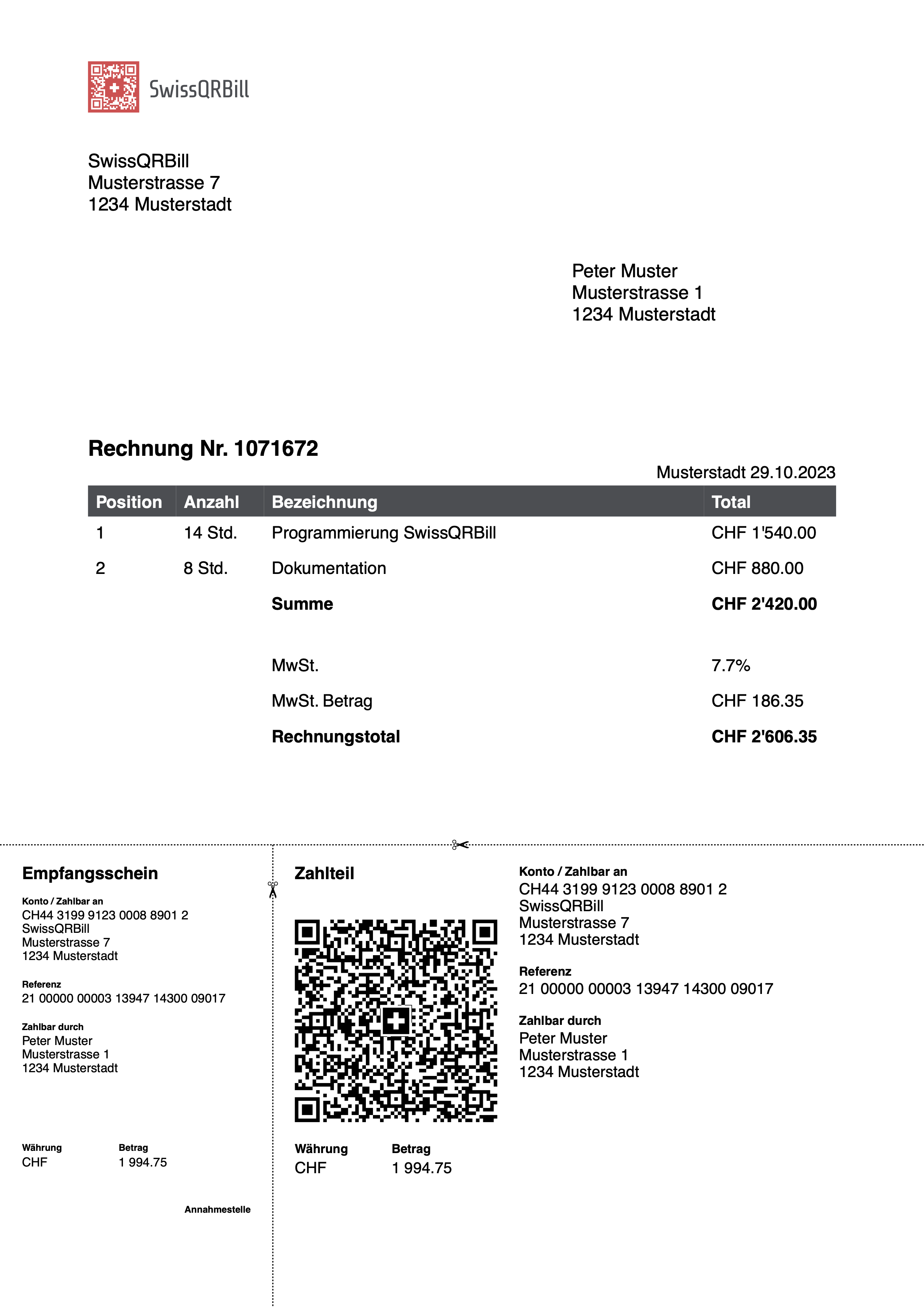
A simple guide how to generate a complete bill can be found in doc/how-to-create-a-complete-bill.md. You will learn how to create a PDF that looks like this: